|
特集:先取りMetro開発体験 Windows 8 RP版でMetroスタイル・アプリ開発を試してみた デジタルアドバンテージ 一色 政彦2012/06/07 |
|
Page1
Page2
|
日本時間で6月1日(金曜日)の早朝、Windows 8 RP版(=リリース・プレビュー版)とVisual Studio 2012(コード名:Visual Studio 11) RC版(=リリース候補版)がリリースされた。その日から約1週間が経過しているので、すでに試した人も少なくないだろう。しかし、「時間に余裕がなくてまだ試していない」という人も多いのではないだろうか?
そこで本稿では、そういう「まだ試していない」という開発者に対して、筆者が代理で開発体験してその様子を記事としてまとめる。この記事を読むことで、あたかも「試してみた」ような感覚を持ってもらえるとうれしい。
なお、本稿の読者対象は「開発者」とする。従って、Windows 8の新機能や変更点については説明しない。
本稿では、新API「WinRT」によるMetroスタイル・アプリ開発の流れや、新しい開発環境「Visual Studio 2012」(以降、VS 2012)で気になったポイントを簡単に紹介する。ただし今回の開発は、できるだけ開発がシンプルになるように、ひな型コードをできるだけそのまま使ったり、手を抜いたりしている部分があるので、その点はご了承いただきたい。
それではさっそく開発体験を始めよう(※本稿では「アプリケーション」は「アプリ」と略す。また本稿では、開発言語としてC#を利用する。C#のみの理由は、VS 2012 RC版ではVisual Basicの作り込みはまだ不十分なようで、プロジェクト新規作成でC#と同じコードが生成されないためである)。
■
■Visual Studio 2012とMetro開発の準備
●Metroスタイル・アプリ開発を始める前に……
まずはOracle VM VirtualBoxなどの仮想実行環境上にWindows 8(RP版)をインストールして、そこにVS 2012(RC版)をインストールしよう。なお、本稿の目的は手順を解説することではないので、インストール方法の説明などは省略する。実際にインストールして試してみる場合は、下記のリンク先から、それぞれのインストーラをダウンロードしてほしい(誰でもダウンロード可能)。
VS 2012(RC版)のインストール要件は、Windows 7/Windows Server 2008 R2以降となっている。Metroスタイル・アプリを開発するには、1024×768以上の解像度を持つ環境上に「Windows 8(RP版)」をインストールする必要があるので注意してほしい。
今回の開発で使うVS 2012(RC版)のエディションは「Ultimate」という最上位のものだ。
●Visual Studio 2012の外観の変化(ベータ版→RC版での変更点)
まずVS 2012を起動する。ベータ版のときに「全面グレー色に?! Metroスタイル・アプリ開発に対応したVisual Studio 11ベータ版の第一印象」という記事を執筆したが、RC版ではその外観が少し改善されている。
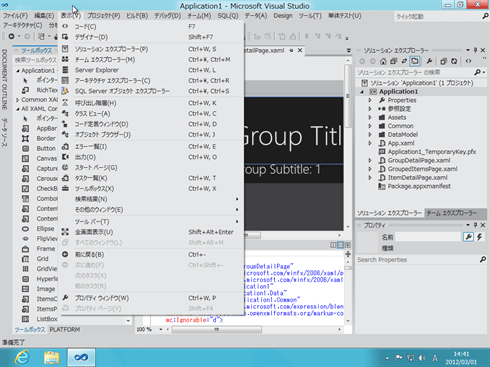
具体的には、次(上がベータ版、下がRC版)に示すように、全体のグレー色がやや控えめになり、幾分見やすくなっている。また、一部のアイコンに、項目を探すときの手がかりになる「色」が少し付けられた。
 |
 |
| VS 2012の外観(淡い色バージョン)の変化(上:ベータ版、下:RC版) |
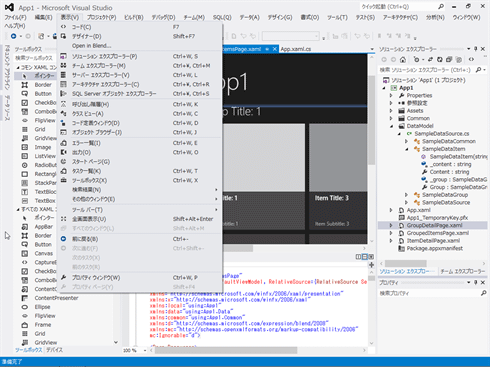
また、グレー・スケールをより濃くした場合の外観も、次のようにさらにコントラストが強調されるようになっている。
 |
 |
| VS 2012の外観(濃い色バージョン)の変化(上:ベータ版、下:RC版) |
この改善に対して筆者の感想を少し述べたい。
アイコンに少し色が付いたのは開発者からのフィードバックに基づく対応だ。確かに見やすくなった気はするが、開発作業を行う際の目印になっていた「色」が過去のバージョンよりも少ないのは、UX(ユーザー・エクスペリエンス)や使い勝手としては「まだ不十分ではないか」と思う。「ツール部分で色を使わないことで、関心ごとに集中でき、UIデザインや開発をするためのノイズを減らせる」という意図があるようだが、これでは逆にツールの項目が探しにくくなったりして「逆効果」になっていないだろうか。
恐らく次の画面のAdobe Photoshop(画像編集ツール)のような操作感を実現したいのだと想像する。だが両者の違いを比べると、Visual Studioのアイコンは小さくて細かく、全てのアイコンが四角形に似たデザインなので見分けにくいのに、その手がかりとなる色まで無い。それに対してPhotoshopは、アイコンも大きくて、それぞれの違いも明瞭で見分けやすい。読者の皆さんの感想はどうだろうか?
 |
 |
| グレー・スケールなアイコンの外観の違い(上:Photoshop CS6、下:VS 2012 RC版) |
●Metroスタイル・アプリ開発用のプロジェクト・テンプレート
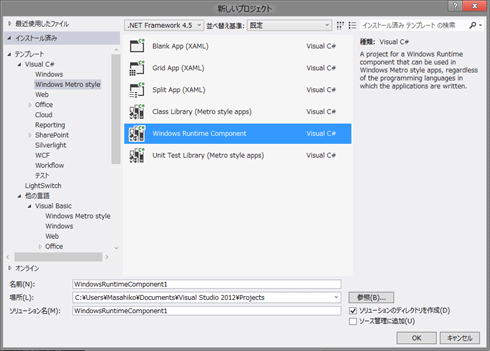
メニューバーの[ファイル]−[プロジェクト]−[新規作成]を実行してダイアログを起動すると、C#やVBでは、次のように6つのプロジェクト・テンプレートが提供されているのが分かる。
●「クイック起動」の活用について
先ほどはメニューバーを使ってダイアログを起動した。メニューバーにはたくさんの項目があり、この中から探し出すのは面倒な場合がある。そんな場合は、「クイック起動」が便利だ。
例えば[新しいプロジェクト]ダイアログを表示したい場合には、ショートカット・キー[Ctrl]+[Q]を押してクイック起動に入力フォーカスを移し、そこで「プロ」と入力して[Enter]キーを押せば、その先頭に[ファイル → 新しいプロジェクト]という項目が表示されるので、[↓]キーで選択して[Enter]キーを押せばよい。次の画面はその例である。
 |
| クイック起動 |
●今回のサンプル・アプリの内容
今回は、@ITの各フォーラムのRSSフィードを読み取り、各記事項目をリスト表示して、選択された記事項目をブラウザ表示するMetroスタイル・アプリを開発してみる。
前述のプロジェクト・テンプレートから分かるように、Metroスタイル・アプリは大きく分けて「グリッド・アプリ」か「分割アプリ」を選択できる。今回は、一覧からの選択と詳細情報の表示の2ページにアプリを分割する「分割アプリ」を選択する。各ページは下記のような仕様になる。
- 最初の「グループ項目の選択ページ(Item Page)」: エンド・ユーザーが@ITの各フォーラムを選択する。
- 次の「各グループ項目の詳細ページ(Split Page)」: 選択されたフォーラムの各記事項目を左側にリスト表示する。リスト項目で選択中の記事のWebページを右側にブラウザ表示する。
それでは次のページから、さっそくMetroスタイル・アプリを作っていこう。
| INDEX | ||
| 特集:先取りMetro開発体験 | ||
| Windows 8 RP版でMetroスタイル・アプリ開発を試してみた | ||
| 1.Visual Studio 2012とMetro開発の準備 | ||
| 2.Metroスタイル・アプリのお試し開発(実践編) | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|