|
連載:Windowsフォーム開発入門【Visual Studio 2010対応】 Windowsフォーム初めの一歩 初音 玲2010/05/18 |
|
|
Windowsフォームを使ったアプリ(=アプリケーション)の形態は、いまでも業務アプリの主流の1つだ。しかしながら、Windowsアプリの作り方をきちんと学ぼうと思っても、最新のVisual Studioを使ったWindowsアプリの作成方法の情報は意外と少ない。
もちろん、Visual Studioには優れたIDEが完備されているので、独学でそれらしいWindowsフォームを作成して動かすことはできるが、その作り方で正しいのかどうかを学べる場も少ない。
そのため、開発効率が思うように上がらなかったり、使いづらい業務アプリになってしまったりしている場合がよくある。お手本となるWindowsフォームのアプリが身近にないので、正しい実装のコードで正しいWindowsフォーム開発を学ぶことができない、という負のスパイラルに陥ってしまっている開発現場も見かける。
だからこそ、あえていまWindowsフォーム開発について、最新開発環境のVisual Studio 2010を使ってきちんと説明しなければいけないのではないかと考えた。
本連載は、業務アプリ作成という視点に立っての連載になるので、すべての機能を網羅的に扱うのではなく、必要な機能を必要な深さで扱っていきたいと思う。もちろん、ここで身に付けた考え方やノウハウは、みなさんが実際に取り組んでいるアプリ開発にも応用が効く内容になっている。
※本稿はVisual Studio 2010で開発することを前提としている。また、開発言語はVisual Basicである(ポイントとなる個所では、C#による説明も行う)。開発環境が手元にない場合は、無償のVisual Basic 2010 Expressを利用してほしい。
■IDEでどのように操作してフォームをデザインしていくのか
●Windowsフォームを使ったプロジェクトを作成する
Windowsフォームを使ったプログラムを作成するために、まずは新しいプロジェクトを作成しよう。
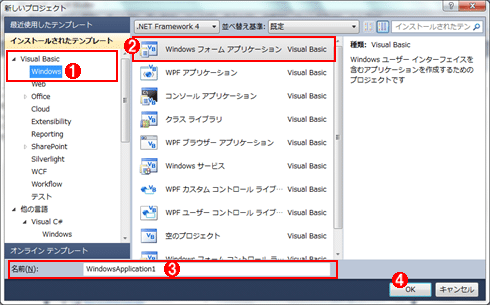
Windowsの[スタート]メニューからVisual Studio 2010を起動すると、[スタート ページ]を表示したIDE(Integrated Development Environment:統合開発環境)が立ち上がる。[スタート ページ]内の[新しいプロジェクト]リンクをクリックするか、メニュー・バーの[ファイル]‐[新規作成]‐[プロジェクト]をクリックすると、[新しいプロジェクト]ダイアログが開く。
Windowsフォームを使ったプログラムを作成するには、このダイアログで[Windows フォーム アプリケーション]テンプレートを選択する。
図1では、言語として[Visual Basic]を選択している。[Visual C#]を選択したときも、同じように[Windows フォーム アプリケーション]を選択する。
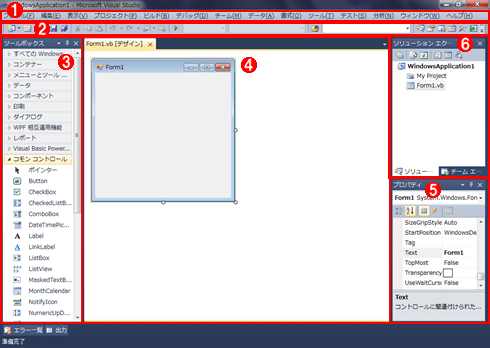
Windowsフォーム・アプリケーションのテンプレートで新規作成すると、図2のような構成のIDE画面が表示される。
 |
||||||||||||||||||
| 図2 Windowsフォーム・アプリケーション開発のIDE表示 | ||||||||||||||||||
| Windowsフォーム・アプリケーションのテンプレートで新規作成すると、このような構成のIDE画面が表示される。 | ||||||||||||||||||
|
Windowsフォームのデザインを行うには、ツールボックス(図2-![]() )から必要なコントロールを部品としてフォーム・デザイナ(図2-
)から必要なコントロールを部品としてフォーム・デザイナ(図2-![]() )にドラッグ&ドロップして貼り付け、[プロパティ]ウィンドウ(図2-
)にドラッグ&ドロップして貼り付け、[プロパティ]ウィンドウ(図2-![]() )でフォームや貼り付けたコントロールのプロパティを変更する。
)でフォームや貼り付けたコントロールのプロパティを変更する。
●[ソリューション エクスプローラー]でプロジェクトを管理する
図2-![]() の[ソリューション エクスプローラー]を見ると、「WindowsApplication1」という名前のプロジェクト項目の直下に「My Project」フォルダと「Form1.vb」ファイルの2項目が含まれていることが分かる。この2つがプログラム作成時に編集可能なフォルダ/ファイルになる。
の[ソリューション エクスプローラー]を見ると、「WindowsApplication1」という名前のプロジェクト項目の直下に「My Project」フォルダと「Form1.vb」ファイルの2項目が含まれていることが分かる。この2つがプログラム作成時に編集可能なフォルダ/ファイルになる。
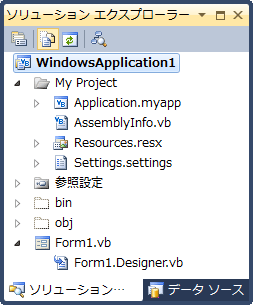
実際はこのほかにも、IDEの各種デザイナが使用している内部制御用のファイルがある(図3)。
 |
| 図3 ソリューションを構成するファイルをすべて表示 |
| [ソリューション エクスプローラー]の上部にある[すべてのファイルを表示]ボタン(=左から2つ目のボタン)を押した状態にすると、このように(内部制御用のファイルを含めて)すべてのフォルダ/ファイルが表示される。 |
「Form1.vb」は「Form1」という名前のWindowsフォームのためのファイルだ。このファイルにVB(=Visual Basic)でコードを記述する。そしてForm1.vbファイルには「Form1.Designer.vb」というファイルがペアとなって存在する。
「Form1.Designer.vb」はForm1の画面デザインのためのファイルであるが、IDEがVBのコードとして自動生成・自動管理しているファイルなので、通常は意識する必要はない。そのため、図2の表示モードでは[ソリューション エクスプローラー]にForm1.Designer.vbファイルは表示されていない。
[ソリューション エクスプローラー]で「Form1.vb」のファイル名を「Form2.vb」のように変更すれば、自動的に「Form1.Designer.vb」のファイル名も「Form2.Designer.vb」に変わるし、フォーム名も「Form1」から「Form2」に変わる。このように1つを変更するとそれに関連して変更しなければならない部分を自動的に変更できるのも、IDEを使う利点だ。
●[プロジェクト・プロパティ・エディタ]でアセンブリの属性を定義する
「My Project」フォルダは、ビルド方法やビルドするアセンブリ(=.NETプログラム)の属性などの設定を格納する。「My Project」フォルダをダブルクリックすれば、IDEが自動的に編集用の画面「プロジェクト・プロパティ・エディタ」を表示してくれる。
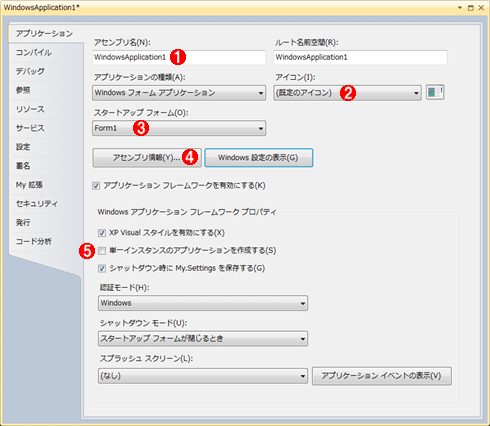
図4は、プロジェクト・プロパティ・エディタの表示例だ。
 |
|||||||||||||||
| 図4 プロジェクト・プロパティ・エディタ | |||||||||||||||
| [ソリューション エクスプローラー]の「My Project」フォルダをダブルクリックすると表示される。 | |||||||||||||||
|
プロジェクト名とアセンブリ名は一致させておいた方がいろいろと便利だが、[ソリューション エクスプローラー]でプロジェクト名を変更しても、(プロジェクト・プロパティ・エディタで設定できる)アセンブリ名は自動では変更されない。プロジェクト名を変更したときは忘れずに図4-![]() でプロジェクト名とルート名前空間1も変更するように癖を付けておきたい。
でプロジェクト名とルート名前空間1も変更するように癖を付けておきたい。
図4-![]() の[アイコン]ドロップダウンで、アセンブリに割り当てるアイコン・ファイルを指定できる。VB6までであれば、ここでアイコン・ファイルを指定してもプロジェクトのリソースとして取り込まれるだけで、(プロジェクト内への)アイコン・ファイルのコピーなどは行われなかった。しかし.NETでは、アイコン・ファイルを(プロジェクト内へ)コピーして、プロジェクトの1要素として、そのアイコン・ファイルが管理される。
の[アイコン]ドロップダウンで、アセンブリに割り当てるアイコン・ファイルを指定できる。VB6までであれば、ここでアイコン・ファイルを指定してもプロジェクトのリソースとして取り込まれるだけで、(プロジェクト内への)アイコン・ファイルのコピーなどは行われなかった。しかし.NETでは、アイコン・ファイルを(プロジェクト内へ)コピーして、プロジェクトの1要素として、そのアイコン・ファイルが管理される。
図4-![]() の[スタートアップ フォーム]ドロップダウンでは、アプリケーションを起動したときに最初に呼び出されるフォーム名を指定する。初期状態では「Form1」が指定されているが、プロジェクトに新たなWindowsフォームを追加すれば、そのWindowsフォームを指定することも可能だ。
の[スタートアップ フォーム]ドロップダウンでは、アプリケーションを起動したときに最初に呼び出されるフォーム名を指定する。初期状態では「Form1」が指定されているが、プロジェクトに新たなWindowsフォームを追加すれば、そのWindowsフォームを指定することも可能だ。
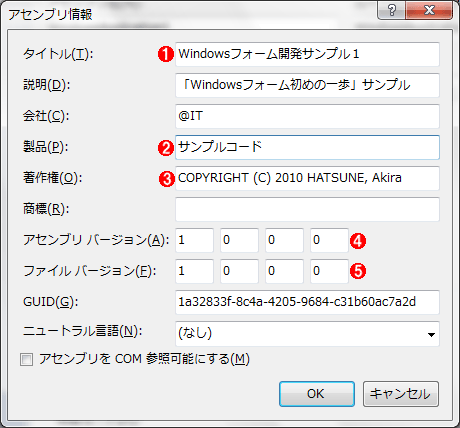
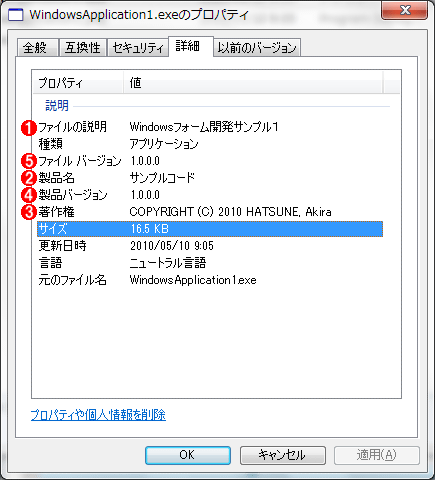
図4-![]() の[アセンブリ情報]ボタンをクリックすると、図5のような[アセンブリ情報]ダイアログが表示される。このダイアログで指定した値は、アセンブリ・ファイルのプロパティとしてWindowsエクスプローラなどで参照できる。アセンブリ情報にどのような値を設定するかは、業務アプリであれば非常に重要である。どんなに簡単なプログラムでも必ず設定するように癖を付けておくとよい。
の[アセンブリ情報]ボタンをクリックすると、図5のような[アセンブリ情報]ダイアログが表示される。このダイアログで指定した値は、アセンブリ・ファイルのプロパティとしてWindowsエクスプローラなどで参照できる。アセンブリ情報にどのような値を設定するかは、業務アプリであれば非常に重要である。どんなに簡単なプログラムでも必ず設定するように癖を付けておくとよい。
 |
 |
| 図5 [アセンブリ情報]ダイアログとアセンブリ・ファイルのプロパティ |
| それぞれの各番号の情報が一致している。 |
図4-![]() はVisual Basicを選択したときだけの便利機能だが、[単一インスタンスのアプリケーションを作成する]をチェックすれば、同じアプリケーションを多重起動できないようにするコードを自動生成できる。このチェックボックスをチェックした状態でビルドしたアプリケーションを2つ以上起動しようとすると、2つ目以降のアプリケーションは起動されずに、起動済み(の1つ目)のアプリケーションのWindowsフォームがデスクトップの最前面に表示される。Windows VistaやWindows XPなどでの動きは調査していないが、Windows 7では最小化しておいても元のサイズにWindowsフォームが復元されてフォーカスを得る動きになった。
はVisual Basicを選択したときだけの便利機能だが、[単一インスタンスのアプリケーションを作成する]をチェックすれば、同じアプリケーションを多重起動できないようにするコードを自動生成できる。このチェックボックスをチェックした状態でビルドしたアプリケーションを2つ以上起動しようとすると、2つ目以降のアプリケーションは起動されずに、起動済み(の1つ目)のアプリケーションのWindowsフォームがデスクトップの最前面に表示される。Windows VistaやWindows XPなどでの動きは調査していないが、Windows 7では最小化しておいても元のサイズにWindowsフォームが復元されてフォーカスを得る動きになった。
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォーム初めの一歩 | ||
| 1.IDEでどのように操作してフォームをデザインしていくのか | ||
| 2.Windowsフォームの基本的なデザイン | ||
| 3.イベント駆動の考え方を身に付ける | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|