連載:Visual Studioデバッグ手法 第3回 Visual Studio 2010による高度なデバッグを極める 亀川 和史2010/10/01 |
 |
|
|
|
■別サーバのIIS上で実行されるプロジェクトのデバッグ
IISでホストしている別マシン上のWebサービス・プロジェクトのデバッグも、リモート・デバッグと同じ方法で可能だ。
今回はVisual StudioでWCFサービス・アプリケーション(プロジェクト名は「WcfIISService」)とWCFクライアント(プロジェクト名は「WpfParent」)を作成してみた。WCFサービス・アプリケーションではサーバ側のプロセス一覧を取得し、WCFクライアントのリストボックス上にその一覧を表示する。なお、WCFプログラミングそのものの解説は行わないので、MSDNの解説(Windows Communication Foundation)などを参照してほしい。
●WCFサービス・アプリケーションの作成と実行結果
以下のコードは、サーバ側のプロセス一覧を取得するWCFサービスと、WCFクライアントとなるWPFアプリケーションのサンプル・コード(の抜粋)である。
|
||
| WCFサーバ側のコード(抜粋)(上:C#、下:VB) |
|
||
| WCFクライアント側のコード(抜粋)(上:C#、下:VB) |
次の画面は、(Visual Studio 2010のデバッグ時に起動される)開発用Webサーバ上で上記のコードを実行した結果。ローカル・マシン(Windows 7)のプロセス一覧が表示されている。
 |
| ローカル・マシンで実行した場合の実行結果 |
| 「chrome」(=Google Chromeのプロセス)など、ローカル・マシンで実行されているプロセスが表示される。 |
WCFサービスをリモート・サーバにあるIIS上にホストして、EndPointAddressクラスのコンストラクタの引数をそのIISのアドレスに変更して、先ほどのクライアントを実行すると、次の画面のようになる。
 |
| リモート・サーバで実行した場合の実行結果 |
| リモート・デバッガである「msvsmon」というプロセスが起動している。 |
●Webサービスのデバッグ:リモート・サーバへの配置
それでは、Webサービスのデバッグを行う場合の手順を紹介しよう。
デバッグを始める前に、Web.configファイルの<compilation>要素のdebug属性が「true」になっているかどうか確認してほしい。
|
|
| Web.configファイルの<compilation>要素のdebug属性 |
次に、IISへWebサービスを発行する。
Visual Studio 2010ではWebサーバへのプロジェクト発行がとても簡単になった。「Windows Server Insider:強化されたIIS 7.5(後編)」でも紹介されている「msdeployパッケージ」(=リモート・サーバなどへプロジェクトを簡単に配置するためのパッケージ)を作成できるため、複数台のWebサーバに展開する場合の作業も楽になるだろう。
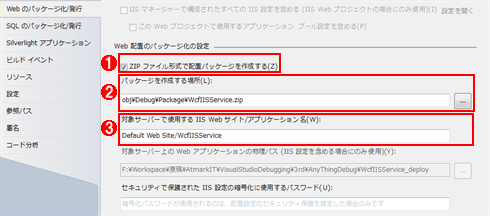
Web配置のパッケージ化(=msdeployパッケージ作成)の設定は、プロジェクト・プロパティの[Web のパッケージ化/発行]タブで設定する。その設定内容は、次の画面を参照してほしい。
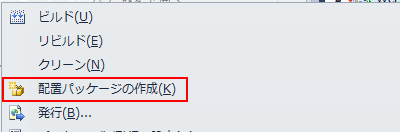
[ソリューション エクスプローラー]でプロジェクト項目の右クリック・メニューから[配置パッケージの作成]を実行すれば、プロジェクト・プロパティの[パッケージを作成する場所]欄に指定したフォルダに.zipファイルが作成される。
 |
| [ソリューション エクスプローラー]でプロジェクト項目の右クリック・メニューから[配置パッケージの作成]を選択 |
配置パッケージと同時に、「WcfIISService.deploy.cmd」という名前のサンプル・スクリプトが、.zipファイルと同じフォルダに生成される。[管理者として実行]したコマンド・プロンプトから、以下のような(サンプル・スクリプトを呼び出す)コマンドを実行すれば、自動的に配置パッケージがリモート・サーバへ配置される。
c:\> WcfIISService.deploy.cmd /Y WcfIISService.zip
●複数の依存関係のあるプロジェクトをデバッグするための設定
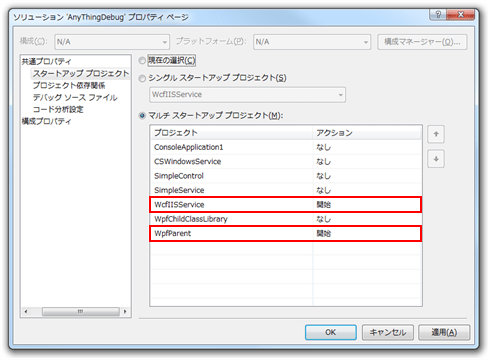
WCFのようにサーバ処理とクライアント処理が異なるプロジェクトであり、クライアント起動時にサーバも同時に起動してほしいようなプロジェクトのデバッグを行う場合、ソリューション・プロパティの[共通プロパティ]−[スタートアップ プロジェクト]を以下の画面のように構成する。なお、プロジェクト名の「WcfIISService」がWCFサービス・プロジェクト、「WpfParent」がWCFサービスを呼び出すクライアント・プロジェクトである。
[マルチ スタートアップ プロジェクト]ラジオボタンを選択すると、デバッグ開始時に複数のプロジェクトを同時にデバッグ可能な状態にすることができる。クライアント・プロジェクトと依存関係があるサーバ・プロジェクトを同時にデバッグ実行する必要がある場合には特に役立つので、覚えておいてほしい。
 |
| デバッグを行うためのソリューション・プロパティでの設定 |
| [マルチ スタートアップ プロジェクト]ラジオボタンを選択して下記の設定を行う。これにより、デバッグ開始時にWCFサービスとWCFクライアントの2つが同時に開始されるようになり、サービスとクライアントの連携がデバッグ可能になる。ここでは、WCFサービス・プロジェクト「WcfIISService」とWCFクライアント・プロジェクト「WpfParent」の[アクション]を「開始」に設定する。 |
再び、リモート・サーバ上のWebサービスをデバッグする手順に話を戻そう。
●Webサービスのデバッグ:リモート・サーバ上のIISプロセスへのデバッガのアタッチ
次に、リモート・サーバ上のIISプロセスに、デバッガをアタッチする。
これには、メニューバーから[デバッグ]−[プロセスにアタッチ]を選択する。これにより表示される[プロセスにアタッチ]ダイアログの[修飾子]欄にIISサーバ名を指定して(※認証が必要な場合は、前のリモート・デバッグで紹介した手順に従って指定してほしい)、[選択可能なプロセス]一覧で、IISのワーカー・プロセスである「w3wp.exe」を選択する。
 |
| [プロセスにアタッチ]ダイアログでのリモート・サーバのIISプロセスへのアタッチ |
| [選択可能なプロセス]一覧に、アタッチ可能なプロセス群が表示される。今回はリモート・サーバのIISワーカー・プロセス「w3wp.exe」にデバッガをアタッチする必要があるが、この例ではそのプロセスが起動していないためアタッチできない。 |
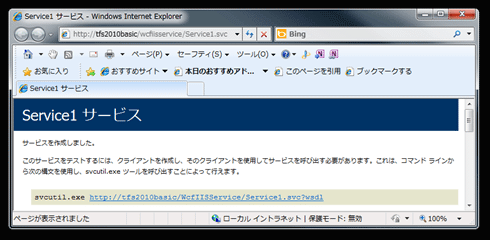
上の画面の例では、「w3wp.exe」が[選択可能なプロセス]一覧に載っていない。このように「w3wp.exe」は必ず起動しているわけではない。このような場合、Webサービスであれば、クライアントのブラウザなどからWebサービスのURLにアクセスすればよい。
 |
| クライアントのブラウザからWebサービスのURLにアクセスしているところ |
これにより、リモート・サーバ側のIISワーカー・プロセスが起動するので、次の画面のように、[選択可能なプロセス]一覧に「w3wp.exe」が表示されるようになる。この時点で.NET Frameworkのアセンブリも読み込まれているので、デバッグ作業が少し早く始められるはずだ。
 |
| [プロセスにアタッチ]ダイアログで[選択可能なプロセス]一覧に「w3wp.exe」が表示されているところ |
リモート・サーバのIIS側で複数のワーカー・プロセスを起動している場合、ワーカー・プロセスの稼働アカウントやサーバ側で追加されたプロセスIDなどに注意して、デバッグ対象ではないワーカー・プロセスにアタッチしないように注意してほしい。可能であれば、使わないワーカー・プロセスを明示的に止めておくと間違えないだろう。
プロセスにアタッチすると、すぐVisual Studioがデバッグ実行の状態になる。その状態のまま、[ソリューション エクスプローラー]でクライアント・プロジェクト項目(今回の例では「WpfParent」)の右クリック・メニューから[デバッグ]−[新しいインスタンスを開始]を選択すれば、WCFクライアントが起動して、リモート・サーバ側のWCFサービスと、クライアント・マシン側のWCFクライアントのコードがデバッグ可能になる。WCFクライアントのWebサービス呼び出しコードにブレークポイントを設定すれば、そこからリモート・サーバ側のIISで動作しているWCFサービスへのステップ実行も可能なので、(ローカル・マシンで)開発用Webサーバを使用しているときとまったく同じ感覚でリモート・サーバ側のWebサービスをデバッグできる。
注意点として、リモート・サーバのWCFサービスのコードをステップ実行すると、クライアントのタイムアウトが発生することがある。(WPFアプリケーションの)app.configファイルのバインディングの設定で、receiveTimeout属性(=WCFサービスの受信でタイムアウトするまでの時間)の値を明示的に長くするか、あるいはデバッグ実行時のみ実行されるコードを使ってタイムアウトを長くする(詳しくは後述)といった必要がある。デバッグごとにapp.configファイルを書き換えたくないという場合は、後述する方法でデバッグ実行時のみタイムアウトを変更することができる。
|
|
| クライアント側のWCFサービス呼び出しのタイムアウト時間を長くする設定(app.config) |
| INDEX | ||
| [連載]Visual Studioデバッグ手法 | ||
| 第3回 Visual Studio 2010による高度なデバッグを極める | ||
| 1. .dllファイル(=アセンブリ)のデバッグ | ||
| 2. リモート・デバッグ | ||
| 3. 別サーバのIIS上で実行されるプロジェクトのデバッグ | ||
| 4. コードからのデバッガ制御/Internet Explorer 8の拡張機能デバッグ | ||
| 5. 並列プログラムの可視化機能 | ||
| 「連載:Visual Studioデバッグ手法」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|