連載:次世代技術につながるSilverlight入門 SilverlightのUI要素 岩永 信之2012/04/27 |
 |
|
Page1
Page2
|
|
■SilverlightのUI要素
Toolkit提供のものまで含めれば、SilverlightのUI要素の数は非常に多いので、ある程度分類して紹介していこう。
紹介するUI要素は大半がSystem.Windows.Controls名前空間なので、この名前空間の場合には省略して、クラス名のみを記載する。
また、せっかくのSilverlightなので、紹介用にブラウザ中で動くデモを作成した。UI要素の説明とともに、デモへのリンクを記載しておく。
ちなみに、Toolkit中のUI要素に関しては、公式サンプルが充実しているのでそちらも参考にするといいだろう。SDK同梱ライブラリのUI要素でも、元々Toolkitで開発されたもので、このサンプルに含まれているものがほとんどである。
●パネル
いわゆるリキッド・レイアウト(liquid layout: Figure 2に示すような、ウィンドウ幅の変化に柔軟に対応できるレイアウト)用のUI要素として、Panelクラス(System.Windows.Controls名前空間)から派生する各種クラスを利用する。クラス名に合わせて「パネル」と呼ぼう。
 |
| Figure 2 : リキッド・レイアウトの例 |
パネルは、子要素と協調的にレイアウトを決定する。子要素に対して設定したWidthプロパティやHeightプロパティの値はあくまで希望サイズでしかなく、他の要素との兼ね合いを見て、パネルによって実際のサイズが決定される。レイアウト決定後の値を取得したい場合には、ActualWidthプロパティとActualHeightプロパティ使う。
Silverlightのパネル一覧をTable 4に示す。クラス自体はWPFと同じだが、Grid、StackPanel、Canvas以外はプラグイン同梱ではないので、別途、ライブラリの参照が必要になる。
| UI要素 | ライブラリ | 説明 |
| Grid | プラグイン | 表形式(列位置と行位置の指定)でレイアウトを行う デモ |
| GridSplitter | SDK | Gridの行・列のサイズを動的に変更するために使うコントロール デモ |
| StackPanel | プラグイン | 子要素を縦または横一列に整列する デモ(縦) デモ(横) |
| WrapPanel | Stable | HTMLのように、右端で折り返すようにレイアウトする。 デモ |
| DockPanel | Stable | パネルの上下左右に子要素を貼り付ける(=ドッキングする)ようにレイアウトする デモ |
| Canvas | プラグイン | どうしても固定レイアウトが必要なときに利用する デモ |
| VirtualizingStackPanel | プラグイン | 子要素を仮想化(=画面に見えている要素だけを生成・配置・描画)するためのパネル。単体で利用するよりは、後述するListBoxクラスなどの内部で利用する |
| Table 4 : Silverlightのパネル一覧 | ||
これらのパネルは、単体で利用するだけでなく、後述するListBoxコントロールなどに含める項目のレイアウトにも利用する。ItemsPanelプロパティを差し替えることで、ListBoxのコントロールとしての機能(項目の選択など)はそのままに、レイアウト方法だけを変更できる。
●そのほかのレイアウト
Figure 3に示すように、パネル以外にも、レイアウトに関係するコントロールがいくつかある。Table 5に一覧を示す。
 |
| Figure 3 : レイアウト関連のコントロールの例 |
| この例では、タブ・コントロール内にExpander要素を配置している。 |
| UI要素 | ライブラリ | 説明 |
| Viewbox | プラグイン | コンテンツを指定サイズになるように拡大/縮小する※1 |
| ScrollViewer | プラグイン | コンテンツが指定サイズに収まらない場合にスクロール可能にする※1 |
| Border | プラグイン | UI要素の回りに枠線を表示する※1 |
| TabControl | SDK | 複数のパネルをタブで切り替える※1 |
| Frame | SDK | 1つのSilverlightアプリ中で、ページ切り替えを行う |
| Page | SDK | Frame中に表示するページ |
| ChildWindow | SDK | ブラウザ中に子ウィンドウを表示する※2 |
| Expander | Stable | コンテンツを折りたたんで表示/非表示を切り替える※1 |
| Accordion | Preview | 複数のパネルのうち、1つだけを広げ、残りを折りたたんで表示する※1 |
| LayoutTransformer | Preview | SilverlightのFrameworkElementクラスにはLayoutTransformプロパティがない*4ため、レイアウト段階での変形が必要な場合はこのLayoutTransformerクラスを利用する※1 |
| Table 5 : レイアウト関連のコントロールの一覧 | ||
| ※1 デモ ※2 デモ |
||
| *4 UIElementクラスのRenderTransformクラスで変形は可能であるが、こちらはレイアウトに影響しない。すなわち、拡大や回転などの変形をかけても、変形前の位置・サイズを使ってレイアウトされる。 | ||
●テキスト
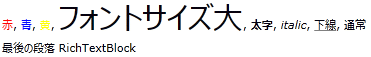
テキストの表示・入力用のコントロールも数種類用意されている。Figure 4に示すように、リッチ・テキストの表示・入力も可能だ。Table 6に一覧を示す。
 |
| Figure 4 : リッチ・テキストの例 |
| UI要素 | ライブラリ | 説明 |
| TextBlock | プラグイン | プレーンなテキスト(表示) |
| TextBox | プラグイン | プレーンなテキスト(入力)※1 |
| PasswordBox | プラグイン | パスワード用の、入力した文字を伏せるテキストボックス※1 |
| RichTextBlock | プラグイン | リッチ・テキスト(表示)※2 |
| RichTextBox | プラグイン | リッチ・テキスト(入力)※2 |
| AutoCompleteBox | SDK | 入力補完機能付きのテキストボックス※1 |
| Table 6 : テキスト表示・入力用コントロールの一覧 | ||
| ※1 デモ ※2 デモ |
||
●入力
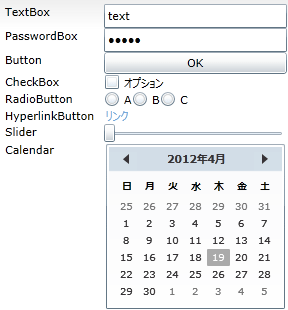
Figure 5に例を示すように、ユーザーからの入力用のコントロールは、ボタンやチェックボックスなど、なじみのものがそろっている。Table 7に一覧を示す。
 |
| Figure 5 : 入力用コントロールの例 |
| UI要素 | ライブラリ | 説明 |
| Button | プラグイン | ボタン※ |
| CheckBox | プラグイン | チェックボックス※ |
| HyperlinkButton | プラグイン | HTMLのハイパーリンク風のボタン※ |
| Slider | プラグイン | スライダ※ |
| RadioButton | プラグイン | ラジオボタン※。GroupName属性が同じもののうち1つだけを選択可能。GroupName属性を省略した場合は、同一パネル内で1つに |
| Calendar | SDK | カレンダ※ |
| DatePicker | SDK | 日付選択※。 |
| NumericUpDown | Stable | 上下ボタンで数値の増減できるコントロール※ |
| ContextMenu | Preview | コンテキスト・メニュー※。ちなみに、右クリック・イベントを自由に拾えるようになったのはSilverlight 4から |
| Rating | Preview | アンケートでよく見るような、☆などの記号・画像を使った5段階評価入力用のコントロール |
| TimePicker | Preview | 時刻選択 |
| TimeUpDown | Preview | 上下ボタンで値の増減ができる時刻選択コントロール |
| GlobalCalendar | Exp | Calendarクラスよりも幅広く、さまざまな文化に対応可能なカレンダ |
| Table 7 : 入力用コントロールの一覧 | ||
| ※ デモ | ||
●一覧選択
Figure 6に示すように、一覧選択用のコントロールもいくつかある。Table 8に一覧を示す。
 |
| Figure 6 : 一覧選択用コントロールの例 |
| UI要素 | ライブラリ | 説明 |
| ListBox | プラグイン | リストボックス※ |
| ComboBox | プラグイン | コンボボックス※ |
| TreeView | SDK | ツリー・ビュー※ |
| DomainUpDown | Preview | 上下ボタンで選択項目を変化させるコントロール※ |
| Table 8 : 一覧選択用コントロールの一覧 | ||
| ※ デモ | ||
パネルの節で説明したように、ListBoxコントロールの項目のレイアウトは、ItemsPanelプロパティを差し替えることで自由に変更できる。既定では、VirtualizingStackPanelを利用している。
●進捗(しんちょく)表示
ユーザーの体感上、時間がかかる処理に対して進捗などを表示する仕組みは重要である。そのため、Figure 7に示すように、進捗表示や、待機中のアニメーション用のコントロールが提供されている。Table 9に一覧を示す。
 |
| Figure 7 : 進捗表示の例 |
| UI要素 | ライブラリ | 説明 |
| ProgressBar | プラグイン | 進捗度合いを表示する |
| BusyIndicator | Exp | 処理中に、背後のコントロールをクリックできないように覆い、待機アニメーションを表示する |
| Table 9 : 進捗表示用コントロールの一覧 | ||
●データ
データベースなどへのデータの追加/読み取り/更新/削除を実現するためのコントロールがいくつか用意されている。Table 10に一覧を示す。
| UI要素 | ライブラリ | 説明 |
| DataGrid | プラグイン | データを表形式で表示 |
| DataPager | プラグイン | 一定件数ごとにページ区切りするための仕組みを提供する |
| DescriptionViewer | SDK | プロパティの説明や、データ検証エラーの結果などを表示する |
| ValidationSummary | SDK | データ検証エラーを簡易表示する |
| Label | SDK | プロパティに関するキャプションや、値の入力が必須かどうかなどを表示する |
| DataForm | Preview | 選択中の1件のデータを詳細表示/編集 |
| Table 10 : データ表示/入力用コントロールの一覧 | ||
これら、データ表示/入力用のコントロールについては、次回以降、データ・バインディングの説明とともに、再度取り上げる予定である。
●チャート
まだPreview段階ではあるが、グラフ表示のためのチャート・コントロールが提供されている。System.Windows.Controls.DataVisualization名前空間以下の各種クラスを利用する。例えば、Figure 8に示すようなグラフ表示が可能だ。
 |
| Figure 8 : チャート・コントロールの利用例 |
この例では、IronPythonを使って、Python言語で記述した式をグラフ化している。このデモ・プログラムは以下のページで公開している。
●図形
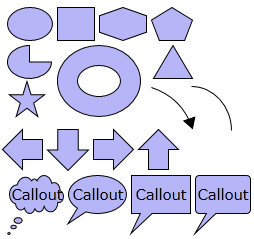
Silverlightでは、ベクター形式の図形描画もXAMLコード中のUI要素として書くことができる。図形用のクラスはすべてShapeクラス(System.Windows.Shapes名前空間)から派生していて、Table 11に示すようなものがある。また、いくつか実際に表示してみた例をFigure 9に示す。
 |
| Figure 9 : 図形の例 |
| UI要素 | ライブラリ | 説明 |
| Path | プラグイン | 任意の曲線 |
| Ellipse | プラグイン | 楕円(だえん)※ |
| Line | プラグイン | 直線 |
| Polygon | プラグイン | 多角形※ |
| Polyline | プラグイン | 折れ線※ |
| Rectangle | プラグイン | 長方形※ |
| BlockArrow | Blend | ブロック矢印※ |
| Callout | Blend | 吹き出し※ |
| RegularPolygon | Blend | 正多角形※ |
| Arc | Blend | 円弧※ |
| Table 11 : 図形の一覧 | ||
| ※ デモ | ||
次回以降で説明するコントロール・テンプレートで、任意の形のボタンを作るなどの用途に利用できる。
●メディア
画像や動画などを表示するためのUI要素として、Table 12に示すようなものがある。
| UI要素 | ライブラリ | 説明 |
| Image | プラグイン | 静止画の表示 |
| MediaElement | プラグイン | 動画像の再生 |
| MultiScaleImage | プラグイン | Deep Zoomと呼ばれる、拡大/縮小に応じて解像度の異なる画像をシームレスに切り替える技術を使った画像表示 |
| Table 12 : メディア関連要素の一覧 | ||
●そのほか
そのほか、分類に漏れたUI要素をTable 13に示そう。
| UI要素 | ライブラリ | 説明 |
| InkPresenter | プラグイン | 手書き入力用のコントロール |
| WebBrowser | プラグイン | Silverlightアプリ中でWebブラウザ表示を行う。ブラウザ外実行でのみ利用可能 |
| Table 13 : そのほかのUI要素の一覧 | ||
■
次回は、UIカスタマイズについて、ブラシ、スタイル、テンプレートなどの仕組みや、ユーザー・コントロールの自作について説明する。![]()
| INDEX | ||
| [連載] 次世代技術につながるSilverlight入門 | ||
| SilverlightのUI要素 | ||
| 1.UI要素の継承階層/標準ライブラリの参照 | ||
| 2.SilverlightのUI要素 | ||
| 「連載:次世代技術につながるSilverlight入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




