連載:Windowsフォーム開発入門 Windowsフォーム初めの一歩 初音 玲2010/05/18 |
 |
|
|
|
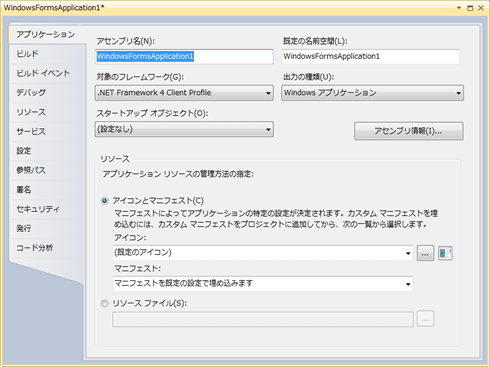
●Visual C#選択時のプロジェクト・プロパティ
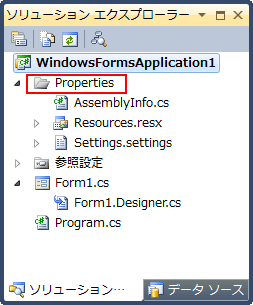
C#でWindowsフォーム・アプリケーションを新規作成したときは、[ソリューション エクスプローラー]の内容は図6のようになる。VBのときの「My Project」に相当するのは「Properties」だ。
また、プロジェクト・プロパティ・エディタの表示も多少異なっていて、[スタートアップ フォーム]ドロップダウンではなく[スタートアップ オブジェクト]ドロップダウンになっている。そして[スタートアップ オブジェクト]ドロップダウンを指定しなくても、「Program.cs」ファイル内で定義されている「main」メソッドが呼び出され、そこからWindowsフォーム(Form1)を生成するコードが実行されるようになっている。
 |
「Properties」をダブルクリック |
 |
| 図6 C#の[ソリューション エクスプローラー]とプロジェクト・プロパティ・エディタ |
●Windowsフォーム・プロジェクトの保存
Visual Studioでプロジェクトを保存する際、ソリューションのディレクトリを作成するフォルダ構造か、作成しないフォルダ構造かを選択できる。
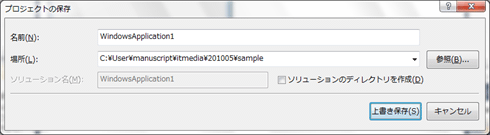
[ソリューション エクスプローラー]でプロジェクト項目を選択して、メニュー・バーの[ファイル]‐[名前を付けて WindowsApplication1 を保存]をクリックすると、最初に保存するときだけプロジェクトの保存先のフォルダ名などを指定できる[プロジェクトの保存]ダイアログが表示される。
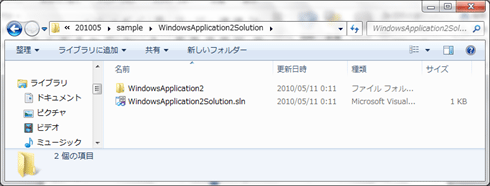
[ソリューションのディレクトリを作成]チェックボックスをチェックせずに[上書き保存]ボタンをクリックすれば、指定した場所にソリューション・ファイルもプロジェクト・ファイルも配置される。図7は、その例だ。好みの問題かもしれないが、筆者は[ソリューションのディレクトリを作成]をチェックしない保存形式を愛用している。
 |
保存されたフォルダ/ファイル群の内容 |
 |
| 図7 ソリューションのディレクトリを作成しないで保存 |
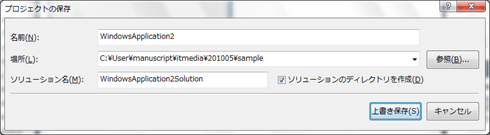
また、[ソリューションのディレクトリを作成]チェックボックスをチェックした状態で[上書き保存]ボタンをクリックすれば、ソリューションのフォルダの中にプロジェクトのフォルダが作成される。
 |
保存されたフォルダ/ファイル群の内容 |
 |
| 図8 ソリューションのディレクトリを作成して保存 |
■Windowsフォームの基本的なデザイン
●コントロールの配置
Windowsフォームに限らず、アプリケーションを作成するときに必要なことの1つとして、「フォーム・デザインの統一」「操作性の統一」がある。使いやすく統一されたフォーム・デザイン(=Windowsフォームの外観)は、エンド・ユーザーの入力効率を向上させるだけではなく、入力ミスを防止したり、表示された情報の認識時間を短くしたりできる。
また、アプリケーション間で統一された操作性は、初めてアプリケーションを使うエンド・ユーザーの教育コストを軽減できる。業務をシステム化するのであれば、統一された操作性にまで注意を払うべきだろう。
自社で独自の操作性を設計してもよいだろうが、Windows OSの操作性との親和性も考慮する必要がある。その際には、マイクロソフトから提供されている「Windows ユーザー エクスペリエンスのガイドライン」を使うことをお勧めする。
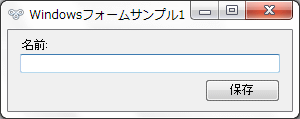
このガイドラインに基づいて、テキストボックスとボタンだけのシンプルなWindowsフォームをデザインしてみたのが図9だ。
 |
| 図9 FirstWinAppサンプルの画面デザイン |
テキストボックスは「名前」を入力するために使用するので、ガイドラインに従い、用途(この例では「名前」)の後ろに半角コロン(:)を付けた[名前:]ラベルをテキストボックスの上に配置する。
フォーム・デザイナで、フォーム上に[ツールボックス]からコントロールをドラッグ&ドロップで配置して、その後、コントロールの位置を調整するときは、(ほかのコントロールに近づけたときなどに表示される)スナップ線を頼りにすると、適切な位置に配置しやすい。
 |
| 図10 スナップ線に沿ったコントロールの配置 |
複数のコントロールを一度に移動したいときなどは、[Ctrl]キーを押しながら次々とコントロールをクリックして選択していき、複数のコントロールが選択された状態で、基準としたいコントロールをドラッグして移動すれば、選択中の複数のコントロールを相対的な位置関係を崩さずに移動できる。なお、このときのスナップ線は、移動するためにクリックしたコントロールを基準としたものが表示されるので、どのコントロールを使って移動するかが重要だ。
●プロパティの設定
フォームとコントロールのプロパティについて、初期値から変更した部分を表1にまとめてみた。なお、[プロパティ]ウィンドウでは初期値から変更したプロパティ項目値は太字で表示される。初期値に戻したいときは、プロパティを右クリックして、表示されるコンテキスト・メニューから[リセット]を選択する。
| (name) | FirstWinApp_Form |
| FormBorderStyle | FixedSingle |
| Icon | (ConnectionManager.ico) |
| MaximizeBox | False |
| Size | 290, 109 |
| Text | Windowsフォームサンプル1 |
| (name) | Name_Label |
| AutoSize | True |
| Location | 12, 9 |
| Modifiers | Friend |
| Size | 31, 12 |
| TabIndex | 0 |
| Text | 名前: |
| (name) | Name_TextBox |
| AutoSize | True |
| Location | 12, 24 |
| Modifiers | Friend |
| Size | 260, 19 |
| TabIndex | 1 |
| (name) | Save_Button |
| AutoSize | True |
| Location | 197, 49 |
| Modifiers | Friend |
| Size | 75, 23 |
| TabIndex | 2 |
| Text | 保存 |
| UseVisualStyleBackColor | True |
| 表1 FirstWinAppサンプルにおけるフォームと各種コントロールのプロパティ設定値 | |
| 上から順にWindowsフォーム、ラベル、テキストボックス、ボタンの表である。 | |
FirstWinAppサンプルに対してコードはまったく記述していないが、この時点でメニュー・バーから[デバッグ]−[デバッグ開始]を選択すれば、前掲の図9の画面が立ち上がってくる。
プロパティ設定だけでここまでデザインできるのが、Visual Studioを利用したWindowsフォーム・アプリケーション作成の利点だ。
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォーム初めの一歩 | ||
| 1.IDEでどのように操作してフォームをデザインしていくのか | ||
| 2.Windowsフォームの基本的なデザイン | ||
| 3.イベント駆動の考え方を身に付ける | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




