連載:Visual Studioデバッグ手法 第3回 Visual Studio 2010による高度なデバッグを極める 亀川 和史2010/10/01 2011/02/21 更新(Visual Studio 2010 SP1対応) |
 |
|
|
|
■コードからのデバッガ制御
「WCFのWebサービス・タイムアウトを、(通常実行時はそのままで)デバッガ実行時のみ長くしたい、でもデバッグ実行のたびにapp.configファイルの内容を書き換えるのは面倒……」という場合、一般的なコードではないが、Debuggerクラス(System.Diagnostics名前空間)にあるIsAttachedプロパティを使えば、デバッグ実行中のみ、コードからタイムアウトを制御できる。具体的には次のようなコードになる。
|
||
| WCFのWebサービス・タイムアウトをデバッグ時のみ延長するサンプル・コード(上:C#、下:VB) |
Debugger.IsAttachedプロパティは、現在、デバッガで実行しているかどうかを判定する。デバッグ実行中かどうかで処理を切り替えたい場面など、使いどころを適切に押さえれば、便利な機能である。
例えば下記のコードでは、デバッグ実行していない場合はJITデバッガ・ダイアログを起動し、デバッグ実行中であればブレークポイントとして動作する。
|
||
| デバッグ実行中かどうかで処理を変えるサンプル・コード(上:C#、下:VB) |
もちろん、「Debugger.Launch()」というコードを残したまま、製品としてリリースしないように気を付けてほしい。
■Internet Explorer 8の拡張機能デバッグ
Internet Explorerの拡張機能(=ブラウザー・ヘルパー・オブジェクトやActive Xコントロール)のデバッグを行う方法を紹介する。
今回はMFC(=C++用のクラス・ライブラリ)で簡単なActive Xコントロールを作成して、Internet Explorerでデバッグを行う。Active Xコントロールは単独では実行できないため、適当なHTMLファイルにActive Xコントロールを読み込ませ、Internet Explorerを起動してデバッグする必要がある。今回は単にだ円を表示するActiveXコントロールを作成した。
●ActiveXコントロールを読み込むためのHTMLファイルの準備
ActiveXコントロールを読み込むためのHTMLファイルが必要になるので、今回は同じソリューション内にASP.NET Webアプリケーションを作成した。もちろんすでにActive Xコントロールを読み込むためのHTMLファイルが存在する場合、そちらを使えばよい。今回はActive Xコントロールを読み込むために、default.aspxファイルの内容を以下のように修正した。
|
|
| ActiveXコントロールを読み込むためのHTMLファイル「default.aspx」の修正内容 | |
| classid属性の値(太字部分)には、Active XのGUIDを指定する。このGUIDはMFCのActive Xプロジェクトを作ったときに自動的に生成される。具体的には、コントロール・プロジェクトの拡張子「.idl」のファイルに記載されている。 |
Active Xコントロールのデバッグを行う場合、当然ながらInternet Explorerを使用することになる。今回はASP.NET Webアプリケーションを使用するので、Visual Studioから使用するブラウザを変更できる(参照:「.NET TIPS:[ASP.NET]Internet Explorer以外でWebアプリケーションをデバッグするには?[VS 2005、VS 2008]」)。この機能は、(標準で利用するブラウザをInternet Explorerにしたまま)デバッグのときだけInternet Explorerを使いたいという場合には便利だろう。
●ActiveXコントロールをデバッグするための設定
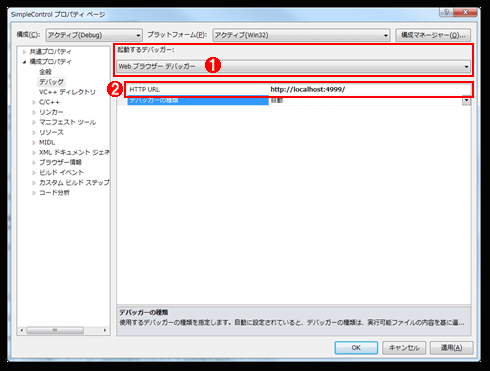
Active Xコントロールを読み込むHTMLファイルをVisual Studioデバッガでデバッグするには、Active Xコントロールのプロジェクト(本稿の例では「SimpleControl」)のプロパティを開いて、次の画面のように、[起動するデバッガー]コンボボックスの選択値を「Webブラウザー デバッガー」に変更し、[HTTP URL]欄に先ほど作ったASP.NET Webアプリケーションを実行する開発用WebサーバのURLもしくは、IISで提供されているURLを記入する。
 |
||||||
| Active Xコントロール・プロジェクトのプロパティ・ページ | ||||||
| Active Xコントロールを読み込むHTMLファイルをVisual Studioデバッガでデバッグするための設定を行っているところ。 | ||||||
|
ASP.NET WebアプリケーションのVisual Studio開発用サーバのポート番号は、次の画面のように、ASP.NET Webアプリケーション・プロジェクト側のプロジェクト・プロパティの[Web]タブで指定できる。
また、Visual Studio 2010 SP1ではIIS Express 7.5に標準対応したので、同じく[Web]タブからこれを簡単に使用することができる。
 |
| ASP.NET Webアプリケーションのプロジェクト・プロパティの[Web]タブ(Visual Studio 2010 SP1適用済みの場合) |
| Visual Studio 2010 SP1を適用している場合は、[Use IIS Express]チェックボックスにチェックを入れると、IIS Express 7.5をWebサーバとして利用できる。 |
なお、IIS Express 7.5そのものは、WebMatrixをインストールするか、Microsoftダウンロード・センターからダウンロードする必要がある。IISとIIS Expressの機能差についての説明は割愛する。詳しくは、下記のブログ記事を参照してほしい。
IIS Express 7.5を利用するメリットは、標準ユーザーのままで(つまりVisual Studioを管理者として起動しなくても)ほとんどの操作が可能になっていることだ。特にWebサイトの作成が標準ユーザーのままで可能となることは、非常にありがたい。
- Webサイトの作成例:新ツール「WebMatrix」でのASP.NET Webページ開発を試してみた(前編)
以上でデバッグの準備が完了した。
●ActiveXコントロールのデバッグ手順
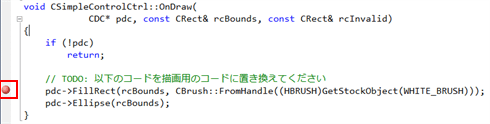
実際にデバッグを行うには、必要なところにブレークポイントを設定する。今回は、描画処理(OnDraw関数内)にブレークポイントを設定した。
 |
| Active Xコントロールのコードに対するブレークポイントの設定 |
| この例では、描画処理(OnDraw関数内)にブレークポイントを設定している。 |
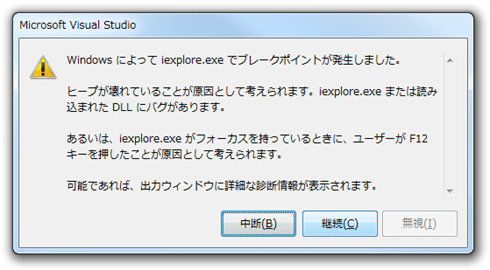
後はActive Xコントロールのプロジェクトをスタートアップ・プロジェクトに設定して、[F5]キーでデバッグ実行すればよい。筆者の環境では開始時に以下のダイアログが表示されたが[継続]ボタンを押して続ければ、デバッグ処理そのものは可能であった。
 |
| デバッグ開始時に表示されたダイアログ |
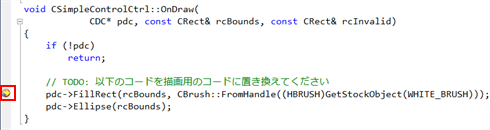
描画処理のタイミングで、ブレークポイントの位置で実行が停止する。
 |
| ブレークポイントの位置で実行が停止 |
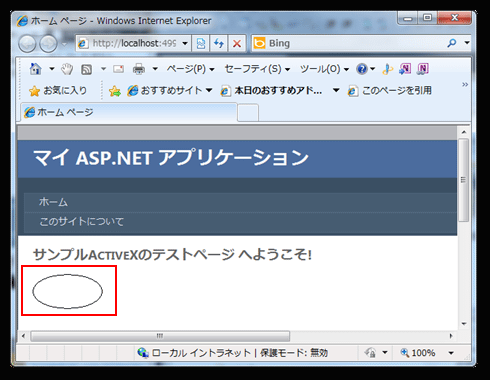
実行結果は以下のようになる。Active Xでだ円が描画される個所である。
 |
| Active Xコントロールを含んだASP.NETアプリケーション |
| 赤い枠の部分が、追加したActive Xコントロールが描画しただ円。 |
| INDEX | ||
| [連載]Visual Studioデバッグ手法 | ||
| 第3回 Visual Studio 2010による高度なデバッグを極める | ||
| 1. .dllファイル(=アセンブリ)のデバッグ | ||
| 2. リモート・デバッグ | ||
| 3. 別サーバのIIS上で実行されるプロジェクトのデバッグ | ||
| 4. コードからのデバッガ制御/Internet Explorer 8の拡張機能デバッグ | ||
| 5. 並列プログラムの可視化機能 | ||
| 「連載:Visual Studioデバッグ手法」 |
| 更新履歴 | |
|
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





