 |
連載:次世代技術につながるSilverlight入門 XAMLの基礎 岩永 信之2012/03/29 |
|
Page1
Page2
|
今回は、Silverlightアプリ開発の中心的役割を担うXAML(Extensible Application Markup Language)について説明していく。
■XAML=XML要素とオブジェクトの対応付け
XAMLという言語自体が定めているのは、XML要素をオブジェクトに対応付けるためのルールのみである(仕様上は、XAMLとCLRは独立しているが、SilverlightやWPFの場合、単純にXML要素からCLRオブジェクトを生成するものと考えて差し支えない)。
XAMLコード中に具体的にどういうXML要素を書けるか(=XAMLスキーマ)は、別途、XML名前空間で指定することになる(後述)。また、C#やVB(Visual Basic)などでクラスを自作することで、XAMLコード中に書けるUI要素を自由に追加できる。
ここではまず、XAMLが規定しているXML要素とオブジェクトの対応付けルールについて説明していく。
●XAMLの基本構造
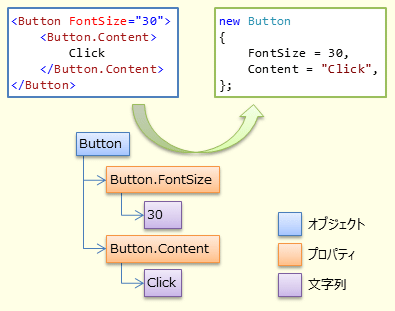
XAMLを使ったXML要素とオブジェクトの対応付けルールの基本をFigure 1に示す。
 |
| Figure 1: XML要素とオブジェクトの対応付け |
この図に示すように、XAMLコード中に現れるものは、下記の3つに分類される。
- オブジェクト: 詳しくは後述の「オブジェクト要素」「XML名前空間」の節を参照。
- プロパティ: 後述するように、「XML属性を使うもの」と「XML要素を使うもの」の2つの記法がある。詳しくは「プロパティ」の節を参照。
- 文字列: 文字列から数値などの型に変換する仕組みも備わっている。後述の「文字列と型変換」の節を参照。
○オブジェクト要素
型名をそのまま要素名にしたXML要素(上の図の例では<Button>要素)を記述することで、その型のオブジェクトを生成する。XAMLコードのルート要素は必ずオブジェクトである必要がある。
○XML名前空間
前述のとおり、XAMLスキーマ(=XAMLコード中にどういう要素を書けるか)は、XML名前空間を使って指定する。
ここで、Visual Studioの「Silverlight アプリケーション」プロジェクト・テンプレートから生成されるXAMLコードを見てみよう。List 1に示すようなXAMLコード(のファイル)が、「MainPage.xaml」という名前で生成されているはずである。
|
|
| List 1: Visual Studioのプロジェクト・テンプレートに含まれるXAMLコード |
いくつかのXML名前空間(=xmlns属性)が見て取れる。デフォルトの名前空間(http://schemas.microsoft.com/winfx/2006/xaml/presentation)が、SilverlightのXAMLスキーマ(=Silverlight標準で使えるUI要素を表すスキーマ)である。残りは、それぞれ、以下のようなものである。
- x名前空間(http://schemas.microsoft.com/winfx/2006/xaml): (ある特定のXAMLスキーマではなく)XAML自身の言語機能
- d名前空間(http://schemas.microsoft.com/expression/blend/2008): Visual StudioやExpression Blendなどのビジュアル・デザイナ上でだけ使う機能
- mc名前空間(http://schemas.openxmlformats.org/markup-compatibility/2006):アプリ実行時には不要な機能(例えばd名前空間の機能)を無視するためのIgnorable属性などを定義する
・CLR名前空間の参照
また、自作したクラスやサード・パーティ製のクラスを使うためには、以下のような記述によりXML名前空間を追加すればよい。
|
|
| 自作したクラスやサード・パーティ製のクラスを使うためのXML名前空間の記述例 |
例えば、Silverlight Toolkitのレイアウト用のコントロールを使いたければ、以下のようなXML名前空間を記述する。
|
|
| Silverlight Toolkitのレイアウト用コントロールを使うためのXML名前空間の記述例 |
そしてそのコントロールを使うには、以下のように、「<指定したXML名前空間>:<クラス名>」という名前のXML要素を記述する。
|
|
| Silverlight Toolkitのレイアウト用コントロールを使うためのXML要素の記述例 |
・XmlnsDefinitionAttribute
Silverlight向けのライブラリを自作するなら、複数のCLR名前空間を、1つのXML名前空間にまとめたい場合があるだろう。ライブラリのソース・コード中に、XmlnsDefinition属性(=XmlnsDefinitionAttributeクラス(System.Windows.Markup名前空間)。以降、属性クラスの「Attribute」という部分の表記は省略する)を付けることで、複数のCLR名前空間を1つのXML名前空間の対応付けることができる。
|
||
| 複数のCLR名前空間を1つのXML名前空間の対応付けるためのコード(上:C#、下:VB) |
この例の場合、「MyNamespace1」と「MyNamespace2」という2つのCLR名前空間を、「http://xamlsample/」という1つのXML名前空間にまとめている。
○プロパティ
プロパティの値の設定には、属性構文とプロパティ要素構文の2種類の書き方がある。
・属性構文
XML要素中の属性(Figure 1の例でいうと、<Button>要素のFontSize属性)は、CLRオブジェクトのプロパティ(もしくはイベント)への値の代入(イベントの場合は、いわゆるイベント・ハンドラの追加)として解釈される。
XML属性の内部には、テキストか、後述するマークアップ拡張というものを記述する。
・プロパティ要素構文
文字列からの変換が困難であるような複雑なオブジェクトを生成する場合は、子XML要素(List 2の例でいうと、<Button.Content>要素)としてプロパティ値を設定することもできる。この際、XML要素名は、「<型名>.<プロパティ名>」となる(「<型名>.」は省略できない)。
属性構文とプロパティ要素構文とで得られる結果は同じで、例えば、List 2の2つの<Button>要素は同じ構造のオブジェクトを生成する(ただし、値を文字列だけで書ける場合には属性構文、そうでない場合にプロパティ要素構文の利用が推奨される)。
|
|
| List 2: 属性構文とプロパティ要素構文 |
プロパティ要素の内部には、テキストか、オブジェクト要素を再帰的に記述する。
・コレクション
プロパティ要素構文で、プロパティの値がコレクションの場合、その要素を並べてコレクションとして記述できる。
例えば、StackPanelクラスなどのChildrenプロパティ(=コンテンツ・プロパティ(後述)に設定されている)の型は「UIElementCollection」というUIElement型のコレクション・クラスであるため、List 3に示すように、<StackPanel>要素の下にはUIElement型のオブジェクトを複数並べることができる。
|
|
| List 3: コレクション要素の例 |
ここでいう「コレクション」は、以下のいずれかである。
- IListインターフェイス(ジェネリック版/非ジェネリック版ともに)を実装するクラス
- IDictionaryインターフェイス(ジェネリック版/非ジェネリック版ともに)を実装するクラス(この場合、子要素にx:Key属性が必須となる)
○文字列と型変換
属性構文を使うにしろプロパティ要素構文を使うにしろ、プロパティの値は、まず文字列として与えられ、適宜、プロパティの型に変換される。
まず、整数やブール値などのプリミティブ型や、列挙型に対しては、XAMLローダーが変換を行ってくれる。また、Silverlightの場合、Point構造体(System.Windows名前空間)など、標準ライブラリ中の一部の型に対しては、XAMLローダーが特別扱いして変換を行っている(WPFの場合は、コンバータを使って型変換している)。
これに加えて、任意の型へと変換するための仕組みも備えている。変換は、プロパティの値の型、もしくは、プロパティ自身に対してTypeConverter属性(System.ComponentModel名前空間)によって指定したコンバータ(=TypeConverterクラス(System.ComponentModel名前空間)を継承した任意のクラス)によって行われる。
続いて、いくつか、XAMLの特殊な構文を紹介していこう。
| INDEX | ||
| [連載] 次世代技術につながるSilverlight入門 | ||
| XAMLの基礎 | ||
| 1.XAMLの基礎構造 | ||
| 2.XAMLの特殊な構文/Silverlight固有のXAML機能 | ||
| 「連載:次世代技術につながるSilverlight入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




