 |
特集:ASP.NET+jQueryASP.NETプログラマーのためのjQuery入門山田 祥寛(http://www.wings.msn.to/)2009/02/27 |
|
|
従来、ASP.NETでは、JavaScriptプログラミングのための標準ライブラリとしてMicrosoft AJAX Library(以降、「MS AJAX Lib」)を提供してきた。MS AJAX Libは、ASP.NET AJAXの中で提供されるクライアントサイド・フレームワークである。同じくASP.NET AJAXのサーバサイド・フレームワークであるASP.NET AJAX Extensionsとセットで開発が進められたことから、サーバサイド機能との親和性に優れているという特徴がある。
もっとも、逆にいうならば、MS AJAX LibはあくまでASP.NET AJAX Extensionsとの連携を目的としたライブラリであり、(MS AJAX Libに触れたことがある方ならばお分かりのように)単体のJavaScriptライブラリとしては、お世辞にも高機能とはいいにくい*1。MS AJAX Libの機能は、サーバサイド連携の部分を除けば、あとはクロス・ブラウザ対応のための、DOMのごく薄いラッパーであると考えた方がよいだろう。
| *1 MS AJAX Libについては、別連載「Microsoft AJAX Library&JavaScriptプログラミング」で扱っているので、詳細はこちらを参照いただきたい。 |
つまり、ASP.NET環境で本格的なAjax(JavaScript)プログラミングを行うには、現実的にはMS AJAX Libともう1つ別のライブラリが必要になると考えた方がよい。
しかし、JavaScriptライブラリと一口にいっても、読者の皆さんもご存じのように、その種類はさまざまだ。多くのフレームワークや関連ライブラリのベースともなっている「prototype.js」をはじめ、「Dojo」「Rico」「script.aculo.us」「ExtJs」「Yahoo! User Interface Library」などなど、よく使われていると思われるものだけでも相当数が公開されている。この選択の幅は開発者にとってうれしい半面、実際の採用の局面では、結局いずれを使うべきかで悩む一因でもあったはずだ。
しかし、今後、そのようなことで余計な悩みを覚える必要はない。マイクロソフトは昨年9月に、オープンソースのJavaScriptライブラリである「jQuery」を正式サポートすることを表明したためだ。
jQueryはJohn Resig氏によって開発されたライブラリで、以下のような特徴を持っている。
- 「Write Less, Do More(よりシンプルなコードで、より多くの処理を)」がモットー
- 基本的なDOM操作から、Ajax機能、エフェクト機能、組み込みオブジェクトの拡張まで、およそJavaScriptによるコーディング全般を包括的にサポート
- サイズは18Kバイト程度と軽量(Minified版をGZIP圧縮した場合)
- Internet Explorer 6.0以降、Firefox 2.0以降、Safari 3.0以降、Opera 9.0以降、Chromeなど、主要なブラウザに対応
- 基本的なエフェクトから高機能なウィジェットまでを提供するjQuery UIをはじめ、jQueryをベースに開発されたプラグインを多数公開
JavaScriptライブラリの老舗ともいえるprototype.jsに比べると歴史は浅いものの、jQueryがこれだけ短期間で急速に普及したのもうなずける。
jQueryの正式サポートに伴い、マイクロソフトはVisual Studio 2008(Visual Web Developer 2008 Expressも含む)で利用できる、より高機能なIntelliSense(インテリセンス)用のパッケージを公開している。また、将来予定されているASP.NET AJAX 4.0では、jQueryとの統合を考慮しているとされ、近い将来には(競合や相性などを心配することなく)ASP.NET環境でjQueryを安心して使える環境がより整備されていくことだろう。今後は、あえてjQueryにない特定の機能を要求するのでない限り、ASP.NET環境ではMS AJAX Lib(Control Toolkit)+jQueryでJavaScriptプログラミングを行うのが望ましいといえるだろう。
本特集は、ASP.NET環境でJavaScriptプログラミングを行う開発者向けに、このjQueryの基本的な概念、使い方を概説していく。なお、JavaScriptそのものについては、別連載「Ajax時代のJavaScriptプログラミング再入門」でも解説しているので、併せて参照いただきたい。
Visual Studio 2008でjQueryを利用するための準備
最初に、Visual Studio 2008(以降、VS 2008)でjQueryの高機能なIntelliSense(以降、jQuery用IntelliSense)を利用するための準備をしておこう。
なお、jQuery用IntelliSenseを利用するには、あらかじめVS 2008に「Visual Studio 2008 SP 1」を適用しておく必要がある。
[1]ホットフィックスを適用する
まず「-vsdoc.js」ファイルをサポートするためのホットフィックス「KB958502」を適用しておこう。「-vsdoc.js」ファイルとは、jQuery用IntelliSenseを有効にするために必要な情報が含まれた、注釈付き「.js」ファイルのことである。
上記のリンクからVS90SP1-KB958502-x86.exeをダウンロードしたら、これを実行する。インストール・ウィザードが起動するので、後はウィザードの指示に従ってインストールするだけだ。
[2]jQueryのスクリプト・ファイルをダウンロードする
jQueryのライブラリ本体(スクリプト・ファイル)は、jQueryの本家サイトのダウンロード・ページから入手できる。
執筆時点でのjQueryの最新バージョンは「1.3.2」である。上記のページで提供されているjQuery 1.3.2のパッケージは次のとおりだ。
| ||||||||
| 表1 ダウンロード可能なjQueryパッケージ | ||||||||
まず、jQuery用IntelliSenseを利用するには、最後の「-vsdoc.js」版は欠かせない。残りは実行用途でMinified版とUncompressed版のいずれを利用するかであるが、通常は、よりサイズの小さなMinified版を利用するべきだろう。
Uncompressed版はあくまでコメントを含んだ開発版パッケージで、実運用では利用するべきではない。そして、ASP.NET環境用には、Uncompress版の内容を包括した「-vsdoc.js」版があるので、開発時も含めてUncompressed版が必要になるケースは基本的にないはずだ。
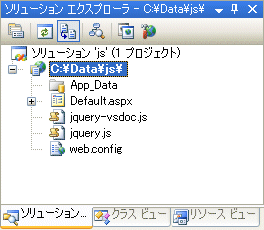
ダウンロードしたjquery-1.3.2.min.js(Minified版)、jquery-1.3.2-vsdoc.jsは、それぞれjquery.js、jquery-vsdoc.jsにリネームしたうえで、プロジェクト内の同じフォルダに配置する。先ほど適用したホットフィックスKB958502は、「XXXXXX.js」と「XXXXXX-vsdoc.js」のように「XXXXX」の部分が等しい.jsファイルをワンセットと見なす。XXXXXの部分(ここではjquery)が一致していない場合、IntelliSenseは正しく動作しないので注意すること。
 |
| 図1 プロジェクトに追加した.jsファイル |
[3]IntelliSenseが有効になっていることを確認する
jQuery用IntelliSenseを有効にするには、.aspxファイルであれば、以下のようにスクリプト・ファイルへの参照を追加すればよい。
| |
| .aspxファイルにおけるjQuery用IntelliSenseの参照 |
これによって、VS 2008は指定されたスクリプト・ファイルと同一のフォルダから、以下の順番でファイルを検索する。そして、最初に見つかったファイルの情報を基に、jQuery用IntelliSenseを有効にするわけだ。
- jquery-vsdoc.js
- jquery.debug.js(デバッグ用スクリプト。jQueryでは存在しない)
- jquery.js
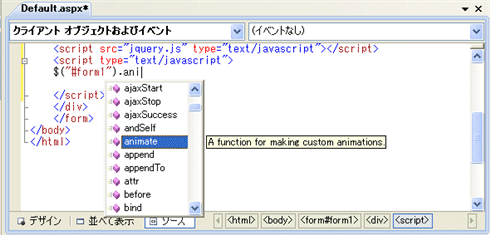
この状態で、コード・エディタからjQueryの機能を呼び出してみよう。以下のようにjQuery用IntelliSenseが有効になっていることが確認できるはずだ。
 |
| 図2 jQueryで利用可能なメソッドをIntelliSenseにより一覧表示 |
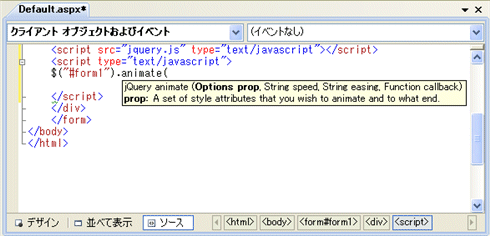
もちろん、メソッドの引数を入力する局面では、そのメソッドのシグネチャに関する情報も表示される。
 |
| 図3 IntelliSenseによるメソッドの引数に関する情報の表示 |
なお、jQuery用IntelliSenseを有効にするには、そのほか、ScriptManagerコントロールのScriptsプロパティにスクリプト・ファイルを登録する方法、外部の.jsファイルであれば、<reference>コメント・タグを指定する方法などもある。詳細については、別稿「ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part I」で解説しているので、併せて確認いただきたい。
| INDEX | ||
| ASP.NET+jQuery | ||
| ASP.NETプログラマーのためのjQuery入門 | ||
| 1.Visual Studio 2008でjQueryを利用するための準備 | ||
| 2.jQuery 基本のキ/標準的なDOMとの比較/補足:$()関数のさまざまな構文 | ||
| 3.メソッド・チェーン | ||
| 4.jQueryにおけるイベント処理 | ||
| 5.jQueryベースのライブラリ「jQuery UI」を活用しよう | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




