特集:Windows Phone “Mango”開発入門 たった30分で完成。初めてのWindows Phone 7.5アプリ開発 青柳 臣一2011/09/27 |
 |
|
|
|
●アプリケーションバー
アプリケーションバーというのは、Windows Phone流のメニューバーのことである。どういったものであるかを理解するには恐らく実際に触ってみるのが一番早いのではないかと思う。
プロジェクト・テンプレートで作られた(MainPage.xamlファイルの)XAMLコードの最下行のあたりに、以下のようなコメントアウトされた部分がある。このコメントアウトを外せば、すぐにアプリケーションバーを試すことができる。なお、ボタンは画像ファイルがないため[×]印で表示されるが実行には支障がない。
|
|
| プロジェクト・テンプレートで作られたアプリケーションバーの定義部分(MainPage.xaml) | |
| 初期状態ではコメントアウトされているが、これを外せばすぐに試せる。 |
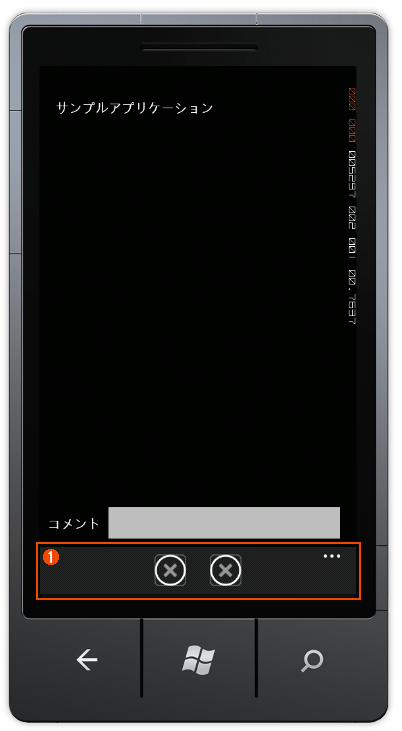
次の画面は、実際にコメントアウトを外して実行した例。
 |
|||
| アプリケーションバーの例 | |||
| プロジェクト・テンプレートで作られたアプリケーションバーの定義をそのまま動かしてみた。画像ファイルがないのでバツ印になっているが、きちんと動作する。 | |||
|
では、今回のアプリケーション用のアプリケーションバーを作成しよう。
次のコードのように[開く]ボタンと[保存]ボタンの2つのボタンを定義する。メニュー・アイテムは今回使用しないので削除する。
|
|
| 今回のアプリケーション用のアプリケーションバーの定義部分 |
2つのボタンに使うアイコンだが、今回はSDKに含まれているものをそのまま使用した。具体的には、(メニューバーの)[プロジェクト]メニューの[既存項目の追加]で「C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Icons\dark」(32bit OSの場合。64bit OSの場合は「Program Files (x86)」)にある「appbar.add.rest.png」ファイルと「appbar.save.rest.png」ファイルを追加する([開く]ボタンにちょうどいい画像がなかったので。今回は[+]印で代用した)。
そして次の画面のように、これらのファイルを選択して[プロパティ]ウィンドウで[ビルド アクション]を「コンテンツ」にする。ビルド・アクションの変更を忘れると、アイコンが表示されないので注意してほしい。
 |
| アイコンに使用する画像ファイルのプロパティ |
| 画像ファイルをアプリケーションバーのボタンのアイコンとして使うには、その画像ファイルの[ビルド アクション]を「コンテンツ」にする必要がある。 |
●画像を開く
アプリケーションバーの[開く]ボタンをクリックしたときのコードを追加しよう。ここでは、[開く]ボタンのClickイベントに反応してユーザーに画像を選択してもらい、その画像をimage1コントロールに表示するというコードを記述する。
まずはコードを見てみよう。
|
||
| 画像ファイルを開くコード(上:C#、下:VB) |
コードとしてはこれだけである。Clickイベントの登録やイベント・ハンドラの記述方法については、WPFやSilverlightと全く同じであることが分かると思う。
[開く]ボタンのClickイベント(OpenButton_Clickメソッド)では、PhotoChooserTaskクラス(Microsoft.Phone.Tasks名前空間)を使って画像を読み込んでいる。PhotoChooserTaskクラスを使うのは簡単だ。単に生成してShowメソッドを呼び出せばいい。これでWindows Phoneが標準で内蔵している画像の選択ページが表示される。
ユーザーが画像を選択するとCompletedイベントが呼び出される。Completedイベントでは選択された画像が、イベント・ハンドラの引数(=「e」変数)として渡されるPhotoResultオブジェクトのChosenPhotoプロパティにStreamとして格納されているので、これを処理すればいい。今回はBitmapImageクラスを使用してStreamを読み込み、image1コントロールに表示した。
 |
| PhotoChooserTaskクラスによって表示されるページ |
| これがWindows Phoneが標準で内蔵している画像選択ページ。エミュレータにもあらかじめいくつかのサンプル画像が入っているので、それを選択できる。 |
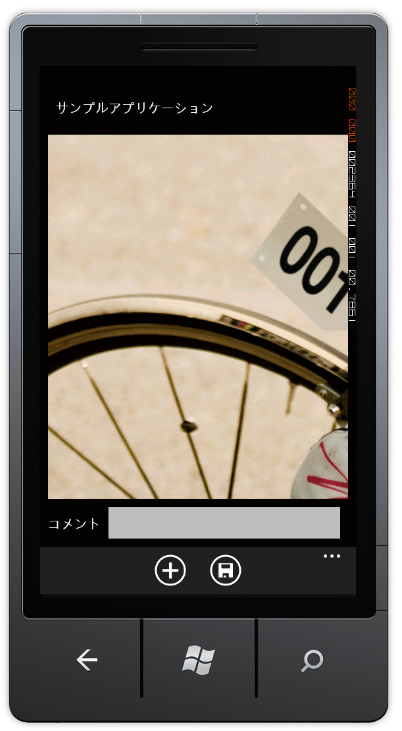
上の画像選択ページで画像を選択すると、次の画面のようになる。
 |
| 画像を選択して表示してみたところ |
| エミュレータに入っているサンプル画像を選択してみた。このように画像が読み込まれ、自アプリケーションに表示される。 |
●コメントを表示する
コメント欄に入力された文字列を画像の上に表示してみよう。そのために、textBox1コントロールにTextChangedイベントを追加する。TextChangedイベント・ハンドラの内容は以下のようにシンプルだ。
|
||
| textBox1コントロールのTextChangedイベント・ハンドラのコード(上:C#、下:VB) |
エミュレータで実行し、画像を読み込み、コメントを入力してみた様子が以下だ。きちんと画像の上に入力したコメントが重なって表示されている。ただし、これは画像を加工しているわけではなく、単に画像の上にTextBlockコントロールを重ねて配置してあるだけだ。
 |
| コメントを入力してみたところ |
| このように入力したコメントが画像に重ねて表示される。 |
●画像を保存する
最後に画像を保存してみよう。
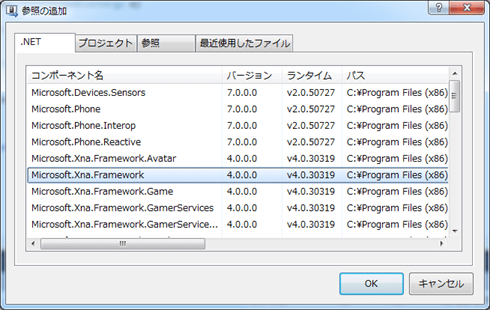
画像を保存するには、MediaLibraryクラス(Microsoft.Xna.Framework.Media名前空間)を使う。デフォルトではこのクラスが格納されている.DLLファイル(=アセンブリ)が参照設定されていないので、まずは参照の追加を行う必要がある。具体的には、(メニューバーの)[プロジェクト]メニューの[参照の追加]を実行してダイアログを開き、「Microsoft.Xna.Framework」アセンブリを追加すればOKだ(次の画面を参照)。
 |
| [参照の追加]ダイアログで「Microsoft.Xna.Framework」アセンブリを追加 |
[保存]ボタン・クリック時のコードは以下のようになる。
まず、WriteableBitmapクラスを使用してImagePanelコントロールの内容を画像化する。ImagePanelコントロールは、画像とコメントが配置してあるGridコントロールだ。WriteableBitmapクラスを使用すると、このようにXAMLページ上の要素を画像に変換できる。ページ上の表示では単に画像の上にTextBlockコントロールを重ねて配置してあるだけだったが、この処理によって画像とコメントを合成した新しい画像が出来上がるわけだ。
あとは、この画像をMediaLibraryクラスのSavePictureメソッドを使って保存してやればよい。ただし、SavePictureメソッドにはJPEG画像に対するストリーム(Streamオブジェクト)を渡してやる必要がある。そこでWriteableBitmapクラスのSaveJpegメソッドを使用して、いったんMemoryStream型のオブジェクトとして書き出し、このストリームをMedialibraryクラスのSavePictureメソッドに渡してやる。これでJPEG画像として保存できる。
|
||
| 画像を保存するコード(上:C#、下:VB) |
●保存した画像を読み込んでみる
今回のサンプル・アプリケーションは、これで完成だ。
画像を読み込み、コメントを入力し、保存してみてほしい。そして再度[開く]ボタンをクリックしてみてほしい。すると、以下のように先ほど保存した画像が[保存した写真]として追加されているのが分かる。エミュレータでもきちんと画像が保存されているはずだ(ただし、エミュレータそのものを終了すると、保存した画像は消えてしまう)。
 |
| 再び[開く]ボタンをクリック |
| 先ほど保存した画像がきちんと表示される。 |
■最後に
いかがだっただろうか。Windows Phoneのアプリケーション開発はその多くがWPFやSilverlightと共通していることがお分かりいただけたのではないだろうか。また、Windows Phone SDKをインストールさえすれば、すぐに開発を始められることも理解していただけたのではないかと思う。
ぜひ一度Windows Phoneアプリケーション開発を体験していただきたい。その際に本稿が少しでも参考にすれば幸いである。 ![]()
| INDEX | ||
| [特集] Windows Phone “Mango”開発入門 | ||
| たった30分で完成。初めてのWindows Phone 7.5アプリ開発 | ||
| 1.Windows Phoneとは?/無料でそろう開発環境 | ||
| 2.ブロジェクトの作成/横向き対応/ページ・デザイン/実行 | ||
| 3.アプリケーションバー/画像を開く/コメント表示/画像保存/画像読み込み | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




