 |
連載:次世代技術につながるSilverlight入門 SilverlightのUI要素 岩永 信之2012/04/27 |
|
Page1
Page2
|
今回は、XAMLコード中に書けるUI(ユーザー・インターフェイス)要素について説明していく。
■UI要素の継承階層
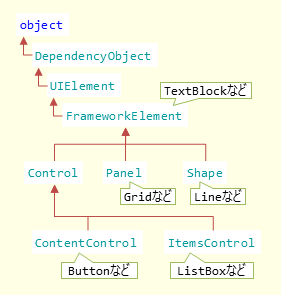
SilverlightのコントロールなどのUI要素は、すべてFrameworkElementクラス(System.Windows名前空間)から派生している。このFrameworkElementクラスを中心とした、クラスの継承階層のうち主要なものをFigure 1に示す。
 |
| Figure 1 : SilverlightのUI要素の継承階層 |
この階層構造は、WPFのものよりも少しシンプルになっている。ちなみに、図中の範囲に関して、Metroスタイル・アプリの場合はSilverlightと同じ構造である。
ここで出てきたそれぞれのクラスは、Table 1に示すような役割を担っている。
| クラス | 概要 |
| DependencyObject※1 | 前回説明した依存関係プロパティの仕組みを使うためのクラス。また、UI要素をUIスレッドにひも付ける役割も担う*1 |
| UIElement※1 | 画面への描画やユーザーからの入力受け付けを行う、UI要素の基本クラス |
| FrameworkElement※1 | 親要素からのプロパティ値の継承や、データ・バインディングなどの仕組みを提供するクラス。TextBlockなど、FrameworkElementから直接派生するクラスもある |
| Panel※2 | 子要素と協調してUI要素の配置/整列を担うクラス |
| Shape※3 | 円や長方形など、図形を描画するクラス |
| Control※2 | コントロールの共通基底クラス |
| ContentControl※2 | ボタンなど、単一の内容物を持つコントロール |
| ItemsControl※2 | リストボックスなど、複数の内容物を持つコントロール |
| Table 1 : SilverlightのUI要素に関連する主要なクラス | |
| ※1: System.Windows名前空間 ※2: System.Windows.Controls名前空間 ※3: System.Windows.Shapes名前空間 |
|
| *1 UI要素は、「UIスレッド」という、ユーザーからの入力を受け付ける特別なスレッドにひも付いていて、ほかのスレッドから更新することができない。ほかのスレッドで非同期に処理した結果をUI要素に反映するには、UIスレッドに処理を戻す必要がある(DependencyObjectクラスのDispatcherプロパティを利用)。 |
■標準ライブラリの参照
具体的なUI要素の紹介に入る前に、ライブラリの参照について補足しておこう。
前回説明したように、XAMLコード中に書けるタグは、.NETのクラスを作ることで任意に追加できる。あるいは、ライブラリを参照することでも、利用可能なタグが増やせることになる。
Silverlightでは、標準、あるいは、それに類するライブラリがいくつかに分かれている。
●プラグイン同梱かどうか
Silverlightはブラウザ・プラグインであるため、プラグインのインストーラのファイル・サイズを極力小さく抑える必要があった。そのため、プラグイン同梱のライブラリに含まれるクラスが非常に限られている。
それだけでは機能として不足があるため、Silverlight SDKをインストールすると、別途、ライブラリが付属している。このライブラリは、以下のフォルダの下にインストールされる。
<プログラム>\Microsoft SDKs\Silverlight\<バージョン>\Libraries\Client
ここで、<プログラム>は、32bit Windowsの場合は「Program Files」、64ビットの場合は「Program Files(x86)」で、<バージョン>は、例えばSilverlight 5の場合は「v5.0」になる。
公式SDKの付属品なので、実質的には標準ライブラリであるが、.xapファイルへの同梱が必要なので、参照すると.xapファイルのサイズが大きくなってしまうので注意が必要である*2。
| *2 次回以降で説明する「アセンブリ・キャッシュ」という仕組みを使って、ライブラリを.xapファイルから分離し、ダウンロードを最初の1回だけに抑える仕組みも提供されている。 |
●Silverlight Toolkit
前回説明したとおり、新機能をいち早く利用可能にするため、SDKとは別に、「Silverlight Toolkit」という形で、オープンソースで追加のライブラリを提供している。NuGetパッケージ・マネージャを使って入手でき、手軽に利用可能である*3。
| *3 NuGetパッケージ・マネージャから入手できるSilverlight Toolkitは少しバージョンが古いようで、一部のコントロールがSilverlight 5で動作しないようである。最新版が必要な場合、公式サイトからのインストールを行ってほしい。 |
このSilverlight Toolkitでは、コンポーネントの成熟段階を、Table 2に示す4つに分けている。
| 成熟度 | 説明 |
| Mature/SDK | 十分に成熟したと判断されたコンポーネントは、SDK付属ライブラリに移される。実際、元々Toolkitに含まれていたもののうちいくつかは、Silverlight 5でSDK付属ライブラリに移っている |
| Stable | 残すはバグの洗い出しのみで、仕様に大きな変更は行われない安定状態 |
| Preview | APIの破壊的変更があり得るプレビュー状態 |
| Experimental | 早期の評価段階で、もしかすると将来的になくなる可能性もある状態 |
| Table 2 : Silverlight Toolkitの成熟段階 | |
最終的にSDKに移るものなので、これも標準ライブラリに準じるものである。特に、Stable以上の成熟段階のものは安心して使うことができる。
●Blend SDK
同じく、前回説明したとおり、Blend SDKにもいくつか便利なUI要素が含まれている。Blend SDKに含まれるライブラリは、以下のフォルダの下にインストールされる。
<プログラム>\Microsoft SDKs\Expression\Blend\Silverlight\<バージョン>\Libraries
●まとめと今後の表記
今後の表記方法を統一する意味も含めて、まとめておこう。Table 3に、Silverlightの標準、および、それに類するライブラリと、今後の表記方法を示す。
| 今後の表記 | 説明 |
| プラグイン | プラグインに同梱される(.xapファイルに含めなくてよい)もの |
| SDK | SDK同梱のライブラリに含まれるもの |
| Stable | Silverlight ToolkitのStable段階 |
| Preview | Silverlight ToolkitのPreview段階 |
| Exp | Silverlight ToolkitのExperimental段階 |
| Blend | Blend SDKに含まれるもの |
| Table 3 : 標準とそれに類するライブラリのまとめ | |
プラグイン同梱のもの以外は、プロジェクトでライブラリの参照と、XAMLコード中でXML名前空間の宣言が必要になる。XML名前空間の宣言の仕方については、前回の「XML名前空間」の節を参照してほしい。
それでは、SilverlightのUI要素を紹介していこう。
| INDEX | ||
| [連載] 次世代技術につながるSilverlight入門 | ||
| SilverlightのUI要素 | ||
| 1.UI要素の継承階層/標準ライブラリの参照 | ||
| 2.SilverlightのUI要素 | ||
| 「連載:次世代技術につながるSilverlight入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




