|
特集:Visual Studio 11 Beta+Windows 8 Consumer Previewファースト・インプレッション全面グレー色に?! Metroスタイル・アプリ開発に対応した 2012/03/01 2012/03/02 更新 |
昨日の深夜、ついにWindows 8 Consumer Preview(コンシューマ・プレビュー版。「ベータ版」と同義と考えてよいだろう)とVisual Studio 11 Beta(ベータ版)がリリースされた。いずれも、英語版と同時に日本語版も公開された。それぞれのダウンロードやインストール要件は下記のリンク先を参照してほしい。
- Windows 8 Consumer Preview(ISO形式)のダウンロード
- Visual Studio 11 Ultimate Beta(日本語版)のダウンロード
- Visual Studio 11 Team Foundation Server Express Betaのダウンロード
- Visual Studio 11 Beta(日本語版)の公式サイト
本稿では、Windows 8 Consumer PreviewやVisual Studio 11 Ultimate Betaを初めて触ってすぐに気が付いた興味深い箇所の第一印象を、スクリーン・キャプチャ画像で示しながら紹介する。なお、本稿のVisual Studio 11 Ultimate BetaはWindows 8 Consumer Preview上にインストールしたものである(Windows 7などにインストールした場合、当然ながら、Metroスタイル・アプリを開発できないので注意してほしい)。
ちなみに本稿では説明しないが、今回の一連のリリースの中で注目されている新製品の1つが、上記のリンクにもある「Visual Studio 11 Team Foundation Server Express(ベータ版)」である。この製品は、「Express」という名前からも分かるように「無償の」チーム開発用サーバ製品(=ソース・コード管理はもちろん、作業項目トラッキングやアジャイル・プロジェクト管理ツールなどの機能を持つ)で、個人もしくは5人までの小規模チームで使えるという特徴がある。このため、これが正式リリースされれば、今後、より広くチーム開発用サーバが導入されていくきっかけになりそうである。
それではまずは、Windows 8 Consumer Previewから簡単に見ていこう。
■Windows 8 Consumer Previewファースト・インプレッション
●[スタート]画面
次の画面が、Windows 8 Consumer Previewの[スタート]画面である。
昨年(2011年)の9月に発表された「Windows 8 Developer Preview(開発者プレビュー)」について「開発者のためのBUILDレポート(前編)」という記事に書いたが、そのころのUI(ユーザー・インターフェイス)と比べても、背景が少し変わったぐらいで大きな変更は見られない。[スタート]メニューはデフォルトで表示されない点も変わっておらず、PCではなく、タブレット端末での活用がメインとなっているようだ。
●Windows Store
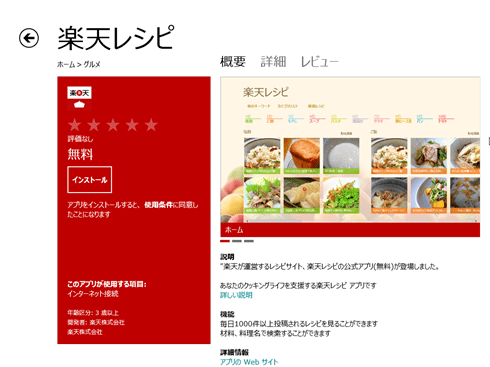
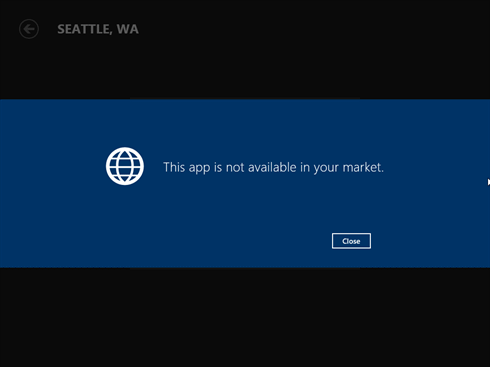
今回のリリースの中で注目したいのは、Metroスタイル・アプリ用のマーケット・ストア「Windows Store」がついに公開されたことだ(次の画面を参照)。
 |
 |
 |
| Metroスタイル・アプリ用のマーケット・ストア「Windows Store」 |
●アプリ([スタート]画面上にあるタイル項目)
アプリケーションも必要最低限のものがそろえられつつあり、[スタート]画面上にあるタイル項目としては「Xbox LIVE ゲーム」「Maps」「Internet Explorer」「ビデオ」「デスクトップ」「フォト」「メッセージング」「メール」「Weather」「カレンダー」「People」「Xbox LIVE Pinball FX2」「Xbox LIVE Solitaire」「カメラ」「Xbox コンパニオン」「ミュージック」「SkyDrive」「Finance」「Reader」「リモート デスクトップ」「エクスプローラー」などが用意されている。
特に気になったものをいくつか取り上げると、まず「Maps」と「Weather」はまだ日本に対応していないようだ(次の画面)。
 |
| アプリ「Maps」 |
 |
| アプリ「Weather」 |
次に、「メッセージング」はMessengerなどのメッセージング・サービスを使ってチャットができるサービスである。
 |
| アプリ「メッセージング」 |
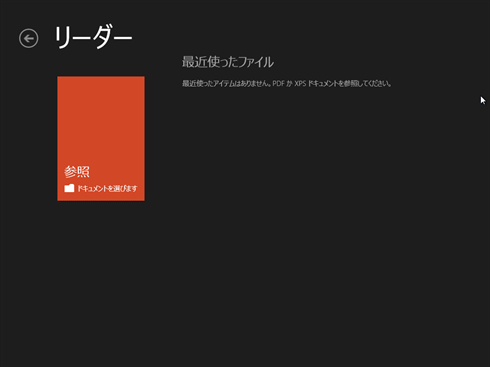
最後に、「Reader」は次の画面のようにPDFやXPSのドキュメントを参照できるアプリだ。
 |
| アプリ「Reader」 |
以上、ざっと目に付いたものだけを紹介したが、より詳しい情報は後日、Windows Server Insiderなどから発信していく予定だ。Windows 8 Consumer Previewの概要についてもう少し知りたい場合は、「マイクロソフトのサイト:Introducing Windows 8 Consumer Preview - Japanese」を参照されたい。
続いてVisual Studio 11 Betaについて簡単に見ていこう。
■Visual Studio 11 Betaファースト・インプレッション
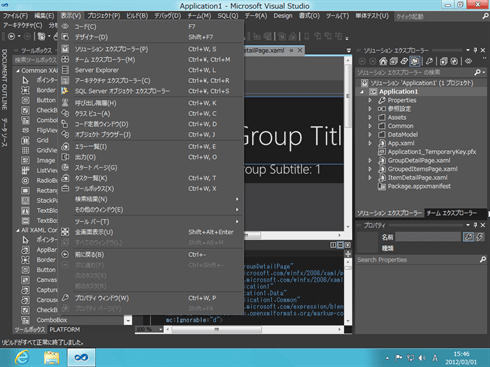
●全面グレー色に
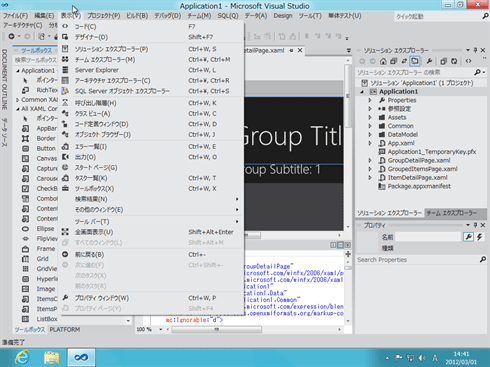
Visual Studio 11 Betaを初めて見て一番驚くのは、全体的にグレー・スケールになっている点だ。特に、[ツールボックス]の項目や、メニューバーのメニュー項目、[ソリューション エクスプローラー]の項目などの、ほぼ全てのアイコンがグレー表示になっているのが印象深い。このような色遣いの背景には、「Metroスタイル・アプリのUXを作り上げるうえで、ツールはモノクロの方がより効果的になる」という意図があるようだが、多くの開発者には受け入れられていないようで、「もっと色を使ってほしい」という要望が強い(実際に、機能要望を投票できるWebサイト「User Voice」上のダントツ第1位がこの要望である)。
 |
| 全体的にグレーになったVisual Studio 11 BetaのUI |
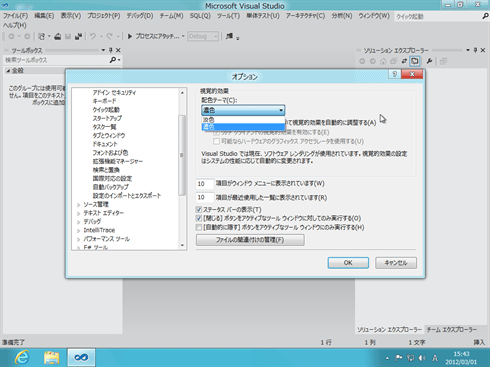
また、このグレー・スケールを濃くして、Expression Blendなどと同じような色合いにすることもできる(次の画面を参照)。
 |
 |
| グレー色を濃くしたVisual Studio 11 BetaのUI |
●Windows Metroスタイル・アプリのプロジェクト・テンプレート(C#/VB、JavaScript、C++)
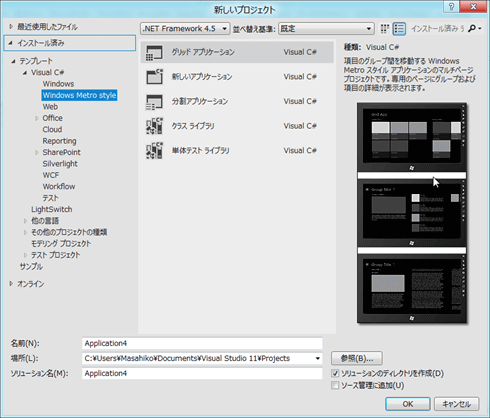
Visual Studio 11 Betaで一番気になるのは、やはりMetroスタイル・アプリの開発に関する部分だ。次の画面は、そのC#用のプロジェクト・テンプレートの表示例である。
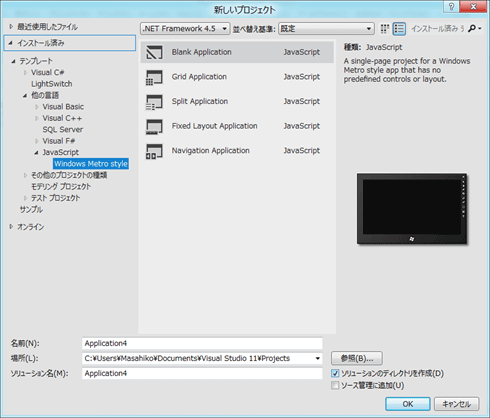
JavaScript用のプロジェクト・テンプレートは、まだ日本語化されていないようだ。「Fixed Layout Application」と「Navigation Application」の2つのテンプレートはC#/VBには存在しない。
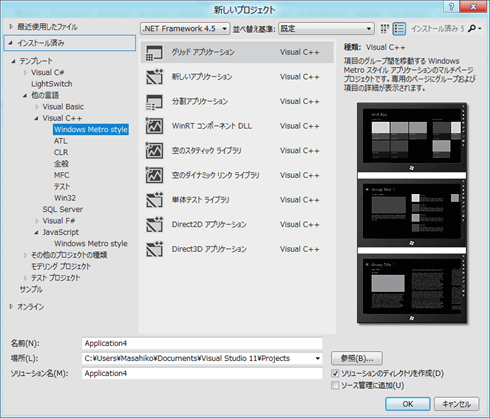
C++用のプロジェクト・テンプレートには、「WinRT コンポーネント DLL」と「Direct2D アプリケーション」「Direct3D アプリケーション」などもあり、一番充実している。
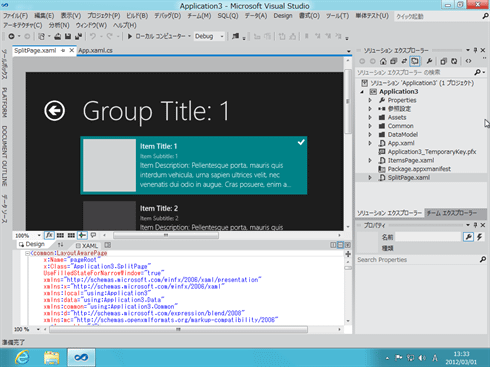
●Windows Metroスタイル・アプリの開発と実行例(C#、JavaScript)
次の画面は、Metroスタイル・アプリのプロジェクト・テンプレート(C#)を使ってプロジェクトを作成して、開発している例である。.xamlファイルを開くとその内容はXAMLデザイナに表示され、Package.appxmanifestファイルを開くとGUI形式の設定画面が表示される(この挙動はVBやC++でも同様)。従来の.NET開発と大きな違いはないと思えるので、Visual StudioでWPFやSilverlightの開発経験があれば、すぐに慣れそうな感じである。
 |
| Metroスタイル・アプリ開発でのXAMLデザイナの表示例 |
 |
| Package.appxmanifestファイルの設定画面の表示例 |
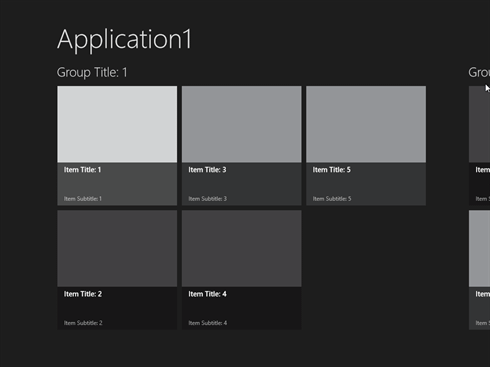
「グリッド アプリケーション(C#)」プロジェクト・テンプレートで作成したプログラムを実行すると、以下のようになる。
 |
 |
| 「グリッド アプリケーション(C#)」のプログラム実行例 |
JavaScriptでMetroスタイル・アプリを開発する場合は、当然、.htmlファイルと.jsファイルを使うことになる。次の画面は、「Split Application」プロジェクト・テンプレートで作成したsplitPage.htmlファイルを開いたところだが、コード・エディタがそのまま表示され、デザイナは表示されないようである(※2012年3月2日追記:Visual Studio 11に標準添付されるBlend for Visual Studioで開くことで、ビジュアル・デザインが行える)。package.appxmanifestファイルを開いた場合は、C#/VB/C++と同じ設定画面が表示される。
 |
| Metroスタイル・アプリ開発での.htmlファイルを編集するためのコード・エディタの表示例 |
■
以上、ざっと目に付いた部分だけを簡単に紹介した。より詳しいVisual Studio 11 Betaに関する情報は、追ってお届けしたいと考えている。![]()
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|