連載:Silverlight 3実践プログラミング ナビゲーション・フレームワークとChildWindowコントロール シグマコンサルティング 菅原 英治2009/09/15 |
 |
|
|
|
●ナビゲーション・フレームワークの使い方
ここでは、ナビゲーション・フレームワークの使い方について解説します。ナビゲーション・フレームワークは、VS 2008に用意されるテンプレートを利用することで簡単に使うことができます。
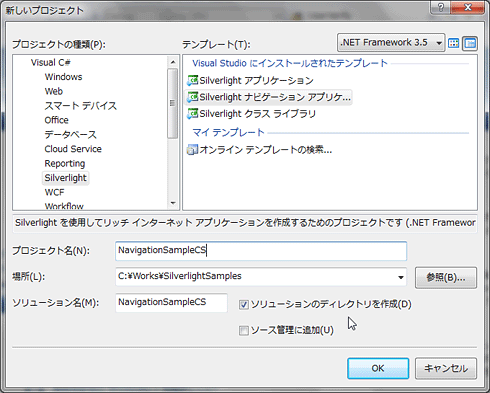
次の画面のように、VS 2008で新しいプロジェクトを作成する際には、「Silverlight ナビゲーション アプリケーション」を選択できるようになりました(※Silverlight 3 Toolsをインストール済みの場合)。
 |
| VS 2008の[新しいプロジェクト]ダイアログ |
| ナビゲーション・フレームワーク用のテンプレート「Silverlight ナビゲーション アプリケーション」が追加されている。 |
●ナビゲーション・フレームワークの構成
このテンプレートを利用して作成したプロジェクトは、次の図のように構成されます。
 |
| テンプレートを利用して作成した「Silverlight ナビゲーション アプリケーション」の構成 |
この構成においてポイントとなるファイルは、「MainPage.xaml」と「Views」フォルダ内の「Home.xaml」と「About.xaml」です。
●FrameコントロールとPageコントロール
○Frameコントロール
MainPage.xamlファイルでは、メニューなどアプリ全体に共通する部分を定義しています。その定義に利用するのがFrameコントロールです。次のコードは、MainPage.xamlファイルでFrameコントロールを利用している個所です。
|
|
| <navigation:Frame>タグによりFrameコントロールを定義しているXAMLコード(MainPage.xamlファイル) |
上記のコードにおいて、ポイントとなる個所を2点、太字で示しました。第1に、「x:Name="ContentFrame"」の個所です。ここでは、このFrameコントロールに「ContentFrame」と名前付けています。この名前は、HyperLinkコントロールによる画面遷移時に指定する際に利用します。
第2に「Navigated="ContentFrame_Navigated"」の個所です。これは、フレームの内容が入れ替わった際に発生するイベントのハンドラです。本稿ではコードは詳しく解説しませんが、コードビハインド側の「MainPage.xaml.cs」ファイルでは、そのイベント・ハンドラで、各リンクが選択状態に見えるような外観(サンプルでは、青色の背景)を設定しています。
○UriMapper
もう少し詳しくFrameコントロールのXAMLタグ(=<navigation:Frame>タグ)の内容を見ていきましょう。太字で示したようにUriMapper要素に注目してください。
|
|
| <navigation:Frame.UriMapper>タグによりUriMapperを定義しているXAMLコード(MainPage.xamlファイル) |
UriMapper要素は、リクエストされるUriを実際のPageコントロール(詳細は後述)へマッピングするために利用します。
次のコードは、「/{pageName}」でリクエストされたUriを「/Views/{pageName}.xaml」にマッピングする定義です。具体的にはアドレスの末尾が、「/Home」とリクエストされ場合、「/Views/Home.xaml」へマッピングします。
<uriMapper:UriMapping |
○Pageコントロール
Viewsフォルダ内の「Home.xaml」ファイルと「About.xaml」ファイルは、フレームのコンテンツ内に表示する「ホーム」画面、「バージョン情報」画面の中身を定義しています。その定義に利用するのが、Pageコントロールです。
次のコードは「Views/Home.xaml」ファイルのXAMLコードです。太字で示したように、ファイルそのものがPageコントロールとして定義されています(通常Silverlightで画面を定義する場合はUserControlコントロールとして定義します)。
|
|
| <navigation:Page>タグによりPageコントロールを定義しているXAMLコード(Views/Home.xamlファイル) |
以上を理解していただくと、ナビゲーション・フレーム上に新しいページを追加するのが簡単にできることが分かるのではないでしょうか。試しに1ページを追加してみましょう。
●Silverlightページを追加してみよう
まずは[ソリューション エクスプローラ]上から、Viewsフォルダにページ(=Pageコントロール)を追加しましょう。次の図のように、「Silverlight ページ」を選択します。
 |
| Silverlightページの追加 |
続いて、MainPage.xamlファイルに、新しく追加したページへのハイパーリンク・ボタンを追加しましょう。太字で示したように、コードを修正します。
|
|
| ページ1へのハイパーリンク・ボタンを追加したXAMLコード(MainPage.xamlファイル) |
修正が完了したら実行してみましょう。次のようにページ1へのハイパーリンク・ボタンが追加され、クリックするとそのページを表示できるようになります。
 |
| ハイパーリンク・ボタンを追加したサンプル |
■
ナビゲーション・フレームワークについては以上です。まるでWebページのように簡単に画面遷移を簡単に構築できることが分かったのではないでしょうか。また、次の記事内でSilverlightアプリのサンプルとして紹介している「抜き打ちカバンチェック」は、まさにこのナビゲーション・フレームワークを利用して作成しています。ご参照ください。
続いてChildWindowコントロールについて解説します。
| 【コラム】SilverlightでオンラインRPG | ||
以前、「Silverlight 3、ここがすごい!」のコラムにおいて、Silverlight 3はゲームのプラットフォームとしての可能性があるのではないかと述べました。 その実を確かめるため、わたしは簡単なサンプルを作ってみました。
このサンプルは、画面上のマップをキャラクターが歩き回るだけという単純なものですが、RPGの基本は押さえられているといえるでしょう。さらに作り込めばSilverlightでRPG(ロール・プレイング・ゲーム)を作ることは可能だと思います。 上述したmixiアプリでこのようなゲームを作成すると、SNS(ソーシャル・ネットワーク・サービス)と組み合わせたMMORPG(多人数同時参加型オンラインRPG)が作成できるかもしれませんね。 |
| INDEX | ||
| 連載:Silverlight 3実践プログラミング | ||
| ナビゲーション・フレームワークとChildWindowコントロール | ||
| 1.ナビゲーション・フレームワークとは | ||
| 2.ナビゲーション・フレームワークの使い方 | ||
| 3.ChildWindowコントロールとは/その使い方 | ||
| 「Silverlight 3実践プログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





