 |
連載:.NET中心会議議事録 第1回 いま使うべき、学ぶべき.NETテクノロジはどれ? デジタルアドバンテージ 一色 政彦2009/11/18 |
|
|
@IT/Insider.NET内に設置されているコーナー「.NET開発者中心」(以前は「VB研」)の主催により、現場で働く.NET開発者のためのセミナー「.NET中心会議」の第1回が、2009年10月24日(土)に開催された。
今回は「いま使うべき、学ぶべき.NETテクノロジはどれ?」というテーマで、現実的に、開発者が現時点ではどのような技術選択をすべきかについて、パネル・ディスカッションが行われ、下記の4つのテーマに対して、およそ3時間かけて徹底的な議論が展開された。
●討論テーマ
1:Windowsアプリケーション
2:Webアプリケーション
3:データ・アクセス
4:開発言語
なお、当初はより多くのテーマについての討論を予定していたが、ディスカッションが白熱し、これらのテーマだけで時間切れとなってしまった点についてはご容赦いただきたい。
 |
| 第1回 .NET中心会議の会場の様子 |
今回のパネル・ディスカッションでは、下記の方々にパネリスト/モデレータ/司会進行としてご参加いただいた(以下、敬称略)。
●パネリスト:
八巻 雄哉(グレープシティ株式会社)
宮崎 昭世(日立ソフトウェアエンジニアリング株式会社)
赤間 信幸(マイクロソフト株式会社)
鈴木 祐巳(マイクロソフト株式会社)
新村 剛史(マイクロソフト株式会社)
●技術モデレータ:
遠藤 孝信(@IT Insider .NET編集長)
●全体司会進行:
小川 誉久(@IT/Windows Server Insiderフォーラム編集長)
本稿ではこのパネル・ディスカッションの内容を要約してお伝えする。
| [注意]本稿で提示する一部データの出典について |
本稿の本文中で取り扱っているアンケート結果は、下記のアンケートから引用したものである。 出典:@IT『第1回 .NET中心会議 事前アンケート』(2009年10月) |
■
■討論テーマ 1:Windowsアプリケーション
小川 ここでいう「Windowsアプリケーション」というのは、Windows OS向けのクライアント技術のことです。具体的には、長い歴史のあるWindowsフォームや、.NET Framework 3.0で追加されたWPF(Windows Presentation Foundation)を指しています。そもそもWindowsフォームとWPFは何が違うのでしょうか?
鈴木 WindowsフォームとWPFは、特にグラフィック技術が根本的に異なります。
Windowsフォームは、Win32 APIのGDI(Graphic Device Interface)を.NETでラップしたもので、基本的にはビットマップ・データを扱うためのAPIセットです。このGDI技術は、まだOSが16bit CPUベースだったWindowsの時代からWindowsのグラフィック技術として使われているもので、画面にドットを打つ、ラインを引くといった非常に原始的なグラフィック技術をAPI化したものです。もちろん、32bit化、GDI+による拡張というように、現在に至るまでに進化を続けています。
WPFは、最近の高度なグラフィック・デバイスの機能を存分に活用するAPIであるDirectXを.NETでラップしたもので、基本的にはベクター・ベースの描画を行うためのAPIセットです。DirectXは、16bitの時代はWinGと呼ばれていたグラフィック技術ですが、主にゲームで使われる高速な描画や3D描画などが行えます。
赤間 いまの話は低水準APIレベルの話ですが、わたしからはもう少し開発者寄りのUI(ユーザー・インターフェイス)という視点で両者の違いを説明させてください。WPFとは、簡単に説明すると、
- ドキュメント・ベースのUI開発技術(例:HTMLやASP.NET)
- ピクセル・ベースのUI開発技術(例:GDI+やWindowsフォーム)
- ベクター・ベースのUI開発技術(例:DirectX)
を一本化するテクノロジです。これだけだと分かりづらいと思うので、少し掘り下げさせてください。
例えば、一般的に開発されるアプリケーションのUIを考えてみると、昨今のアプリケーションは、だいたい以下の3種類に分類できます。
- ワープロのように、表示物が左から右に流れて右端で折り返すようなフロー表示を行うドキュメント・ベースのUI
- Windowsフォームのように、2次元ビットマップ・グラフィックスをX/Y座標を指定して貼り付けるピクセル・ベースのUI
- 3Dゲームのように、3次元でグラフィックスを表現したベクター・ベースのUI
そして、これらのUI特性と開発技術は、今までは1対1でひも付いていました。ところが昨今の高度なUI、いわゆる高度なUX(ユーザー・エクスペリエンス)が求められる領域では、この3種類を混合するUIが求められてきています。
例えば写真を表示するようなアプリケーションでは、かつては単に写真を横にピクセル・ベースで並べてボタンを押せるようにするUIを構築すれば十分でした。しかしいまは、写真を立体に表示して端の方を小さく回転させながら表示するといったUIが求められることがあります。
あるいは、昔ならシンプルなHTMLコードで、単純にワープロ的にテキスト表示をすればよかった。しかしいまは、斜めに貼り付けたようなテキストにリンクを張るというようなUIが求められたりします。
そこで、ドキュメント・ベース、ピクセル・ベース、ベクター・ベースのUI開発技術を一本化するために生まれたのが、WPFです。要するに、これらの3種類のUI開発技術を同一フレームワーク内で統合的に扱えるようにした技術がWPFだと理解すると、分かりやすいと思います。
八巻 ところで、WPFという技術が登場した当時は、マイクロソフトからのメッセージは「WPFは既存のWindowsフォームを置き換えるものではなく、それぞれが有効な場面で使い分けて活用しましょう」というものでした。しかし最近のマイクロソフトのメッセージを見ると、「WPFはWindowsフォームの移行先です。Windowsフォームはメンテナンスされますが、今後、大きな機能追加はありません」というものに変わってきています。
小川 Windowsフォームがメンテナンス・モードというのは、開発者にとってショックな話かもしれませんね。
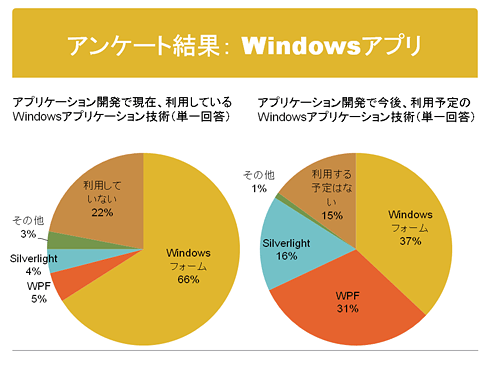
遠藤 しかし現実は、ほとんどの開発者は枯れて安定しているWindowsフォームを使っているようですね。今回の.NET中心会議では参加登録時にアンケート調査を行っているのですが、その結果(=下の図)を見ると、WPFの利用者は非常に少ないようです。
 |
| Windowsアプリケーションの利用状況/利用意向 |
遠藤 実際の現場において、やはりWPFは使われていないのでしょうか?
宮崎 実際の現場を見ていても、WPFはまだまだ少ないですね。新規プロジェクトで「WPFとWindowsフォーム、どちらを使うか?」という検討に入ったとき、WPFを使った方がよりリッチなUIを構築しやすく、特にそのプロジェクトには適していると思われる場合があります。このような場合でも、例えばグレープシティ製コンポーネントのWPF版が提供されていないというような外部的な要因などが考慮されて、現場の判断でWPFの採用が見送られるケースが多々あります。
遠藤 ちなみに、グレープシティのコンポーネント製品のWPF対応は、どのような状況でしょうか?
八巻 現状、WPF向けのコンポーネントはいくつかありますが、弊社グレープシティの主力商品などで、まだWPF対応は完了していません。現在、それに尽力しているところで、来年以降でWPF対応製品をより拡充できる予定です。
遠藤 確かに現状のWPFは、コントロールやコンポーネントが完備されているとはいいがたいですね。例えばWPFでは、グリッド・コントロールは追加のコンポーネントとして自分でダウンロードして組み込まなければ使えません。2010年3月のローンチ(=正式提供開始の発表)が予定されている.NET Framework 4/Visual Studio 2010では、そのグリッド・コントロールなどが標準提供されるようになります。現時点では、こういった部品関係の不備が、WPFの普及を阻害しているのでしょうね。
 |
| @IT/Windows Server Insiderフォーラム編集長 小川 誉久 |
小川 WPFでの開発は、従来のWindowsフォームでの開発とは大きく変わるのでしょうか?
赤間 当然、変わる部分もあります。例えば従来のピクセル・ベースのUI、つまりWindowsフォームは、部品をドラッグ&ドロップでペタペタと貼り付けていく方法でUIをデザインでき、とても分かりやすかったと思います。ところが、WPFやSilverlightの場合、リッチなUIを実現するために「レイアウト」という概念が新しく発生しています。
もちろんWPFでもCanvasなどのレイアウト・コントロールを使えば、Windowsフォームと同じようなUIデザインが行えます。しかし、幅広いUI表現を効率的に実現するために、さまざまなレイアウト・コントロールが用意されており、これらをうまく使いこなさなければなりません。
ただその一方で、例えばVB6(Visual Basic 6)でフォーム開発を行ってきた開発者の間には、「そのような高度なUI表現が本当に必要なのか?」という反対意見も根強くあるようです。
八巻 しかしレイアウトという観点では、従来の「いかにも業務アプリケーション」というUIであっても、「スクリーンの解像度に合わせて自動でレイアウトを変えたい」というニーズもあります。このような場面では、WindowsフォームよりWPFの方が楽です。
赤間 WPFには、レイアウトに関して動的なレイアウトという考え方が導入されています。例えばPowerPointはウィンドウ・サイズを変えると、内部のレイアウトが自動調整されますし、あるいは多言語対応アプリケーションなどの場合には、表示文字の幅によって動的にボタンの横幅などを変える必要があります。こういったアプリケーションを作る場合には、WindowsフォームよりもWPFの方がはるかに楽です。
遠藤 先ほどの赤間さんの話にもありましたが、WPFでもWindowsフォームのようにドラッグ&ドロップでコントロールを固定サイズでペタペタと貼り付けていくことも可能です。そういった開発を行うのであれば、実はWPFもWindowsフォームも変わりないと考えてよいでしょうか?
新村 Visual Studio 2005や2008では、データ・バインディングを行う際にはXAMLコードを直接編集する必要があるなど、WPFの開発機能には不十分なところがありました。しかし次のVisual Studio 2010では、DataGridコントロールやデータ・バインディングがサポートされ、例えば、データベース・オブジェクトをドラッグ&ドロップするだけで、それらの機能をアプリケーションに貼り付けられるようになっていたりします。
つまり、従来のWindowsフォームと同じような構築手法が実現できるようになるのが、次のVisual Studio 2010です。そういった形で、WPFはWindowsフォームの開発容易性に追いついてきています。
八巻 確かにWPFが普及しない要因として、Visual Studioによるツールのサポートや、コントロール/コンポーネントが不十分だったということがあると思います。Visual Studio 2010でその問題が解決し、Windowsフォームと同程度の生産性が得られるようになれば、WPFも普及していくと思います。
そうだとしても、依然として「わざわざWPFでWindowsフォーム風の開発を行うメリットは何?」という問いが残ります。
宮崎 現在の業務アプリケーションはビットマップ・ベースのUIが大半です。どのようにしてそれらの外観や使いやすさを充実させていくのかを考えていかなければなりません。日本では紙の帳票ベースを模したグリッド・コントロールの方が見やすいと考えられていることが多い。そう考えるエンド・ユーザーの意識を変えて、WPFに移行するのは、なかなか難しいと思います。
遠藤 そうすると、WPFは必要ないのでしょうか? WPFが必要な理由とは何でしょうか?
宮崎 必要ないわけではありません。WPFが必要なのはやはり外観デザインや使いやすさを重視する場面です。WPFが使われない要因として、開発者が苦手とするセンスの問題が一番大きいのかなと感じています。
新村 デザイナーにWPFのデザインをしてもらうための製品としては、Expression Blendを提供しています。これにより、機能面とデザイン面の作業の切り分けが行えるようになり、開発者とデザイナーのコラボレーションが可能です。このようなことは、Windowsフォームだと基本的にできません。
宮崎 WPFならコラボレーションできるというのは理解できますが、実際の現場では、そのような作業分担はまだまだ少ないと感じています。
赤間 わたしはコンサルティング業務をしており、日ごろから開発現場に出ていますが、その開発現場のニーズとして、WPFやSilverlightのような高度なUIが要求される案件自体が、そもそも少ないのが現実です。例えばWPFのデモで見られる格好いいUIには魅了されますが、いざ業務アプリケーションでそれを採用するのかというと、「そうはならない」というのが本音の人が多いのではないかと想像します。
しかし最近は、状況が変わってきました。一般的な業務アプリケーションは参照系と更新系に大別できますが、参照系の中でも特にBI(ビジネス・インテリジェンス)などの領域では、高度なUIが求められる案件が出てきています。実際、参照系アプリケーションの場合、あまりコンピュータが得意ではない人でも、あるいはマニュアルを読まない人でも、マウスによる直感的な操作だけで簡単にさまざまな表示ができるようにする必要があるケースは多いでしょう。このようなタイプのアプリケーションでは、WPFやSilverlightのニーズが高まっています。
新村 背景として、以前は開発者の開発生産性が重視されていましたが、ここ最近ではエンド・ユーザーのビジネス生産性が重要視されるようになってきています。
遠藤 先進的なエンド・ユーザーはそうかもしれませんが、大半のエンド・ユーザーは使い勝手のよいリッチなUIに触れたことがないので、WPFのニーズを出しようがないのではないでしょうか?
赤間 そうですね。実際、MCS(マイクロソフト・コンサルティング・サービス)のUXチームが、エンド・ユーザーにWPFを活用した使い勝手のよいUIをデモンストレーションすると、エンド・ユーザーは驚くそうです。
鈴木 Windows 7が発売開始されて、エンド・ユーザーもリッチなUIに触れる機会が増えてくると思います。数年後には、もっと状況が変わってきていると思います。ですから、これから3〜5年後を見据えて技術を選択していくことも必要でしょう。要するに問題は、それぞれの企業がいつWPFを採用し始めればよいかを判断することです。
新村 WPF採用時の問題点として、「WindowsフォームからWPFに移行すること自体は賛成だが、既存のWindowsフォームの資産を捨てなければならず、UIにそこまでコストをかけられない」という話も聞きます。そのような場合は、WPFを部品としてWindowsフォーム・アプリケーションの一部として活用できますので、一部からWPFの採用を始めるという手もアリです。
 |
| グレープシティ株式会社 八巻 雄哉 |
八巻 これまでの話の流れでは、WPFのUX部分について言及したものばかりでした。しかし、WPFの価値はそれだけではなく、開発面を見てもWindowsフォームより大きなアドバンテージがあります。
具体的には、WPFのプラットフォームは自由度と柔軟性を持っています。例えば業務アプリケーションで使うコントロールに対する要件で、標準のコントロールに何か機能を追加したいという場合、Windowsフォームだと独自にコントロールを描画して作成する必要があるなど(WPFに比べて)大変でした。WPFであれば、簡単な記述により、自由で柔軟なカスタマイズが可能です。
会場の参加者 話を聞いていると「WPFを採用すべき」というように聞こえました。しかし、わたしにはWPFよりもWindowsフォームの方がはるかに簡単に速く作れるような気がしています。社内アプリケーションやチーム内で使う簡易なアプリケーションを超短期間で作る場合には、やはりWindowsフォームの方がよいのではないでしょうか? 実際にこれまで、Windowsフォームで作成してきて、まったく困ったことがありません。
宮崎 社内向けであれば、それで十分だと思います。しかし一般ユーザー向けの業務アプリケーションであれば、それほどITリテラシーが高くないユーザーに対しては、Windowsフォームでは力不足ではないかと思います。
八巻 圧倒的に速く開発できるというのは、Visual Studioによりサポートされている開発機能の充実度や、開発スキルなどが影響していると思います。UI基盤として、WPFの方がWindowsフォームよりも作りにくいということは、ほとんどないと思います。
さらにWPFが有利な点として、WPFのスキルを身に付けると、そのサブセットであるSilverlightの開発知識も身に付けられることもありますね。
会場の参加者 WPFとWindowsフォームで、リソースの消費やパフォーマンスはどちらがよいのでしょうか?
新村 WPFはハードウェアのグラフィック機能を直接使う分、描画スピードは速いです。ただしそれが弱点でもあり、ハードウェアのグラフィック機能の能力に依存してしまうので、そのパフォーマンスはケース・バイ・ケースになります。
八巻 経験的に、例えばデータ・グリッドなどに大量のデータ、例えば3000行のデータをバインディングした場合には、WPFよりもWindowsフォームの方が体感速度は良いことがあります。逆にいえば、WPFのパフォーマンスを問題に感じるのはそれくらいです。ただし、ハードウェア環境によって体感速度は変わってきますので注意が必要ですが。
新村 マイクロソフトとしてはWPFのパフォーマンス改善にはかなり力を入れていますので、ご期待いただければと思います。
遠藤 なるほど。取りあえずは、Visual Studio 2010/.NET Framework 4のWPFに期待したいですね。
| INDEX | ||
| [連載] .NET中心会議議事録 | ||
| 第1回 いま使うべき、学ぶべき.NETテクノロジはどれ? | ||
| 1.討論テーマ:Windowsアプリケーション | ||
| 2.討論テーマ:Webアプリケーション | ||
| 3.討論テーマ:データ・アクセス | ||
| 4.討論テーマ:開発言語 | ||
| 「.NET中心会議議事録」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




