 |
連載:Windowsフォーム開発入門【Visual Studio 2010対応】 Windowsフォームのテスト術 初音 玲2011/01/12 |
|
|
|
テストを効率よく行うことは、開発全体の効率や品質を高めるための特効薬だ。本来、コードを少しでも変更したら、常に同じ手順ですべてのテストを行うべきである。しかしこの理想は、人による手動テストを行っている限り、実現困難な「机上の空論」でしかなかった。そこで、この理想を現実化する方法として、テスト・ツールによる自動テストが登場した。これにより、現在、より効率的にテストが行えるようになっている。
そこで今回は、Windowsフォームのテスト術として、Visual Studio付属のテスト機能の中からロジック部分をテストするための「単体テスト」と、UI(ユーザー・インターフェイス)をテストする「UI自動テスト」について取り上げる。
Visual Studioの各エディションで利用できるテスト機能については、下記の表を参照してほしい。
| Professional | Premium | Ultimate | Test Professional | |
| 単体テスト | ○ |
○ |
○ |
|
| コード化されたUIテスト | ○ |
○ |
||
| データベース単体テスト | ○ |
○ |
||
| Webパフォーマンス・テスト | ○ |
|||
| ロード・テスト(負荷テスト) | ○ |
|||
| 順序指定テスト | ○ |
○ |
||
| 汎用テスト | ○ |
○ |
||
| 表1 Visual Studioのテスト機能 | ||||
プログラム開発には、ウォーター・フォールやスパイラル、アジャイルなどさまざまな開発手法がある。しかしどのような手法を取ったとしても、記述したコードにはテストが必要ということに変わりはない。
品質のよい、バグの少ないプログラムに仕上げるには、「テスト・ケースの選定」と「テストの実施」が重要だ。正常に動いているプログラム・コードを少しでも変更したら、すべてのテスト・ケースを再実行し、「変更部分がきちんと変更された仕様どおりに動いているか」と「それ以外の部分がいままで通り動いているか」を確認するのが理想的だ。
以前はテストの実施は、人がテスト仕様書を見ながらプログラムを動かして目視で確認するという方法しかなかったために、「全テスト」という理想を実現するのは時間と人手が必要だった。しかし最近は、自動的にテストを実施してくれる自動テスト・ツールが登場して、全テストを常に行うことも現実的な方法になってきている。ただし、この自動テスト・ツールのほとんどは単体テスト・ツールであり、クラスや関数など、呼び出されて使われるコードに対して自動的にテストを繰り返すためのものだ。ところが、Windowsフォームに対しては操作の再現などが困難であり、自動テストの適用が難しかった(※Visual Studio 2008でUIの自動テストを実現するには、.NET Framework 3.0に同梱されている「UIオートメーション」という機能を使う必要があった。参考:「特集:UIオートメーションによる自動UIテストの実践 WindowsアプリのUIテストを自動化しよう」)。
しかし、Visual Studio 2010で新たに採用された「コード化されたUIテスト」(=Coded UI Test。ドキュメントによっては「UI自動テスト」と表記されている場合も多い)を使えば、WindowsフォームなどのUIに対する操作をコードとして記録できる。そのコードを編集することで、(人による)画面上での操作が難しいようなテストも含めて、UI操作の自動テストを実現可能だ。
■Visual Studioでの単体テストの基本的な実装方法
Visual Studioで単体テストを含めた各種テスト機能を使うときは、テスト対象プロジェクトと同じソリューションにテスト・プロジェクトを追加し、テスト・プロジェクトをスタートアップ・プロジェクトに設定して実行する。テスト・ツールでテストしないときはスタートアップ・プロジェクトをテスト対象プロジェクトに再設定する。
テスト・プロジェクトを追加する方法は何種類かあるが、本稿では「新しいテストの追加」という方法を紹介する。その方法による基本的な手順(単体テストの実装例)を以下に示す。
●新しいテストの追加
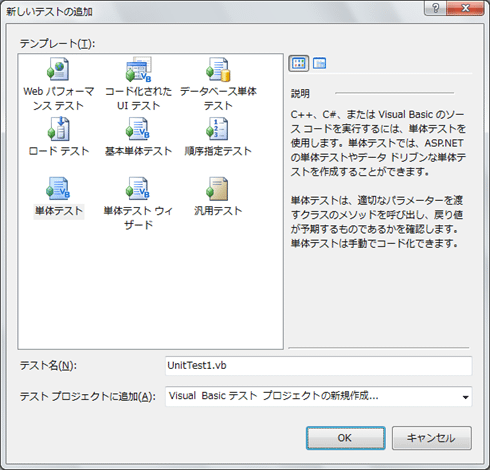
テスト対象のプロジェクト「WinFormSample」に対してテストを行うときは、IDE(メニューバー)の[テスト]メニューから[新しいテスト]をクリックして、次の画面の[新しいテストの追加]ダイアログで新しいテストを追加する。
 |
| 図1 [新しいテストの追加]ダイアログ |
| ダイアログでは、テスト・プロジェクトの記述言語としてC#、Visual Basic、C++が選択できる。この言語はテスト対象のプロジェクトと一致している必要はない。 |
●テスト・プロジェクト名の設定
単体テストを行う場合は、[単体テスト]テンプレートを選び、[テスト名]を入力して[OK]ボタンをクリックすると、(次の画面の)[新しいテスト プロジェクト]ダイアログが表示されるので、テスト・プロジェクト名を入力する。テスト・プロジェクト名は任意の名前でよいが、テスト対象のプロジェクトとの関連が分かるようにすることをお勧めする。今回の例では、「WinFormSample」+「_Test」という名前にしている。
 |
| 図2 テスト・プロジェクト名の設定 |
●テスト・プロジェクトの確認
新しいテストが追加されたソリューションは次のようになる。
 |
||||||
| 図3 ソリューション構成 | ||||||
| [ソリューション エクスプローラー]に「WinFormSample_Test」という名前の新しいテストが追加されている。 | ||||||
|
●テスト対象のプロジェクトを参照に設定
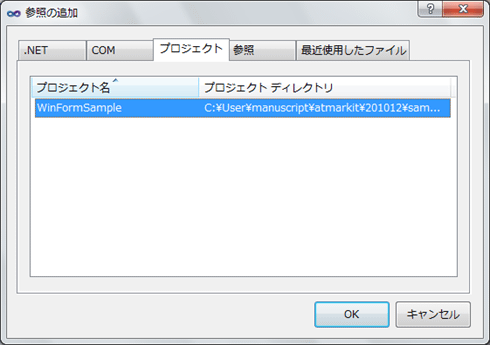
ソリューション・エクスプローラで、テスト・プロジェクトを右クリックして(表示されるコンテキスト・メニューから)[参照の追加]をクリックする。これにより表示される[参照の追加]ダイアログで、テスト対象プロジェクトに対する参照を設定する(次の画面を参照)。
 |
| 図4 [参照の追加]ダイアログ |
| [プロジェクト]タブを開き、ソリューション内にあるテスト対象プロジェクトに対する参照を設定しているところ。 |
参照設定を行うことで、テスト・プロジェクトの中からテスト対象プロジェクトのPublicなメンバを呼び出せるようになる。
●テストの実装
テストを実装する。次のコードは、(テスト・プロジェクト内に実装した)単体テストのコード例である。
|
||
| リスト1 単体テスト・コードの例(上:VB、下:C#) | ||
| 単体テストの機能については「特集:Visual Studio 2008単体テスト機能徹底活用」と「連載:VSTSの単体テスト機能は本当に使えるのか?」を参考にしてほしい。コード中に使われているテスト関連の属性やメソッドの意味は下記のとおり。 ・TestClass属性は単体テストのクラスであることを示す。
・TestMethod属性は単体テストのメソッドであることを示す。 ・Assert.IsTrueメソッドを呼び出すと、引数がTrueではない場合に、テストが失敗する。 ・Assert.IsFalseメソッドを呼び出すと、引数がFalseではない場合に、テストが失敗する。 |
●テストの実行
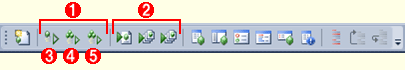
テストを実行する。その際には、次の画面に示すテスト・ツール用ツールバーが便利だ。
 |
|||||||||||||||
| 図5 テスト・ツール用ツールバー | |||||||||||||||
| このツールバーが表示されていない場合は、ツールバー領域の右クリック・メニューから[テスト ツール]を選択すると表示される。 | |||||||||||||||
|
テスト実行には、プログラム実行と同様に「実行」と「デバッグ実行」がある。「実行」では、エラーが発生しても停止することなく動き続けて最後まで継続される*1。「デバッグ実行」では、エラーが発生したコードで実行が中断され、エディット&コンティニュー機能を使うことで、その場でコードを修正して実行を再開することも可能だ。
| *1 デフォルト設定のままでスローされた例外を検出しない場合。 |
●テストの実行結果
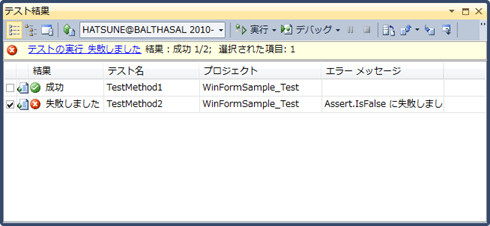
テストを実行した結果は、次の画面の[テスト結果]ウィンドウに表示される。
 |
| 図6 テストの実行結果 |
| [テスト結果]ウィンドウに、テストの実行結果が表示される。 |
テストの実行結果は、テスト・メソッド単位(=TestMethod属性を付与したメソッドごと)に表示される。テスト・メソッドの中に記述したアサーション判定(=Assertクラスの各種メソッドによるテスト結果の評価)がすべて真(=True)であれば成功、1つでも偽(=False)になれば失敗となる。
次のページでは、Windowsフォームの単体テストを説明する。
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォームのテスト術 | ||
| 1.Visual Studioでの単体テストの基本的な実装方法 | ||
| 2.単体テストで、Windowsフォームのロジック部をテストする方法 | ||
| 3.UIテストで、WindowsフォームのUI部をテストする方法 | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




