連載:次世代技術につながるSilverlight入門 Silverlightアプリの作り方 岩永 信之2012/02/24 |
 |
|
|
|
■XAMLコードとC#/VBコード
ほかのXAMLファミリにも共通していえることだが、Silverlightでは、「XAML(Extensible Application Markup Language )」と呼ばれるマークアップ言語でUI(ユーザー・インターフェイス)を記述し、C#やVBなどのプログラミング言語を使ってロジックを記述する。
「Silverlight アプリケーション」テンプレートが生成するファイルでいうと、MainPage.xamlファイルがXAMLコードで、MainPage.xaml.cs/MainPage.xaml.vbファイルがそれに付随するC#/VBコードである。前述のとおり、この2つのコードから、1つのクラス(MainPageクラス)が生成される(C#やVBには、部分クラス(partial class)という、1つのクラスを2つ以上のファイルに分割する仕組みがある)。
XAMLコードに付随するC#/VBコードは、「分離コード」(code-behind: XAMLコードからロジックを分離したもの)や「相互作用ロジック」(interaction logic: XAMLコード中のUI要素とユーザーの相互作用を起こすためのロジック)などと呼ばれる。
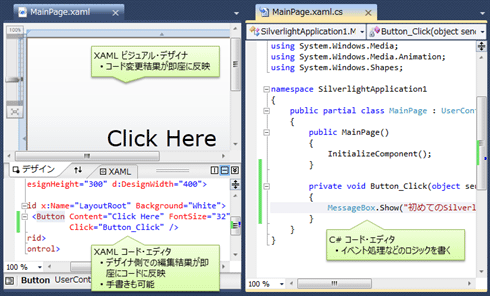
Figure 3に、Visual Studio中でのXAMLコードと分離コードの編集の様子を示す。
 |
| Figure 3: Visual Studio中でのXAMLコードと分離コードの編集の様子 |
| この例ではC#を使っている。 |
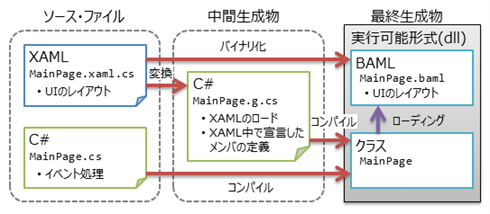
XAMLコードと、それに付随する分離コードは、Figure 4に示すような流れでビルドされる。
 |
| Figure 4: XAMLコード+(C#などの)分離コードのビルドの流れ |
XAMLコードからは、C#/VBコードと、「BAML(Binary Application Markup Language)」と呼ばれるものが生成される。生成されたC#/VBコードと分離コードを合わせて1つのクラスにビルドされる。BAMLは、容量削減とロード負荷軽減を目的として、XAMLをバイナリ化したものである。
●データ形式としてのXAML
XAMLというのは、実は、XML形式のタグから.NETのクラス・インスタンスを生成する仕組みでしかない。例えば、List 2のようなXAMLコードを書いた場合、List 3のようなC#コードと同じ意味合いになる。
|
|
| List 2: XAMLコードの例 |
|
|
| List 3: List 2と同じ結果となるC#コードの例 |
従って、以下のことがいえる。
- .NETのクラスを作ることで、XAMLコード中で使えるタグを追加できる
- <Grid>タグの中であれば、UIElementクラス(System.Windows名前空間)を継承した任意のクラスに対応するタグを書ける
- 標準で使えるXAMLタグ=Silverlightの標準ライブラリ中のクラス
- 「XAMLタグ・リファレンス」のようなものはなく、「Silverlightのクラス・ライブラリ・リファレンス」を参照する
どういうタグが使えるか(=どういうクラスがあるか)については、本連載でも、次回以降で説明していく。
この、データ形式としてのXAMLコードの挙動は、ほかのXAMLファミリでも共通である。XAMLファミリごとの違いは、参照できるクラス・ライブラリの差によって生じる。
●XAMLを使う理由
同様のコードをC#やVBでも記述できるにもかかわらず、「XAML」というXML形式の言語を使うのにはいくつかの理由がある。
・ツールとの連携
一番の理由はツールとの連携だろう。Visual StudioやExpression Blendのビジュアル・デザイナなどのツールにとっては、C#などのプログラミング言語よりも、XML形式の一種であるXAMLの方が読み書きしやすい。
・階層を表現しやすい
XMLは、階層的な構造を記述するためのファイル形式である。階層が深くなった場合、プログラミング言語の構文よりもXMLの方が階層構造を把握しやすい。
特に、SilverlightなどのXAMLファミリでは、高度なレイアウトを実現するためにUI要素(=XAMLタグ)の階層が深くなりがちである。
・書けるものをUI関連に絞る
汎用プログラミング言語は、何かを追加することは簡単でも、何かを制限することは難しい。制限が必要な場合、別の言語(=DSL(Domain Specific Language: 特定用途向け言語))を作ることが多い。
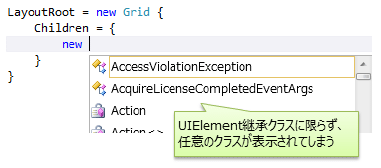
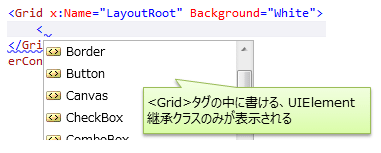
XAMLも、書けるものをUI関連に制限したDSLだと考えられる。Figure 5に示すように、書けるものを絞ることによって、IntelliSense(=Visual Studioのコード補完機能)の利便性を向上している。
| C#コード・エディタ |
 |
| XAMLコード・エディタ |
 |
| Figure 5: 書けるものを制限することで、IntelliSenseの利便性を向上 |
・記述の簡素化
いくつか、C#やVBなどよりも、XAMLを使った方がコードを書きやすいものがある。このような例をList 4に示す。このXAMLコードは、C#で書くとList 5のようになる。
|
|
| List 4: XAMLでの方がコード書きやすい例 |
|
|
| List 5: List 4をC#で書いた例 |
詳細は次回以降で説明するが、List 4の例では、XAMLの持つ以下のような機能を使っている。
- TypeConverterクラス(System.ComponentModel名前空間)を使った値の自動変換
- “Blue”と書くだけで、SolidColorBrushクラス(System.Windows.Media名前空間)のインスタンスを生成する
- 添付プロパティ
- 自分自身ではなく、親要素で用いる値(この例の場合、Canvas.Left属性とCanvas.Top属性)を保持するための仕組み
- マークアップ拡張
- XAML属性の中で複雑なインスタンス生成するための拡張機能
■Silverlightアプリの配布
Silverlightアプリをビルドすると、「.xap」という拡張子のファイルが生成される。これがSilverlightアプリ本体で、Flashでいうところのswf形式ファイルに当たり、拡張子からXAPファイル(「ザップ」と発音する)と呼ばれる。
●配布方法
エンド・ユーザーにSilverlightアプリを実行してもらうためには、以下の手順が必要になる。
- エンド・ユーザーに、Silverlightブラウザ・プラグインをインストールしてもらう(初回のみ)
- XAPファイルをサーバ上に配置する
- この際、.xap拡張子のMIMEタイプを「application/x-silverlight-app」にする必要がある
- プラグイン実行するための<object>タグを記述したHTMLページを用意し、サーバ上に配置する
HTMLページ中の<object>タグは、例えば、List 6のような書き方をする。
|
|
| List 6: Silverlightプラグイン実行用の<object>タグ | |
| Visual Studioのプロジェクト・テンプレートが生成するものをそのまま記載している。 |
この書き方で、もしSilverlightプラグインが未インストールな場合には、プラグインのダウンロード・ページが表示される。
●XAPファイルの内容
XAPファイルは、実のところZIP形式ファイルである。拡張子を「.zip」に変更すれば、解凍して中身を見ることもできる(Figure 6)。
 |
| Figure 6: XAPファイルの中身 |
| 拡張子を「.zip」に変更して、中身をWindowsエクスプローラで表示した状態。 |
XAPファイルの中には拡張子「.dll」のファイルが入っているが、これはデスクトップ版の.NET FrameworkのDLL(dynamic link library)と同じファイル形式で、.NETプログラムの情報が入っている。Figure 6の例では「SilverlightApplication1.dll」という1つだけだが、別途ライブラリを参照して作ったXAPファイルの場合、そのライブラリのDLLファイルも同梱される。
もう1つ、「AppManifest.xaml」というファイルが入っているが、これにはSilverlightアプリの設定情報が入っている。Silverlightプラグインは、このAppManifest.xamlファイルから、どのDLLの中のどのクラスを表示するかなどの情報を得る。
| 【コラム】WP7やMetroスタイル・アプリ |
WP7アプリ(=Silverlight for WP7を使って開発)もXAPファイルとして配布することになる。 また、Windows 8のMetroスタイル・アプリは、ファイルの拡張子こそ「.appx」と別物になっているが、仕組み的にはXAPファイルと同様(.NET DLLをZIP圧縮したもの)である。 |
■
| INDEX | ||
| [連載] 次世代技術につながるSilverlight入門 | ||
| Silverlightアプリの作り方 | ||
| 1.Silverlightとは/開発環境を整える | ||
| 2.初めてのSilverlightアプリ | ||
| 3.XAMLコードとC#(やVB)コード/Silverlightアプリの配布 | ||
| 「連載:次世代技術につながるSilverlight入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




