連載:次世代技術につながるSilverlight入門 再利用性とUIのカスタマイズ 岩永 信之2012/10/02 |
 |
|
|
|
■スタイル
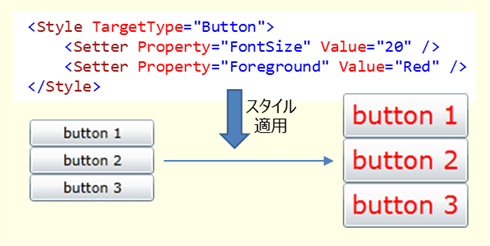
スタイルは、Figure 5に示すように、フォント・サイズや背景色、文字色など、いくつかのプロパティ値の設定を、複数のUI要素に一斉適用する機能である。
 |
| Figure 5: スタイルの適用 |
Silverlightでも、HTMLでいうところのCSSのようなスタイル設定の機構を持っている。HTMLとCSSが全く異なる見た目になる(「<>文化」と「{}文化」の差)のに対して、Silverlightのものは、スタイルの部分もXAMLのルールに従う(XML形式で書き、XMLタグから.NETオブジェクトが生成される)ことになる。例えば、List 8に示すようなXAMLコードになる。
|
|
| List 8: XAMLのスタイルの例 |
XML形式であるため、Visual Studioなどのツールでの読み書きが容易である。特に、Visual Studio 2012では、XAMLエディタやビジュアル・デザイナ機能が強化されていて、スタイルの編集も容易になっている。
●スタイルの定義
前述の例のとおり、<Style>要素によってスタイルを定義する。<Style>要素は、前節で説明したリソースとして定義しておくのが一般的である。
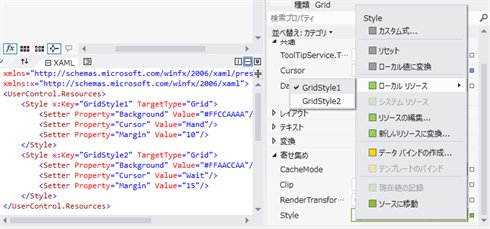
Visual Studio 2012では、Figure 6に示すように、ビジュアル・デザイナ上からコンテキスト・メニューでスタイルの編集/新規作成ができる。
 |
| Figure 6: Visual Studio 2012を使ったスタイルの作成 |
[定義先]で指定したXAML要素のリソースとして、<Style>要素が作成される。
<Style>要素内には、<Setter>要素を並べて書く。それぞれの<Setter>要素には、List 9に示すように、Propety属性でプロパティ名を、Value属性で設定したい値を記述する。
|
|
| List 9: スタイルの設定例 |
これらの編集は、Visual Studio 2012上では、Figure 7に示すように、プロパティ・ウィンドウを使って設定できる。
 |
| Figure 7: Visual Studio 2012のプロパティ・ウィンドウ上でのスタイル設定 |
もちろん、XAMLコードを直接編集しても構わない。Figure 8に示すように、Visual StudioのXAMLエディタ上では、スタイル設定可能なプロパティの一覧が(IntelliSenseの)補完候補として表示される。
 |
| Figure 8: Visual Studio 2012のXAMLエディタ上でのスタイル編集 |
●スタイルの適用
適用したスタイルは、FrameworkElementクラスのStyleプロパティに与えることで、UI要素に反映できる。
Figure 6のようにVisual Studioのエディタ機能を使ってスタイルを作成した場合、適用先にはすでにList 10に示すような属性が追加されているはずだ。
|
|
| List 10: スタイルの適用例 |
適用する(=StaticResouceマークアップ拡張で参照する)スタイルの変更も、Figure 9に示すように、プロパティ・ウィンドウ上から行える。
 |
| Figure 9: Visual Studio 2012のプロパティ・ウィンドウ上でのスタイル適用の変更 |
○スタイルの自動適用
リソース中の<Style>要素に対して、x:Key属性を省略し、TargetType属性でスタイル適用先の型のみを指定した場合、その型のUI要素全てに自動的にスタイルが適用される。例えば、List 11に示すようなXAMLコードを書くと、3つある<Button>要素全てに対してスタイルが適用される。
|
|
| List 11: スタイルの自動適用の例 |
ちなみにこの場合、TargetType属性で指定した値がそのままResourcesプロパティ(辞書型要素)のキーとして使用される。
次のページでは、テンプレートについて説明する。
| INDEX | ||
| [連載] 次世代技術につながるSilverlight入門 | ||
| 再利用性とUIのカスタマイズ | ||
| 1.リソース | ||
| 2.スタイル | ||
| 3.テンプレート | ||
| 4.コントロールの作成 | ||
| 「連載:次世代技術につながるSilverlight入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




