連載:Silverlight 3実践プログラミング ナビゲーション・フレームワークとChildWindowコントロール シグマコンサルティング 菅原 英治2009/09/15 |
 |
|
|
|
■ChildWindowコントロール
●ChildWindowコントロールとは
ここではChildWindowコントロールについて解説します。ChildWindowコントロールとは、呼び出し元となる親ウィンドウの上に表示される子ウィンドウを定義するためのコントロールです。
ChildWindowコントロールが親ウィンドウの上に表示される場合、親ウィンドウはブロックされ、ChildWindowコントロールは親ウィンドウを操作することができないモーダルなウィンドウとして表示されます。
○サンプルを動かしてみよう
それではChildWindowコントロールを利用したサンプルを実際に動かしてみましょう。(※サンプルを動作させるためには、「Silverlight プラグインのインストール」が必要です)。
 |
| ChildWindowコントロールを利用したサンプル |
| 「開く」ボタンをクリックすると、ChildWindowが表示される。 |
サンプルを起動すると、画面中央に[開く]ボタンを持つ画面が表示されます。この画面がChildWindowコントロールを呼び出す親ウィンドウです。このウィンドウの中央に配置された[開く]ボタンをクリックしてみてください。すると、親ウィンドウ上にChildWindowコントロール(=子ウィンドウ)が表示されます。
続いて、ChildWindowコントロールが表示された状態では親ウィンドウの操作ができないことを確認しましょう。表示されたChildWindowコントロールをドラッグして動かし、再度[開く]ボタンクリックしてみましょう。[開く]ボタンがクリックできなくなっていることが分かります。
●ChildWindowコントロールを使ってみよう
それでは、ChildWindowコントロールを使用してみましょう。
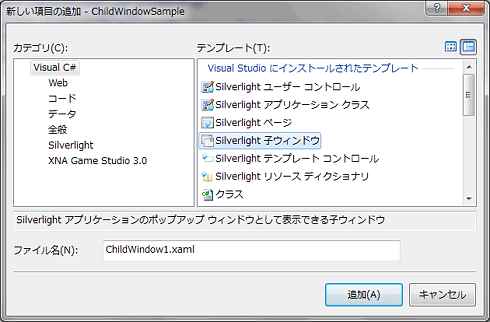
新規にSilverlightプロジェクトを作成したら、プロジェクトにChildWindowコントロールを追加します。ChildWindowコントロールは、次の図のように「Silverlight 子ウィンドウ」を選択することで追加できます。
 |
| [新しい項目の追加]ダイアログによるChildWindowコントロールの追加 |
では、追加したChildWindowコントロールのXAMLコードを見てみましょう。次の太字で示したとおり、ChildWindowコントロールはファイルそのものがChildWindowコントロールとして定義されています(通常Silverlightで画面を定義する場合はUserControlコントロールとして定義されます)。
|
|
| <controls:ChildWindow>タグによりChildWindowコントロールを定義しているXAMLコード(ChildWindow1.xamlファイル) |
追加したChildWindowコントロールを呼び出す処理は簡単です。次のコードのように、定義したChildWindow型のインスタンスを生成し、そのインスタンスのShowメソッドを呼び出すだけです。このコードは、Windowsアプリを開発したことがある方にはなじみ深いものでしょう。
|
||
| ChildWindowコントロールを呼び出すコード(上:MainPage.xaml.vb、下:MainPage.xaml.cs) |
ChildWindowコントロールについては以上です。とても簡単にモーダルな画面を表示できることが分かったのではないでしょうか。
■まとめ
本稿では、Silverlight 3の新機能のうち、ナビゲーション・フレームワークとChildWindowコントロールについて解説しました。
ナビゲーション・フレームワークは、Silverlightアプリ上での画面遷移を簡単に実現する機能でした。このフレームワークは、共通部分を定義するFrameコントロールと、各画面の内容を定義するPageコントロールで構成されていました。このフレームワークを利用すると、まるでWebページのように画面を扱うことができるようになり、またディープ・リンクにも対応することが可能でした。
ChildWindowコントロールは、呼び出し元となる親ウィンドウの上に表示される子ウィンドウを定義するためのコントロールでした。その際、ChildWindowコントロールはモーダルなウィンドウとして表示されました。
本稿で紹介した2つの機能は、アプリを作成する際の基礎となる機能です。ぜひ利用してみてください。![]()
| INDEX | ||
| 連載:Silverlight 3実践プログラミング | ||
| ナビゲーション・フレームワークとChildWindowコントロール | ||
| 1.ナビゲーション・フレームワークとは | ||
| 2.ナビゲーション・フレームワークの使い方 | ||
| 3.ChildWindowコントロールとは/その使い方 | ||
| 「Silverlight 3実践プログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




