連載:.NET中心会議議事録 第1回 いま使うべき、学ぶべき.NETテクノロジはどれ? デジタルアドバンテージ 一色 政彦2009/11/18 |
 |
|
|
|
■討論テーマ 2:Webアプリケーション
宮崎 ASP.NET Webフォームは、Windowsフォームの開発のように、コントロールをドラッグ&ドロップしてフォーム上に貼り付け、それをダブル・クリックしてそのClickイベント・ハンドラのコードを記述するという開発スタイルを採用しており、特にWindowsアプリケーション開発者には向いています。しかし(.NET以外の)一般的なWebアプリケーション開発では、クライアント側のHTMLコードを書き、サーバ側で「何をデータとして取得してクライアント側に表示するか」という処理コードを書きます。そういった一般のWeb開発者にとっては、ASP.NET Webフォームはとっつきにくい技術ともいえます。
そのような状況の中で最近登場したのが、ASP.NET MVCという技術です。これを使えば、MVC(モデル/ビュー/コントローラ)というWeb開発で広く採用されている開発パターンに則して、Webアプリケーションを開発できます。ASP.NET Webフォームに比べ、より大規模なWebアプリケーション開発にも適用しやすいといえます。
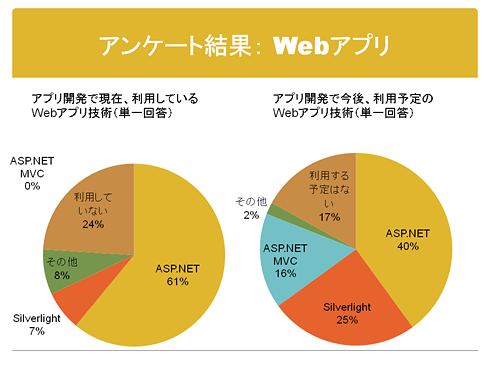
遠藤 今回のアンケート結果によると、現状ではASP.NET Webフォームの利用者数は61%で、ASP.NET MVCは0%でした。
 |
| Webアプリケーションの利用状況/利用意向 |
宮崎 現状、ASP.NET MVC(バージョン1)はマイクロソフトのサイトから別個にダウンロードして導入しなければならず、Visual Studio 2008の標準環境では利用できません。しかしながら、Visual Studio 2010ではバージョンも「2」になり、標準搭載されるようになるので、認知度も上がり、状況は変わってくると思います。
遠藤 ASP.NET MVCは大規模開発向けと考えてよいでしょうか?
宮崎 単純にそうとらえるべきではなく、「大規模開発での作り方においては、ASP.NET Webフォームより、ASP.NET MVCの方が便利だ」と、とらえるのが正しいでしょう。ASP.NET MVCであれば、各部を切り離して開発でき、それぞれで単体テストが行いやすいなどの特長があります。例えば小規模なWebアプリケーションであっても、JavaによるWebアプリケーション開発に慣れていれば、ASP.NET MVCの方が、開発生産性が高くなるのではないかと想像します。
八巻 小規模なWebアプリケーションを超短期間で作成したい場合には、間違いなくASP.NET Webフォームの方が向いていると思います。ただし、ASP.NET Webフォームの問題点は、ビューステートを意識せずに開発してしまうと、本来不要なはずのHTMLコードが大量に出力されるので、ブラウザによるHTMLコードの読み込み速度が遅くなるというパフォーマンスの問題があることです。このようなパフォーマンス問題は、ビューステートを適切に使用することでおおむね解決することができますが、ビューステートのないよりプレーンなHTMLのほうが有利であるのは確かです。
そのような問題を回避したい場合に、ASP.NET MVCを採用するのは悪くないと思います。ASP.NET MVCであれば、ビューステートのように、自動的に大量のコードがHTML内に生成される心配もなく、きれいでシンプルなHTMLコードを出力できます。特にCSSなどを活用したHTMLコードを、Webデザイナーと共同で作成したい場合には向いています。
 |
| マイクロソフト株式会社 赤間 信幸 |
赤間 ビューステートについて弁護しておくと、そもそもビューステートのコードがHTML内に大量に生成されるような「Webアプリケーションの設計」自体が問題である可能性があります。例えば、本当はビューステートを使う必要がない場面でも使ってしまっている、などです。
逆にASP.NET MVCの場合、それはそれで、従来からあるHTMLベースの設計時の問題、特に対話型アプリケーションでの設計問題が発生する可能性も否定できません。単純にビューステートがあるからASP.NET Webフォームは良くないという議論は、判断を誤らせる危険があると思います。
遠藤 現在のASP.NET Webフォームでは豊富にコントロールが用意されていますが、ASP.NET MVCではそれがなく、すべて手書きになります。そうすると、そのギャップが大きいので、実際の開発で困らないのでしょうか?
八巻 ASP.NET Webフォームのコントロールには、ASP.NET MVCの考え方における、小さなV(ビュー)とC(コントローラ)が含まれています。そう考えると、ASP.NET MVCに「コントロール」という考え方はマッチしないと思います。ASP.NET MVCには、コントロールという概念の代わりに、UIのヘルパー・メソッドなどが提供されています。
宮崎 開発全体で考えると、Webアプリケーションをリッチにするために使われる現在のWeb技術はJavaScriptです。しかしながら、JavaScriptコードをASP.NET Webフォームに埋め込むのはけっこう面倒です。例えばJavaScriptでHTML要素を操作するには、クライアント側でのコントロールのID値の取得が必要ですが、現バージョンのASP.NET Webフォームでは、正確なID値を確認するにはサーバ側でなければ分からず、つまり事前には分かりません(※次期ASP.NET 4では改善される予定)。従って、jQueryなどのJavaScriptライブラリなども使いにくいという問題があります。
新村 ASP.NET Webフォームはポストバックという技術を採用しており、基本的にはWebページがデータをポストする先が自身のWebページとなります。この場合、入力画面と結果画面が同じURLになってしまうのですが、これに比べてASP.NET MVCであれば、URLでリソースを特定できるという特長があります。つまり、URLを指定することで、表示したいページを確実に表示できるわけです。URL指定が重要なインターネット環境のような場面では、ASP.NET MVCが向いています。
赤間 Amazon.co.jpのようなサイトで、書籍の各カタログ・ページにそれぞれURLを割り当て、それぞれのURLを検索エンジンに拾ってもらいたい場合には、確かにASP.NET MVCは便利です。ただし、ASP.NET MVCを、カタログ・データを扱うようなサイトで使うものと固定的に見るべきではありません。
鈴木 そうですね。インターネット上のカタログ・サイトを作るのか、社内で使うデータ入力用のサイトを作るのかで、ASP.NET MVCを使うのか、ASP.NET Webフォームを使うのか、を適宜選択すべきです。どちらかを一択するための議論はしない方がよいと思います。
小川 では、両者にはどのような使い分けの基準があるのでしょうか?
赤間 ざっくりとした使い分けの基準を提示するなら、次の3つの条件と対応技術が考えられます。
-
コンパクトで無駄のないきれいなHTMLコードを出力したい場合は、
→ ASP.NET MVCです。ただし、開発生産性は犠牲になると思います。 -
コンポーネント・ベースで開発生産性高くWebアプリケーションを開発したい場合は、
→ ASP.NET Webフォームです。特に、対話型アプリケーションの生産性は抜群に高くなります。 -
JavaScriptを活用して操作性の高いリッチなWebアプリケーションを構築したい場合は、
→ 上記のASP.NET MVCやASP.NET Webフォームに加えて、ASP.NET AJAXを導入します。ただし、自分でJavaScriptコードを書く場合、jQueryを使おうが、どうしても開発生産性は落ちてきます。こういう場面でSilverlightの活用を考えてみてください。
遠藤 Visual Studio 2010では、ASP.NET MVCバージョン2の搭載が予定されていますが、現バージョンで作成した場合、そのコードは無駄になったりしないのでしょうか?
宮崎 フレームワークが異なるので移行は必要になると思いますが、考え方自体は変わりません。もう半年も待てばVisual Studio 2010が登場しますので、いますぐASP.NET MVCが必要だということでもなければ、ASP.NET MVCバージョン2を待った方がよいでしょう。
遠藤 先ほど赤間さんからSilverlightの活用の話が出ましたが、Silverlightをページ内の一部として使うのと、ページ全面で使うのでは、どちらが良いのでしょうか?
 |
| 日立ソフトウェアエンジニアリング
株式会社 宮崎 昭世 |
宮崎 HTMLページとの連携を考えなくてよい分、ページ全面の方がより良い気がします。
鈴木 ただし、HTMLコードによるWebページの良さもあります。例えばHTMLコードであれば、再利用性が高く、Web標準技術なので、ほかのアプリケーションとの連携も比較的容易であることなどです。やはりSilverlightをページ内の一部として使う方が便利な場面もあると思います。
また現時点では、まだSilverlightの開発環境が万全とはいえないので、Windowsフォーム・アプリケーションを作るような開発生産性は期待できないという問題もあります。
| INDEX | ||
| [連載] .NET中心会議議事録 | ||
| 第1回 いま使うべき、学ぶべき.NETテクノロジはどれ? | ||
| 1.討論テーマ:Windowsアプリケーション | ||
| 2.討論テーマ:Webアプリケーション | ||
| 3.討論テーマ:データ・アクセス | ||
| 4.討論テーマ:開発言語 | ||
| 「.NET中心会議議事録」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




