連載:Windowsフォーム開発入門【Visual Studio 2010対応】 Windowsフォームのテスト術 初音 玲2011/01/12 |
 |
|
|
|
■WindowsフォームのUI部をテストする方法
コード化されたUIテスト(以下、UIテスト)を使ってWindowsフォームの画面(=UI)の動作や表示をテストする方法を説明する。
単体テストでは、「単体テスト・コードを先行して作成し、そのテストが合格する(テスト対象の)コードを作成する」という順番で開発することができた(=テスト・ファースト)。UIテストは、単体テストとは異なり、完成した画面に対してのユーザーによる一連の操作を記録して、それをテストで再実行するのが基本的な使い方になる。従ってテストするためには、Windowsフォーム上にコントロールを配置した画面デザインは最低限完成してなければならない。
それでは、UIテストの基本的な手順を説明する。
●コード化されたUIテスト・プロジェクトの追加
まず、UIテスト用のプロジェクトを作成する。
先ほど作成した単体テストのテスト・プロジェクトにUIテストを追加することもできるが、単体テストとUIテストでは、先ほど説明したようにテスト手法が異なるので、本稿では別のテスト・プロジェクトとして「UIテスト」をソリューションに追加する。
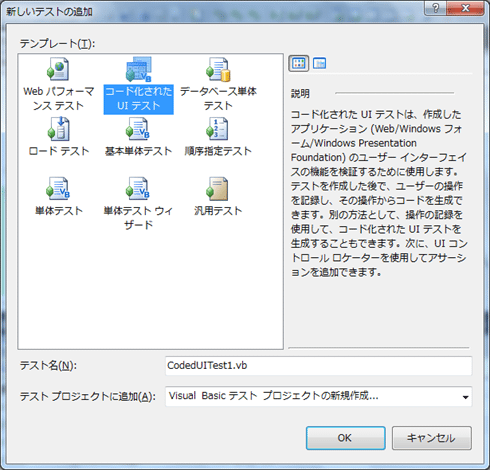
(メニューバーの)[テスト]−[新しいテスト]メニューからダイアログを表示して、「コード化された UI テスト」テンプレートを選択し、テスト・プロジェクトの新規作成を行う。そのダイアログからの手順を以下に示す。
 |
[OK]ボタンをクリック |
 |
[作成]ボタンをクリック |
 |
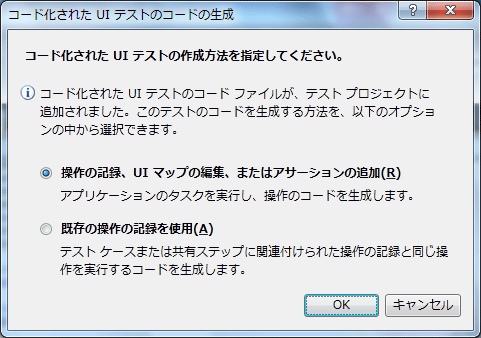
[コード化された UI テストのコードの生成]ダイアログで[操作の記録、UI マップの編集、またはアサーションの追加]ラジオボタンを選択した状態のまま[OK]ボタンをクリック |
 |
UIMap -コード化された UI テスト ビルダー]ウィンドウが表示される |
| 図11 コード化されたUIテスト・プロジェクトの追加 |
プロジェクトが新規作成されると、[コード化された UI テストのコードの生成]ダイアログが開く。[キャンセル]して後で操作を記録してもよいが、図11の例では[OK]ボタンをクリックして、[UIMap - コード化された UI テスト ビルダー]ウィンドウ(以下、UIテスト・ビルダ)を起動している。
UIテスト・ビルダは、いままで使っていたVisual Studioとは別のプロセスで動作していて、赤いボタンをクリックすることで画面操作を記録してくれる。
今回のサンプルに対する操作を記録してみよう。
●UIテスト・ビルダ
UIテスト・ビルダが起動した際に自動的に最小化されているVisual StudioのIDEを(タスクバーなどでクリックして)アクティブにしたら、([Ctrl]+[F5]キーなどで)テスト対象のソリューションの実行を行う。ここで注意するのは、デバッグ実行ではなく、実行することだ。デバッグ実行を行った場合、操作結果からUIテストのコードを生成するときにエラーが発生する。
テスト対象のWindowsフォーム・アプリケーションが実行できたら、UIテスト・ビルダの左端にある赤丸(=[記録の開始]ボタン)をクリックする。これにより、赤丸が一時停止を意味する二本縦棒(=[記録の一時停止])に変わり、テスト対象となるWindowsフォームに「現在記録中」と表示される(次の画面を参照)。
 |
| 図12 UI操作の記録中 |
この状態でWindowsフォームに対してマウス・クリックやキー入力を行う。
今回のサンプルで行った操作は、次のとおり。
- 「1」を入力
- タブを入力
- 「1」を入力
- タブを入力
- [Enter]キー
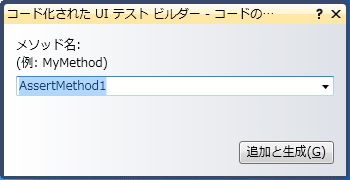
操作が終わったら、UIテスト・ビルダの[コードの生成]ボタンをクリックする。これにより次の画面のような[コード化された UI テスト ビルダー - コードの生成]ダイアログが表示されるので、生成したいテスト・メソッドの名前を入力して[追加と生成]ボタンをクリックし、UIテスト・コードを生成する。
 |
| 図13 UI操作からUIテスト・コードを生成する |
| UIテスト・ビルダの[コードの生成]ボタンをクリックする。これにより、[コード化された UI テスト ビルダー - コードの生成]ダイアログが表示されるので、生成したいテスト・メソッドの名前を[メソッド名]に入力して[追加と生成]ボタンをクリックする。 |
今回の操作により生成された(=コード化された)UIテスト・コードを以下に示す。
|
||
| リスト7 UI操作の生成コード例(上:VB、下:C#) | ||
| ※説明の都合上、定数名を「1」などの定数値に変更している。 |
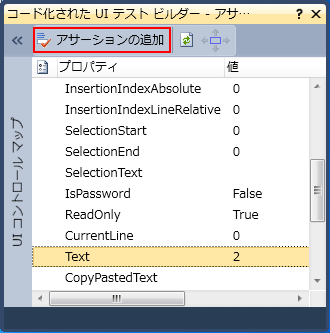
Windowsフォーム上のコントロールに表示される値を検証するテスト・コードをUIテストに加えたいときは、UIテスト・ビルダの[スコープ]アイコンをWindowsフォーム上にドラッグすると、ドラッグされているアイコンの下にあるコントロールの境界に青い枠線が表示されるので、目的のコントロールのところでドロップする。これにより[コード化された UI テスト ビルダー - アサーションの追加]ウィンドウが表示されるので、そこで該当コントロールで検証したいプロパティを「アノテーション」として追加してから、UIテスト・ビルダの[コードの生成]アイコンをクリックすればコードが生成される。一連の手順を、以下に示す。
 |
 |
[コード化された UI テスト ビルダー - アサーションの追加]ウィンドウで[アサーションの追加]ボタンをクリック |
 |
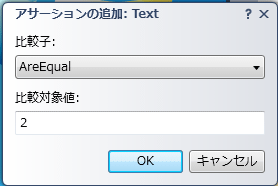
[アサーションの追加]ダイアログで[比較子]からAssertクラスのメソッドを選択し、[比較対象値]に正常値を入力して[OK]ボタンをクリックすると、アサーションが追加される |
 |
[コード化された UI テスト ビルダー - コードの生成]ダイアログで[メソッド名]に入力して[追加と生成]ボタンをクリック |
| 図14 Windowsフォーム上のコントロールに表示される値を検証するテスト・コードをUIテストに加える手順 |
今回のサンプルで、UIテスト・プロジェクト内に生成されたテスト・コードは次のとおり。
|
||
| リスト8 プロパティ確認の生成コード例(上:VB、下:C#) | ||
| ※説明の都合上、定数名を「1」などの定数値に変更している。 |
このようにUIテストがコード化されていれば、生成されたテスト・コードをコピーして入力値や表示値を編集し、別のテスト・パターンを作成することも可能だ。
■まとめ
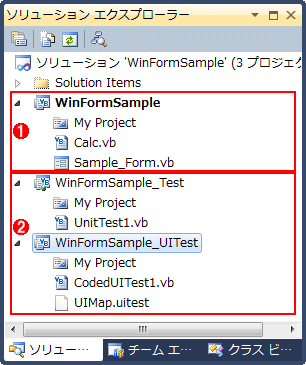
ここまでの流れで、テスト対象のプロジェクトと2つのテスト・プロジェクトが含まれたソリューションができている(次の画面を参照)。
 |
||||||
| 図15 サンプル・ソリューションの構成 | ||||||
| テスト対象のプロジェクトと2つのテスト・プロジェクトが含まれたソリューションができている。 | ||||||
|
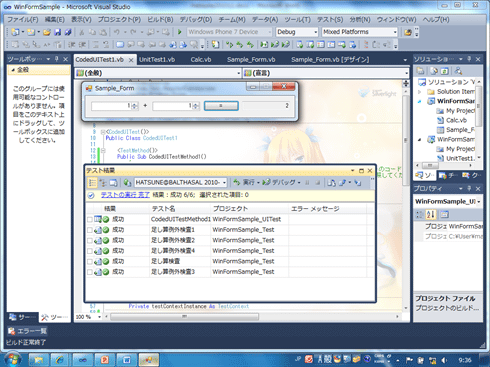
テスト対象のプロジェクトを実行(くどいようだがデバッグ実行ではなく実行)して(メニューバーの)[テスト]−[実行]−[ソリューションのすべてのテスト]メニューをクリックすると、単体テストとUIテストが自動的に実行される。
 |
| 図16 ソリューションのすべてのテスト |
UIテストは対象プログラムを実行していなければならないなど多少手間がかかるし、実際にUIテストを行ってみると、単体テストに比べてテスト速度が遅いことに気が付く。今回は1つのソリューションの中に単体テストとUIテストを組み込んでしまっているが、実際に使うときには単体テストだけを行うソリューションとUIテストだけを行うソリューションの2本立てで考えた方がよいだろう。
UIテストは多少癖のある使い勝手だが、単体テストは非常に使いやすいし気軽に実行できると思う。「コードを書いてビルドしたら単体テスト」という流れを常に回すことにより、いままで以上に簡単にテストによる品質保証ができるようになってきたといえるだろう。![]()
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォームのテスト術 | ||
| 1.Visual Studioでの単体テストの基本的な実装方法 | ||
| 2.単体テストで、Windowsフォームのロジック部をテストする方法 | ||
| 3.UIテストで、WindowsフォームのUI部をテストする方法 | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




