 |
.NET開発者中心 厳選ブログ記事 MVVMパターンの常識 ― 「M」「V」「VM」の役割とは? 2011/05/18 |
|
|
| 「.NET開発者中心 厳選ブログ記事」シリーズでは、世界中にある膨大なブログ・コンテンツの中から、特にInsider.NET/.NET開発者中心の読者に有用だと考えられるブログ記事を編集部が発掘・厳選し、そのブログ記事を執筆したブロガーの許可の下、その全文を転載・翻訳しています。この活動により、.NET開発者のブログ文化の価値と質を高め、より一層の盛り上げに貢献することを目指しています。 |
| 本稿は、ブログ記事「the sea of fertility: MVVMパターンの適応 - 2011年のMVVMパターンの常識」に簡単な校正・加筆を行ったうえで転載したものです。前回のブロガー「masaru_b_cl氏」によるお勧めブログ記事です。 |
MVVM(Model-View-ViewModel)パターンに関する知見があちこちに散らばっているように見えるので、そろそろまとめてみることにしました。この記事は、MVVMの基本的な考え方・実装方法などを把握されている方が対象です。
そういった方がMVVMパターンを実務に適用してみようと思ったときや、MVVMパターンを要件に合わせてカスタマイズしていく際に、MVVMパターンの各要素の実装理由と考え方、要件に合わせて考えていかなければならないポイントを把握する助けとなる情報を提供するのを目的として、この記事を書きました。
MVVMパターンの各要素の実装をこねくり回す過程でパターンを把握した気になって、パターンの本来の目的を破壊してしまうような実装を推奨してしまっている人も見ます。そんな滑稽(こっけい)なことをしない知識を持ってほしいのです。
MVVMパターンは、WPF/SilverlightにおけるPresentation Modelパターンの実装であり、基本的な目標をドメイン・ロジックとプレゼンテーション・ロジックの分離に置くUI(ユーザー・インターフェイス)パターンです。
WPF/Silverlightでは、イベント駆動開発は非常に行いにくいものです。また、MVC(Model-View-Controller)/MVP(Model-View-Presentater)など、ほかにもUIパターンはありますが、それをWPF/Silverlightの特性を生かしながら当てはめようとすると、自然とそれはMVVMパターンになっていきます。
ここら辺については、以下のブログ記事をどうぞ。
こちらのブログ記事にも真ん中あたりで詳しく書いています。
今回は、MVVMパターンの各責務の詳細と、あるべき実装、アンチパターンなどについて、なぜそうしなければならないのか、詳細に掘り下げて書いていきたいと思っています。
それらを理解することで、正しくMVVMパターンを実装できるようになるのはもちろんのこと、MVVMパターンにのっとって要件に合わせた実装の簡略化やカスタマイズが行えるようになるはずだと思っています。
後述しますが、現在のMVVMパターンでは、デザイナーとプログラマーの分担開発は現実的にほぼ可能になっているというのがわたしの認識です。実装が多少揺らいでも、MVVMの基本的な考え方に沿ってさえいれば、それは可能です。WPFとSilverlightでは圧倒的にUIの表現力が広がっています。デザイナーとプログラマーは来たるべき未来のあるべき姿だと思っていますし、そもそも分業できないプロセスは未成熟です。MVVMパターンの適用は、その分業を可能にします。「できっこない」などと、ひねくれた考え方を持たずに、一所懸命に(分業についても)考えてみましょう。
本題に入る前に、MVVMパターンについて簡単におさらいしておきましょう。
■MVVMパターンの概要
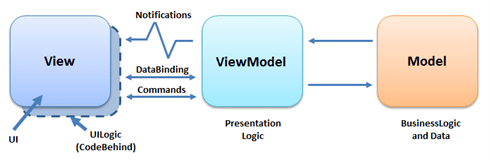
MVVMパターンは、Model/View/ViewModelの3つの責務にGUIアプリケーションを分割するパターンです。「ビジネス・ロジックとプレゼンテーション・ロジックを分割する」という目的とともに、開発者がUIデザイナーと協業でアプリケーションを作っていく未来を見据えたパターンでもあります。ViewはViewModelに依存し、ViewModelはModelに依存します。逆方向の依存はありません(次の図を参照)。
 |
| 「Prism Development Guide Chapter 5: Implementing the MVVM Pattern」の「Class Responsibilities and Characteristics」より引用した図 |
Viewは、UIの外観と構造を定義し、幾分かのプレゼンテーション・ロジックも含みます。ViewModelは、プレゼンテーション・ロジックとステート(=状態)を含みます。Modelは、ドメイン・ロジックそのものです。
MVVMパターンを理解して、うまく適用できるようになるにはどうしたらよいのでしょうか? 『Prism開発ガイド(英語)』に以下のように記されているように、「各責務が何を担当するのか?」「なぜそうするのか?」「各責務はどうやって対話をするのか?」、それらを知ることが、MVVMパターンを理解し、それぞれの開発案件に合わせて応用できるようになることにつながるはずです。
| 【「Prism Development Guide Chapter 5: Implementing the MVVM Pattern」の「Class Responsibilities and Characteristics」より引用】: |
ほかのすべての責任分割型のUI設計パターンと同様に、さまざまなシナリオでMVVMパターンを効果的に適用する鍵は、正しいロールを適切にコードとして実装する方法を理解することと、それぞれの責務がどうやって相互に対話するかをよく理解することです。 (原文:Like with all separated presentation patterns, the key to using the MVVM pattern effectively lies in understanding the appropriate way to factor your application’s code into the correct classes, and in understanding the ways in which these classes interact in various scenarios.) |
ですので、まずは各責務を詳しく見ていくことにします。
| INDEX | ||
| .NET開発者中心 厳選ブログ記事 | ||
| MVVMパターンの常識 ― 「M」「V」「VM」の役割とは? | ||
| 1.MVVMパターン概要 | ||
| 2.View | ||
| 3.ViewModel | ||
| 4.Model | ||
| 5.デザイナーと開発者の分業/MVVMパターンを適用・カスタマイズするときの留意点 | ||
| 「.NET開発者中心 厳選ブログ記事」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




