|
連載:改造WebアプリケーションUIビフォー/アフター
第2回 Webアプリ改造の前に「速習! jQuery/jQuery UI」
葛西秋雄
2010/03/05 |
|
はじめに
前回では、ASP.NETのデータ・コントロールを利用した3階層のWebアプリケーションである「ITブック」を紹介しました。今回は第3回の準備編として、jQueryのAPIとjQuery UIのプラグインの使い方をざっくり理解していただきます。
jQueryのHello World
jQueryは、米国のJohn Resig氏が中心となって開発したJavaScriptのライブラリです。わずか数行のコードを記述するだけでアニメーションなどのエフェクトをWebアプリケーションに組み込むことができます。
jQueryはDOM(Document Object Model)の要素を検索したり、属性を書き換えたりするためのAPIを豊富に用意しています。また、これらのAPIを利用してコミュニティが作成したjQuery用のプラグインがたくさん公開されています。
「jQuery UI」は、ユーザー・インターフェイスに特化したjQueryのプラグインの1つで、Accordion、Datepicker、Dialog、Tabsなどの機能が含まれています。
■jQueryのreadyイベントを理解する
JavaScriptはインタプリタ型の言語ですから、ブラウザがJavaScriptのコードを検出した時点で解読して逐次実行されます。
例えば以下のリスト1のように、<head>要素に<script>要素を追加して、「document.getElementById('msg').innerHTML = '……';」のようなコードを記述すると、ブラウザはこのコードを読み込んだ時点で解読して実行します。ところが、このgetElementByIdメソッドで参照している“div#msg要素”は、<body>要素に定義されているため、まだ読み込まれていません。このためdiv#msg要素が見つからないといった問題が発生します。
<head>
<script type="text/javascript">
// この時点では、div#msg要素がまだ読み込まれていないため
// 見つからない
document.getElementById('msg').innerHTML = '<b>Hello World!</b>';
</script>
</head>
<body>
<div id="msg"></div>
</body>
|
|
| リスト1 要素が見つからないためエラーとなるJavaScript |
|
この問題を回避するには、JavaScriptのコードをwindowオブジェクトのonloadイベントに記述します(リスト2)。このonloadイベントは、HTMLのすべての要素がレンダリングされて、かつイメージなどがロードされた後に実行されます。つまり、div#msg要素がレンダリングされてDOMが生成されていることが保証されます。
window.onload = function() {
// DOMがすでに生成されているのでdiv#msg要素が見つかる
document.getElementById('msg').innerHTML = '<b>Hello World!</b>';
}
|
|
| リスト2 onloadイベントに記述したJavaScriptコード |
|
jQueryでは、windowのonloadイベントに相当するものとして、readyイベントがあります。これによりリスト2と同等のコードを次のように記述できます。
$(document).ready(function() {
$('#msg').html('<b>Hello World!</b>');
});
|
|
| リスト3 jQueryのreadyイベントで記述したJavaScriptコード |
ただし、イメージがロードされる前に実行されるといった違いがあります。つまり、onloadイベントよりreadyイベントが先に実行されます。例えば、readyイベント・ハンドラで、<img>要素のwidth、heightなどのプロパティを参照するときは、イメージが完全にロードされているかを確認する必要があります。
jQueryのreadyイベントは、省略して次のように記述することができます。以降、本稿では省略形で記述します。
$(function() {
$('#msg').html('<b>Hello World!</b>');
});
|
|
| リスト4 readイベントの省略形 |
なお、jQueryのAPIを利用するには、<head>要素に<script>要素を追加してjQueryのライブラリを組み込む必要があります。本連載では以下のリスト5のように、jquery.comからライブラリをダウンロードする代わりに、GoogleのCDN(Content Delivery Network)を利用しています。CDNについては、「jQueryプラグイン実践活用法」で解説していますので参照してください。
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
</head>
|
|
| リスト5 GoogleのCDNによるjQueryの読み込み |
■セレクタとメソッド・チェーンを理解する
jQueryでDOMの要素を検索するにはセレクタを使用します。jQueryのセレクタは、CSSのセレクタと互換性がありますので、すでにCSSの経験のある方は短時間で使いこなせるはずです。
例えば、<div>要素を検索するには、セレクタにタグ、ID、クラスなどが指定できます。
$('div').html('<b>Hello World!</b>'); // セレクタにタグを指定
$('#msg').html('<b>Hello World!</b>'); // セレクタにIDを指定
$('.msg').html('<b>Hello World!</b>'); // セレクタにクラスを指定
……中略……
<div id="msg" class="msg"></div>
|
|
| リスト6 セレクタによる<div>要素の検索 |
jQueryのAPIは、戻り値として自分自身を返しますので、セレクタでdiv#msg要素を検索した後に、cssメソッドで前景色やフォント・サイズを書き換えるときには、メソッドを「.」でチェーンさせることができます。これでかなりコードが節約できます。
$('#msg')
.html('<b>Hello World!</b>') // div#msgに「Hello World!」を格納
.css('color', 'red') // div#msgの前景色を「赤」にする
.css('font-Size', '20px'); // div#msgのフォントを「20px」にする
|
|
| リスト7 cssメソッドとメソッド・チェーンを使った記述例 |
|
■要素をアニメーション化するには
div#msg要素のスタイルシートを変えるには、前出のcssメソッドで可能ですが、CSSの複数のプロパティを一括して変更するには適していません。
例えば、color、background-color、font-size、widthなどのプロパティを一括して書き換えるには、CSSのクラス「.red」を宣言しておき、addClassメソッドで要素にクラスを適用します。
.red {
color: Yellow;
background-color: Red;
font-size: 20px;
width: 100px;
}
……中略……
// div#msg要素にCSSのクラス「.red」を追加する
$('#msg').addClass('red');
……中略……
<div id="msg">Hello World!</div>
|
|
| リスト8 addClassメソッドによるCSSクラスの適用 |
|
div#msg要素のスタイルシートを書き換えるときにアニメーション化するには、jQuery UI*1のaddClassメソッドを利用します。jQuery UI版のaddClassメソッドは、第2引数にdurationを追加して、ミリ秒単位で時間を指定できます。
*1 jQuery UIを利用するには、jQuery UIのライブラリとテーマ(CSS)を追加する必要があります。詳細は、後述の「jQuery UIのプラグインをざっくり理解する」で説明します。
|
addClass(class, [duration])
|
|
| jQuery UI版addClassメソッドの構文 |
前出のaddClassメソッドにdurationを追加すると、3秒かけてCSSを段階的に書き換えます。
$('#msg').addClass('red', 3000);
|
|
CSSのfont-size、width、heightなどのプロパティを書き換えるときは、animateメソッドを利用すると、きめ細かく制御できます。
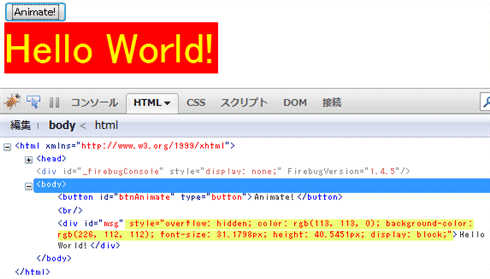
リスト9では、animateメソッドにより、font-sizeとheightプロパティの値(10px、25px)を、3秒かけて(50px、60px)に書き換えています。jQueryは、animateメソッドが実行されると、div#msg要素にstyle属性を追加して、font-sizeとheightプロパティを段階的に書き換えます(図1)。
#msg {
font-size: 10px;
height: 25px;
width: 250px;
color: #000;
background-color: #ccc;
}
……中略……
$('#msg').animate({
fontSize: '50px',
height: '60px'
}, 3000);
});
……中略……
<div id="msg">Hello World!</div>
|
|
| リスト9 animateメソッドによるアニメーション |
|

|
| 図1 div#msg要素にstyle属性が追加されてfont-sizeとheightプロパティが段階的に書き換えられているところ |
| (FirefoxのアドオンFirebugで確認) |
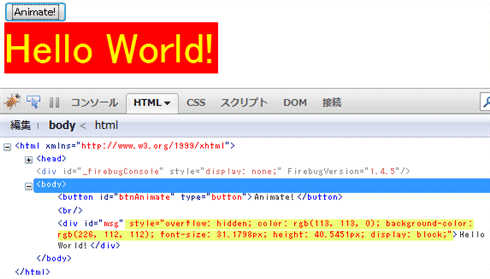
jQuery UIのanimateメソッドを利用すると、color、background-colorなどのプロパティも書き換えることができます。この場合、jQueryはdiv#msg要素にstyle属性を追加してcolorとbackground-colorプロパティにrgbメソッドを設定し、Red、Green、Blueの値を段階的に書き換えます(図2)。
#msg {
width: 250px;
height: 25px;
color: #000;
background-color: #ccc;
}
……中略……
$('#msg').animate({
color: 'yellow',
backgroundColor: 'red',
fontSize: '50px',
height: '60px'
}, 3000);
});
……中略……
<div id="msg">Hello World!</div>
|
|
| リスト10 jQuery UIのanimateメソッドによるアニメーション |
|

|
| 図2 colorとbackground-colorのrdbメソッドの値を段階的に書き換えているところ |
| (FirefoxのアドオンFirebugで確認) |