連載:改造WebアプリケーションUIビフォー/アフター
第2回 Webアプリ改造の前に「速習! jQuery/jQuery UI」
葛西秋雄
2010/03/05 |
 |
|
jQueryのイベントを理解する
jQueryは、クロスブラウザ対応の各種イベントを登録するAPIをサポートしています。例えば、div#box要素をクリックしたときのイベントを登録するには、リスト11のように記述します。ここでは、div#box要素をクリックしたときCSSのクラス「highlight」を追加して、背景色を「赤」に書き換えています。「this」には、イベントのトリガーとなった要素「div#box」が格納されています。
.highlight {
background-color: Red;
}
……中略……
$('#box').click(function() { // div#box要素にclickイベントを登録
$(this).addClass('highlight'); // div#box要素にCSSのクラス追加
});
……中略……
<div id="box">box</div>
|
|
| リスト11 div#box要素をクリックしたときのイベントを登録 |
|
複数のイベント処理を行うには、bindメソッドを利用すると便利です。リスト12では、mouseoverとmouseoutイベントを登録して、div#box要素の背景色をトグル(切り替え)しています。マウスをボックス上に移動すると背景色が「赤」に変わり、マウスをボックスの外に移動すると元の「白」に復元されます。
$('#box').bind('mouseover mouseout', function() {
$(this).toggleClass('highlight');
});
|
|
| リスト12 mouseover/mouseoutイベントでdiv#box要素の背景色をトグル |
jQueryは、JavaScriptがサポートしているイベントのほかに、hoverメソッドのようなカスタム・イベントもサポートしています。hoverイベントを登録するとmouseover/mouseoutイベントを個別に処理できます。
$('#box').hover(
function() { // mouseover
$(this).toggleClass('highlight');
},
function() { // mouseout
$(this).toggleClass('highlight');
});
|
|
| リスト13 hoverメソッドによるmouseover/mouseoutイベントでの処理 |
■イベントの伝播(でんぱ)を理解する
ネスト(入れ子)している要素にイベントを登録すると、親要素と子要素にもイベントが伝播します。リスト14では、ul/li要素が3階層にネストしている状態で、li要素にクリック・イベントを登録しています。このイベント・ハンドラでは、要素の前景色を「赤」に変えます。
$('li').click(function(event) {
$(this).css('color', 'red');
});
……中略……
<ul>
<li id="1">item 1</li>
<li id="2">item 2
<ul>
<li id="21">item 2.1</li>
<li id="22">item 2.2
<ul>
<li id="221">item 2.2.1</li>
<li id="222">item 2.2.2</li>
<li id="223">item 2.2.3</li>
</ul>
</li>
<li id="23">item 2.3</li>
</ul>
</li>
<li id="3">item 3</li>
</ul>
|
|
| リスト14 ネストしている要素におけるイベントの伝播 |
|
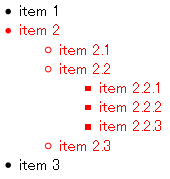
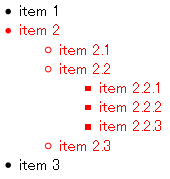
item 1とitem 3をクリックしたときはイベントが伝播しませんが、item 2をクリックすると子要素のitem 2.1〜item 2.3に伝播します(図3)。さらに、item 2.2の子要素item 2.2.1〜item 2.2.3にも伝播します。同様に、item 2.2.1をクリックすると親要素のitem 2.2、item 2にも伝播します。つまり、親要素と子要素双方に伝播します。

|
| 図3 item 2.1をクリックすると親要素と子要素にイベントが伝播する |
|
イベント・ハンドラで、トリガーとなった要素を知りたいときはeventオブジェクトのtargetプロパティを参照します。イベントが親要素に伝播するのを中止させるには、eventオブジェクトのstopPropagationメソッドを実行します。stopPropagation()メソッドを実行する代わりにイベント・ハンドラから「return false」で戻っても同じ効果があります。
$('li').click(function(event) {
$(this).css('color', 'red');
console.log(event.target.id); // トリガーとなった要素のIDを出力
event.stopPropagation(); // 親要素へのイベントの伝播を中止する
});
|
|
| リスト15 eventオブジェクトのtargetプロパティによるトリガー要素の出力 |
業務アプリInsider 記事ランキング
本日
月間