 |
連載:jQuery Mobile入門 第1回 jQuery Mobileページの基本構造を理解しよう 山田 祥寛2012/01/20 |
|
|
去る2011年はスマートフォンの年であった。猫も杓子(しゃくし)も……といっては失礼かもしれないが、多くの人がスマートフォンに興味を持ち、@ITをはじめ、IT関連のサイトでも連日のように、スマートフォンの記事があふれかえった。恐らくこの流れが2012年も続くことはほぼ間違いなく、伴い、スマートフォンに対応したWebアプリケーション開発のニーズもますます増えてくるはずだ。
もっとも、開発者にとって対応するデバイスが増えることは、アプリケーションの可能性が広がるという意味で刺激的なことであると同時に、デバイスに適したデザインやデバイスごとの検証を強いられるという意味で苦役でもある。デスクトップの世界でも似たような問題はあったが、スマートフォン(モバイル)の形態はより多彩であり、主なデバイスに対象を絞ったとしても、全てに対応するコードを一から準備するのは、あまり現実的でない。
そこで登場するのが、スマートフォン対応のフレームワーク/ライブラリだ。よく聞かれるものには、以下のようなものが存在する。
| ライブラリ名 | 概要 |
| Sencha Touch | ExtJSをベースとしたJavaScriptフレームワーク。JavaScript中心の記述が特長 |
| jqTouch | スマートフォン開発に対応したjQueryプラグイン |
| iUi | iPhoneに特化したUI開発ライブラリ |
| qooxdoo | クロスプラットフォーム対応のJavaScript開発フレームワーク |
| スマートフォン対応のJavaScriptフレームワーク/ライブラリ | |
これらのフレームワーク/ライブラリを利用することで、デバイスの違いを(全くでないにせよ)あまり開発者に意識させることなく、標準的な枠組みでスマートフォン対応のアプリケーションを開発できるようになる。
スマートフォン対応のフレームワークは歴史も浅く、まだまだデファクト・スタンダードといえるものはないものの、現時点で最有力候補の一角と目されるのが、本連載のテーマでもある「jQuery Mobile」だ。
■jQuery Mobileとは?
jQueryそのものについては本稿の読者諸氏であれば、すでに既にご存じであろう――JavaScriptライブラリのデファクト・スタンダードだ。「Write Less, Do More(よりシンプルなコードで、より多くの処理を)」をモットーに、シンプルな構文でありながら機能性も高いことから、近年急速にユーザー数を増やしている。何千、何万にも及ぶプラグインによって、自分に必要な機能を自在に拡張できるのも、人気を後押ししている一因だろう。また、ここ数年では、ASP.NET(Visual Studio)やRuby on RailsでもjQueryを標準ライブラリとして採用したことで、サーバサイド・フレームワークとの親和性も高まり、採用のけん引力ともなっている(jQueryについて詳しくは、拙著「ASP.NETプログラマーのためのjQuery入門」も参照いただきたい)。
もっとも、jQuery Mobileは、そのjQueryのモバイル版かというと、ちょっと違う。jQuery Mobileの用途は、主に「デバイスに依らず、スマートフォン的なUIを作成する」ことに置かれており、目的からすると、むしろjQuery UIのモバイル版といえるだろう。jQuery UIが専らデスクトップのWebアプリケーション向けのUIを提供するのに対して、jQuery Mobileはスマートフォン・アプリケーションを対象にUI部品を提供しているわけだ。
jQuery Mobileを利用することで、あらかじめ決められたマークアップに従うだけで、モバイル・デバイスに適したページを開発できる(基本的なページであれば、JavaScriptのコードすら必要ない!)。
jQuery Mobileは、昨年11月にようやく1.0リリースに到達したばかりであるが、現時点で以下のようなデバイスに対応している。一部のデバイス/機能については、対応に制約もあるようであるが、それでも現実的な用途には、ほぼ問題ないだろう。
- Apple iOS
- Android
- Windows Phone/Windows Mobile
- Kindle 3 and Fire
- Blackberry
- Palm WebOS
- Nokia Symbian
- Opera Mobile/Desktop
- Chrome(デスクトップ)
- Firefox(デスクトップ)
- Internet Explorer(デスクトップ)
また、jQueryをベースとしているので当然であるが、jQueryとの親和性にも優れており、独自の機能を実装するにも、jQueryの知識をそのまま活用できる。
本連載では、そのようなjQuery Mobileについて、一から解説していくものである。まず初回の本稿では、jQuery Mobileの導入から基本的なページの開発までを紹介する。
■jQuery Mobileページの基本
それではさっそく、具体的なjQuery Mobileページを作成していこう。以下で扱う内容は、全てのjQuery Mobileページで共通した考え方であるので、しっかりと理解しておいてほしい。
●HTML5ページの基本マークアップ
後からも述べるように、jQuery MobileはHTML5のdata-xxxxx属性(独自データ属性、ともいう)を活用したライブラリだ。よって、jQuery MobileページはHTML5のルールにのっとって記述する必要がある。
もっとも、HTML5のルールといっても、HTML 4までを理解している諸兄ならば、何ら難しいことはない。具体的なコードでもって、ポイントを押さえておこう。
|
|
| リスト1 HTML5ページの最低限の骨格(basic.html) |
(1)シンプルになった文書型宣言
従来のHTML/XHTMLでは、文書型宣言(DOCTYPE)は非常に長いものだった。全ての宣言をそらで書ける人はそれほど多くはないだろう(また、これを記憶することに意味があるとは思えない)。例えば、以下はXHTML 1.1 Strictの文書型宣言である。
|
|
| XHTML 1.1 Strictの文書型宣言 |
これが、HTML5では以下のように記述できるようになった。
|
|
| HTML5の文書型宣言 |
HTML5での文書型宣言は、もはやHTMLのバージョンや種類を表す目的ではない。最低限、旧来のブラウザでも標準モードで動作することが考慮された記述であるわけだ。
従来の文書型宣言に比べると、ぐんとシンプルになっているので、テキスト・エディタで一からコードを記述している諸氏にとっても書きやすいものとなっている。
(2)文字コードの宣言もシンプルに
同じく、<meta>要素による文字コードの宣言もシンプルになっている。以下に従来のHTML/XHTMLによる文字コード宣言と、HTML5のそれを列記しておく。
|
|
| HTML/XHTMLとHTML5による文字コード宣言 |
なお、HTML5の世界では、文字コードとしてUTF-8が推奨されている。Shift-JISやEUC-JPなども利用できないわけではないが、思わぬ不具合を招く恐れもあるので、特別な理由がなければ(特に、新しいアプリケーション開発であれば)UTF-8を利用すべきだ。
(3)スマートフォン向けの画面サイズ設定
スマートフォンでHTMLアプリケーションを開発する場合、ビューポート(ViewPort)についても要注意だ。ビューポートとは、ブラウザのコンテンツ領域のこと。スマートフォンのデフォルトの設定では、かなり大きめにビューポートがとられており、そのままコンテンツを表示させてしまうと、極端に縮小されてしまう。
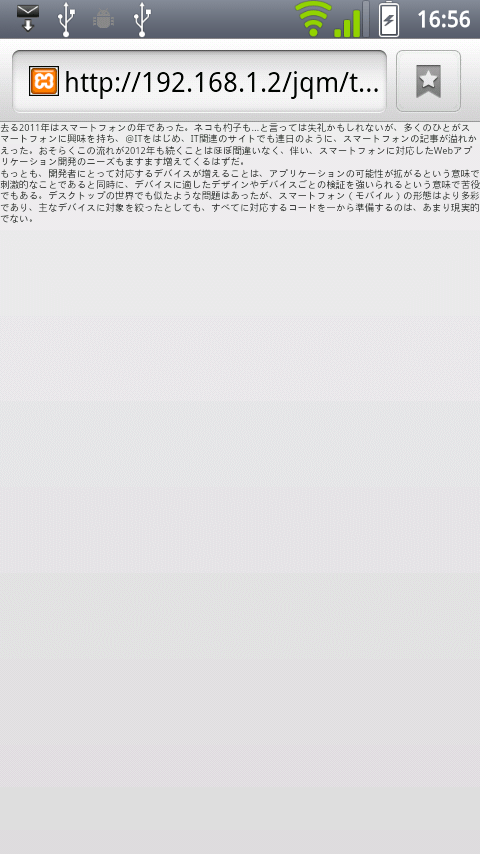
例えば、以下はデフォルトのビューポートでコンテンツを表示させた例だ。
 |
| ビューポートを意識しなかったページの表示 |
もちろん、拡大率を変更すれば読みやすい大きさにすることはできるが、できればデフォルトで最適なサイズとなっているのが望ましい。
そこで登場するのが、ビューポートの設定だ。
|
|
| ビューポートの設定 |
content属性で指定できるプロパティの内容は以下のとおり(設定自体は「プロパティ=値, ……」の形式で行う)。
| プロパティ名 | 概要 | 設定値 |
| height | コンテンツの高さ | ピクセル値。または「device-height」を指定するとデバイスの高さ |
| width | コンテンツの幅 | ピクセル値。または「device-width」を指定するとデバイスの幅 |
| user-scalable | ユーザーによる拡大・縮小が可能か | yes|no |
| initial-scale | 初回アクセス時の拡大率 | minimum-scaleプロパティ値〜maximum-scaleプロパティ値の範囲 |
| minimum-scale | 最小の拡大率 | 0〜10 |
| maximum-scale | 最大の拡大率 | 0〜10 |
| ビューポートの設定プロパティ | ||
まずは、サンプル・コードのように、widthプロパティの値を「device-width」としておけばデバイスの幅にフィットした状態でページを表示できる(以下はビューポートを設定した場合の表示結果)。
 |
| ビューポートを設定した場合のページの表示 |
HTML5ページの骨格を理解できたところで、jQuery Mobileコードの説明に入ろう。
| INDEX | ||
| [連載]jQuery Mobile入門 | ||
| jQuery Mobileページの基本構造を理解しよう | ||
| 1.jQuery Mobileとは?/HTML5ページの基本マークアップ | ||
| 2.jQuery Mobileページの基本マークアップ | ||
| 3.jQueryアプリケーションを複数ページに対応する | ||
| 「連載:jQuery Mobile入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




