 |
| 連載:Windowsフォーム開発入門【Visual Studio 2010対応】
Windowsフォームにおける「データ・バインディング」 初音 玲2010/11/16 |
|
|
|
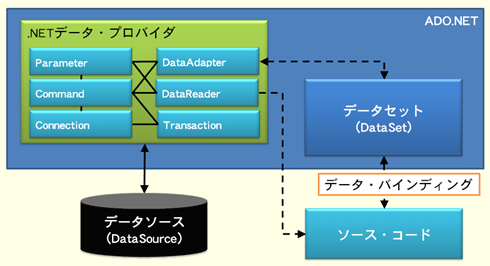
.NET Frameworkには「ADO.NET」と呼ばれるデータを扱う仕組みがある。ADO.NETはデータベースなどのデータソースとデータをやり取りする「.NETデータ・プロバイダ(Data Provider)」と、オンメモリでデータを管理し効率的に画面表示を行うための「データセット(DataSet)」から構成されている(図1は、ADO.NETの構成図)。
 |
| 図1 ADO.NETの構成 |
| データベースなどとデータソースとデータをやり取りする「.NETデータ・プロバイダ(Data Provider)」と、オンメモリでデータを管理し効率的に画面表示を行うための「データセット(DataSet)」から構成されている。 |
データセットには複数のデータテーブル(DataTable)が含まれており、データテーブル(=行と列で構成される表データ)には1つ1つのデータが「DataRow(データロウ)」というレコードとして複数行格納される。このことからデータセットは、いうなれば「オンメモリで動作する簡易データベースだ」ともいえる。
簡易データベースであるデータセットと、Windowsフォーム画面の見た目を作る個別のWindowsフォーム・コントロールを連携させる機能は、「データ・バインディング(Data Binding:データ連結)」と呼ぶ。
データ・バインディングを使えば、Windowsフォーム画面のデザイン時に、Windowsフォーム・デザイナ上の対象のコントロールのDataSourceプロパティを設定することで(何もコードを書かずに)、そのコントロールに表示するデータとして、データセットの任意の列値を割り当てることができる。
データセットの内容をWindowsフォーム画面に連携表示する形式には、大まかに3つの形式がある。
(1)DataGridViewコントロールのように、一覧で複数行のデータを表示
(2)TextBoxコントロールのように、現在行のデータを表示
(3)ComboBoxコントロールのように、選択候補としてのデータの表示
この3方式のすべてについてデータ・バインディングを使うことができる。
■(1)データ・バインディングで「複数行のデータを表示」
DataGridViewコントロールにXMLファイルの内容を表示するサンプルを用いて、データ・バインディングで複数行のデータを表示する方法を説明する。
今回作成したサンプルは、下記のリンクからダウンロードできる。
●データセットをデータソースに設定する方法
今回のサンプル・プログラムでは、(メニューバーの)[ファイル]−[開く]メニューを選択すると、XMLファイルから読み込んだデータを、DataGridViewコントロールに表示する(図2を参照)。
 |
| 図2 DataGridViewコントロールに一覧で複数行のデータを表示するサンプルの実行例 |
データセットの内容をそのままDataGridViewコントロールに表示するには、次のようなコードになる。なお、データセットにXMLファイルを読み込むには、DataSetクラスをインスタンス化して(リスト1では「Ds」という変数)、そのDataSetオブジェクトのReadXmlメソッド(引数:XMLファイルのパス)を呼び出せばよい。今回のXMLファイルでは、各行のデータが複数の<data>要素で定義されているものとする。
|
||
| リスト1 データセットの「data」データテーブルの内容をそのままDataGridViewコントロールに表示するコード(上:VB、下:C#) |
DataGridViewコントロールのDataSourceプロパティ(=データソース)にデータセット(この例では「Ds」)を指定し、DataMemberプロパティ(=データメンバ)にデータテーブル名(この例では「data」)を指定している。
リスト1と同等のことは、リスト2のように1行で記述することもできる。
|
||
| リスト2 DataSourceプロパティのみでデータセットとデータテーブルを指定するコード例(上:VB、下:C#) |
今回のサンプルでは、XMLファイルからデータを取得してデータセットに格納しているという前提だが、SQL ServerやOracle DatabaseなどのRDBMS(リレーショナル・データベース管理システム)からデータを取得してデータセットに格納したときも、リスト1やリスト2のコードと同じコードでよい。
ところで、データテーブルがどのような列から構成されているかをプロパティやコードで指定していないのに、図2を見ると、XMLファイルの定義から、列タイトルが正しく表示され、データもすべて表示できている。これは、DataGridViewコントロールのAutoGenerateColumnsプロパティのデフォルト値が「true」であるため、データテーブルの内容から自動的に列の構成などを、DataGridViewコントロールでの表示に反映しているからだ。
試しに、リスト1やリスト2の直前でAutoGenerateColumnsプロパティに「false」を指定してサンプル・プログラムを実行すると、次のようにWindowsフォーム画面に何も表示されなくなる。
 |
| 図3 AutoGenerateColumnsプロパティに「false」を指定した場合の表示例 |
●データセットの中から任意の列のみを表示する方法
AutoGenerateColumnsプロパティを「false」にした場合、データ・バインディングしたデータテーブル内容のどの列をどこに表示するかを明示的に指定しなければならない。例えば、日付とタイトルだけを表示したいときには、次のようなコードをWindowsフォーム画面のLoadイベント・プロシージャなどで定義すればよい。
|
||
| リスト3 表示列を指定するコード例(上:VB、下:C#) |
●Windowsフォーム画面での変更をデータセットに反映する方法
データ・バインディングを行っていれば、Windowsフォーム画面で変更した内容は自動的にデータセットに反映される。行の追加/更新/削除の状態は、それぞれの行にあるRowStateプロパティに設定される。
次の画面では、上段にDataGridViewコントロールの表示、下段にその表示に対する各行のRowStateプロパティの値を表示している。行の更新や削除などのユーザー操作の流れに従い、左から右に向けて3つの表示例が示されている。
 |
| 図4 行の更新/削除した場合の、DataGridViewコントロールの各行のRowStateプロパティ値の変化 |
下段に表示されているRowStateプロパティ一覧を見てほしい。ここで注目してほしいのは、レコードを削除した場合も(RowStateプロパティ一覧の行数は変化せずに)削除前と同じレコード位置のRowStateプロパティに「deleted」と表示されていることだ。つまりこれは、あくまでも(エンド・ユーザーに見える部分だけの)論理的な削除状態であり、(実質的なデータとしては)削除する前の情報が残っていることを示している。
削除の場合だけでなく、追加や更新のときも、同様に実データは変化しない。このため、RejectChangesメソッドの実行により、前回のAcceptChangesメソッド実行以来の追加/更新/削除を取り消すことができる。AcceptChangesメソッドを呼び出すことで、データセット側の実データにデータを反映できる。
リスト4は、RejectChangesメソッドの3種類の実行例である。
|
||
| リスト4 RejectChangesメソッドの呼び出し例(上:VB、下:C#) |
このサンプル・コードに示されているように、RejectChangesメソッドは、「データセット全体」「特定のデータテーブル」「特定の行(=DataRow)」に対して実行できる。例えばデータセット全体に対してRejectChangesメソッドを実行すれば、データセットに含まれているすべてのデータテーブルに対して前回のAcceptChangesメソッド実行時点の内容に巻き戻しが行われる。
今回のサンプルではデータセットの内容を丸ごとXMLファイルに出力しているが、.NETデータ・プロバイダを使用してRDBMSへデータセットの内容を反映するときは、RowStateプロパティの値に応じてINSERT/DELETE/UPDATEのSQL文が実行されることになる。
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォームにおける「データ・バインディング」 | ||
| 1.データ・バインディングで「複数行のデータを表示」 | ||
| 2.データ・バインディングで「現在行のデータを表示」 | ||
| 3.データ・バインディングで「選択候補としてデータを表示」 | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




