特集:Windows Phone “Mango”開発入門 たった30分で完成。初めてのWindows Phone 7.5アプリ開発 青柳 臣一2011/09/27 |
 |
|
|
|
■初めてのWindows Phone 7.5アプリケーション開発
●ブロジェクトの作成
さて、少々前置きが長くなったが、実際にWindows Phone SDKを用いてアプリケーションを作ってみよう。ここでは画像の表示、保存を行うちょっとしたアプリケーションを作ってみたい。もちろん、Windows Phone SDKに付属のエミュレータでも実行可能だ。
まずはVisual Studio 2010 Express for Windows Phoneを起動し、(メニューバーの)[ファイル]メニューの[新しいプロジェクト]から新規プロジェクトを作成しよう。以下のように、(C#やVisual Basic向けに)いくつかのテンプレートが用意されている。ここでは最も標準的な「Windows Phone アプリケーション」を選択すればよい。
 |
| Visual Studio 2010 Express for Windows Phoneのプロジェクト・テンプレート |
テンプレートからプロジェクトを作成しようとすると、次の画面のように、対象とするWindows Phone OSのバージョンを聞かれる。
 |
| 対象とするWindows Phone OSのバージョンを指定する |
| このダイアログで対象を「7.0」とするか「7.1」とするかを指定できる。 |
Windows Phone OS 7.1がWindows Phone 7.5、Windows Phone OS 7.0がWindows Phone 7だ。対象が7.0の場合は「7.0」「7.1」の両方で実行可能だ。対象が7.1の場合は7.1専用となり7.0で実行することはできない。しかし7.1で追加された多くの機能を使うことができる。7.0、7.1どちらを選択するかはアプリケーションの性質に応じて決めることになる。ここでは「7.1」を選択する。
なお、7.0用のプロジェクトを後から7.1にアップグレードすることは簡単にできる。プロジェクトのプロパティにある[対象のWindows Phone OSのバージョン]を「7.1」に変更するだけだ。ただし、7.1から7.0へのダウングレードはサポートされないので必要であれば手作業で行うことになる。
プロジェクトを新規作成すると、以下のような画面が表示される。このようにVisual StudioのUIデザイナ(=[デザイン]ビュー)にはWindows Phoneの外観が表示され、ドラッグ&ドロップなどのマウス操作でデザインすることができる。もちろん、XAMLコードを直接変更することも可能だ。UIデザイナの使用方法やXAMLコードの記述方法は、基本的にWPFやSilverlightと同じだ。WPFやSilverlightの経験があるデベロッパーにとっては、ほぼ違和感なく使用できるのではないかと思う。
 |
| UIデザイナ(=[デザイン]ビュー)とXAMLエディタ(=[XAML]ビュー) |
●横向き対応にする
Windows Phoneの画面解像度は480×800と決められているが、縦向きに使われることも横向きに使われることもあり得る。アプリケーションの用途によっては「向き固定」とすることも可能だが、できるだけ、どの向きでも使えるようにしておきたいところだ。当然、向きを変えればそれに応じて画面デザインも変わるようにする必要がある。といっても、Silverlightの持つ柔軟なレイアウト機能のおかげでとても簡単に対応できる。
では、デフォルトでは縦向き専用となっているので横向きにも対応してみよう。
まずPhoneApplicationPage(=MainPange.xmlファイルのルート要素)のSupportedOrientationsプロパティを変更する(次の画面を参照)。これが「Portrait」となっていると「縦向き固定レイアウト」となる。これを「PortraitOrLandscape」に変更し、「縦横対応」としよう。
 |
| SupportedOrientationsプロパティ |
| 現在のページがサポートする向きを、「縦向きのみ(Portrait)」「横向きのみ(Landscape)」「縦横両方(PortraitOrLandscape)」から選択する。 |
PhoneApplicationPageのOrientationプロパティを変更すればUIデザイナ上でいろいろな向きのデザインを確認しながら編集することができる。
 |
| Orientationプロパティ |
| UIデザイナ上での表示向きを指定する。 |
 |
| UIデザイナでの横向き表示 |
| Orientationプロパティを指定すればUIデザイナ上で横向き表示することも可能だ。 |
見ていただくと分かるとおり、テンプレートで作られた「マイ アプリケーション」や「ページ名」といったTextBlockコントロールは横向きの場合にはきちんと横幅いっぱいに広がるようになっている。これはWidth(横幅)を定数で指定せずにMargin(余白)で親パネルに対しての大きさを指定しているからだ。自分でコントロールを配置していくときにもこのように向きが変わっても対応できるように注意しよう。
特にUIデザイナ上でマウス操作によって幅や高さを調整すると自動的にWidthやHeightに定数が記述されてしまう。こうなると大きさが固定されてしまい、向きが変わったときに画面からはみ出したり無駄な余白ができたりしてしまうことになる。プロパティ・ウィンドウやXAMLを編集してうまく調整しよう。
●ページ・デザイン
今回のアプリケーションでは以下のようなページを作成する。まず、テンプレートで作られた「ページ名」は削除した。今回は単一ページのアプリケーションなのでわざわざページ名を表示する必要はないからだ。続いて各コントロールを配置していく。この内容については以下の画像とXAMLコードを参照してほしい。
 |
||||||||||||
| ページ・デザイン | ||||||||||||
| 各コントロールの配置やプロパティ設定は下記のとおり。後述のXAMLコードをコピー&ペーストしてもよい。 | ||||||||||||
|
以上のようにコントロールを配置してプロパティを設定すると、該当部分のXAMLコードは以下のようになる。
|
|
| ページ・デザインのXAMLコード |
●実行してみよう
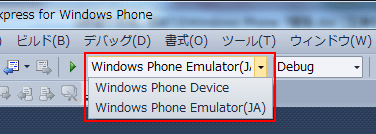
まだページ・デザインをしただけで何の機能もない状態ではあるが、実行してみることはできる。[デバッグ]メニューの[デバッグ開始]、もしくは、F5キーで実行開始だ。ただ、その前にメニューバーのすぐ下にあるコンボボックスを確認してほしい。ここでエミュレータで実行するのか、PCに接続しているWindows Phone端末で実行するかを選択することができる。もちろん実機で実行するには開発者アンロックが必要だ。
 |
| 実行対象の選択 |
| Windows Phone DeviceとすればPCに接続している端末で実行開始となり、Windows Phone Emulatorを選択するとエミュレータで実行開始する。(JA)はエミュレータが日本語版であることを示している。 |
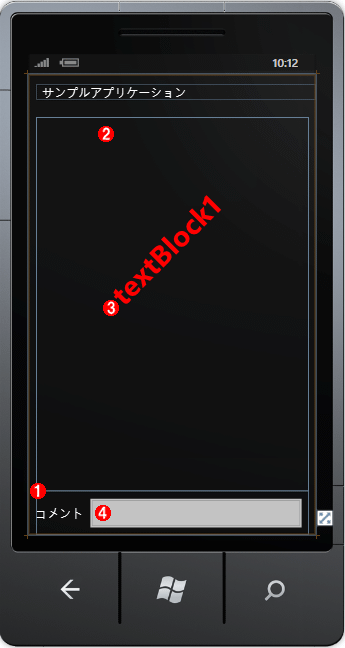
以下がエミュレータで実行してみた例だ。
 |
| エミュレータでの実行例 |
| 各番号の項目については後述の本文を参考にしてほしい。 |
![]() のところに表示されているのはフレームレートなどの情報だ。デザインの確認などでこれが邪魔となる場合は、App.xaml.cs/App.xaml.vbファイルの以下の1行をコメントアウトしてしまうか、「false」とすれば非表示にできる。
のところに表示されているのはフレームレートなどの情報だ。デザインの確認などでこれが邪魔となる場合は、App.xaml.cs/App.xaml.vbファイルの以下の1行をコメントアウトしてしまうか、「false」とすれば非表示にできる。
|
||
| フレームレート情報を非表示にする場合にコメントアウトするコード(上:App.xaml.cs、下:App.xaml.vb) |
また、エミュレータの右上の方にマウスを持って行くと![]() が表示される。ここでエミュレータの表示サイズや縦向き横向きの指定ができる。
が表示される。ここでエミュレータの表示サイズや縦向き横向きの指定ができる。
次のページで、さらに作り込んでいこう。
| INDEX | ||
| [特集] Windows Phone “Mango”開発入門 | ||
| たった30分で完成。初めてのWindows Phone 7.5アプリ開発 | ||
| 1.Windows Phoneとは?/無料でそろう開発環境 | ||
| 2.ブロジェクトの作成/横向き対応/ページ・デザイン/実行 | ||
| 3.アプリケーションバー/画像を開く/コメント表示/画像保存/画像読み込み | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




