 |
すぐに使えるWPF/SilverlightのUI開発パターン Windowsエクスプローラ型アプリケーション グレープシティ株式会社 八巻 雄哉2012/01/12 |
|
|
WPFやSilverlightが採用するXAML UIフレームワークでは、高度なレイアウト機能により、動的なレイアウトでも比較的簡単に対応することができる。しかしながら、基本的にX座標とY座標を指定しない相対配置になじみがない開発者も、多いことと思う。
そこで本稿では、WPF/SilverlightでWindows 7のWindowsエクスプローラとほぼ同じ画面レイアウト作成する、具体的な方法を紹介する。この具体例で、XAML UIフレームワークの基本的なレイアウトの考え方を身に付けてほしい。
| ※本稿はレイアウトの作成方法に主眼を置いたものであり、Windowsエクスプローラ相当のアプリケーション作成方法を紹介するものではありません。 |
| ※WPFではFontSizeプロパティを「11pt」にするといったようにポイント値を設定できますが、Silverlightと共通で説明するためにピクセル換算の値で説明しています。 |
| ※Visual Studioはバージョン「2010 SP1」を用いています。 |
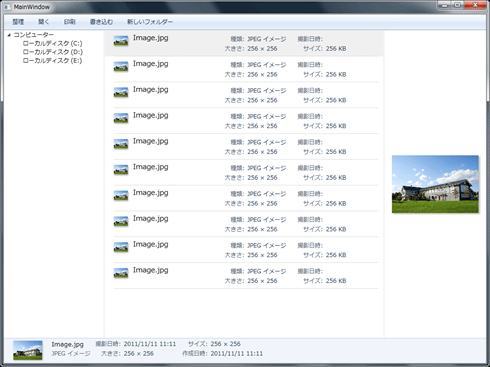
最終的な完成画面は次の図(WPF版とSilverlight版)のようになる。
 |
| エクスプローラ型WPFアプリケーションの完成画面 |
 |
| エクスプローラ型Silverlightアプリケーションの完成画面 |
さっそく、開発を始めよう。以下では基本的に箇条書きスタイルで、開発手順を示していく。なお、後半でSilverlight Toolkitが必要となるので、あらかじめこちらのサイトからインストーラをダウンロードしてインストールしておいてほしい(※本稿のサンプルで使用したのは、「Silverlight 4 Toolkit - April 2010」である。適切なバージョンを選択してほしい)。
■ベース・レイアウトの構成
●プロジェクトの新規作成
Visual Studio 2010(Visual BasicまたはC#)で、「WindowsExplorerSample」という名前の新しいWPFアプリケーション、またはSilverlightアプリケーションのプロジェクトを作成する。
●メイン画面の設定
プロジェクト作成後、Visual StudioのWPF/Silverlightデザイナにそれぞれのメイン画面(WPF:MainWindow.xaml、Silverlight:MainPage.xaml)が表示される。そこで、下記の手順を実行する。なお、WPF/Silverlightデザイナの用語や機能については、「MSDN:WPF および Silverlight デザイナーの概要」を参照してほしい。
![]() デザイン・ビューで、プレビューされている画面領域外をクリック、もしくは[ドキュメント アウトライン]ウィンドウを使用して最上位要素(WPF:Window、Silverlight:UserControl)を選択する([ドキュメント アウトライン]ウィンドウの詳細については、「MSDN:[ドキュメント アウトライン] ウィンドウ」を参照してほしい)。
デザイン・ビューで、プレビューされている画面領域外をクリック、もしくは[ドキュメント アウトライン]ウィンドウを使用して最上位要素(WPF:Window、Silverlight:UserControl)を選択する([ドキュメント アウトライン]ウィンドウの詳細については、「MSDN:[ドキュメント アウトライン] ウィンドウ」を参照してほしい)。
![]() WPFの場合、デザイン・ビューで、右下隅にあるルート・サイズ・タグ(
WPFの場合、デザイン・ビューで、右下隅にあるルート・サイズ・タグ(![]() )をクリックし、ルート・サイズを自動サイズに設定する(Silverlightは既定でルート・サイズが自動サイズに設定されているため、この作業は不要)。
)をクリックし、ルート・サイズを自動サイズに設定する(Silverlightは既定でルート・サイズが自動サイズに設定されているため、この作業は不要)。
![]() WPFの場合、[プロパティ]ウィンドウで、Window(最上位要素)に対して次のプロパティを設定する。
WPFの場合、[プロパティ]ウィンドウで、Window(最上位要素)に対して次のプロパティを設定する。
| プロパティ | 値 |
| SizeToContent | Manual |
| Width | 1024 |
| Height | 768 |
Silverlightの場合は、最上位要素のリサイズ・ハンドル(=デザイン・ビューで右下隅にある)をドラッグして幅(DesignWidthプロパティ)と高さ(DesignHeightプロパティ)を1024×768程度に設定する。
![]() [プロパティ]ウィンドウで、最上位要素に対して次のプロパティを設定する。
[プロパティ]ウィンドウで、最上位要素に対して次のプロパティを設定する。
| プロパティ | 値 |
| FontSize | 12 |
●既定のGridコントロールの構成
既定でGridコントロールが配置されている。このGridコントロールをベースのレイアウトとして、以下のように使用する。なお、Gridコントロールなどのパネルを使ったレイアウトの詳細については、「WPFとSilverlightをまとめて習得しよう − @IT」を参照してほしい。
- 1行目:「整理」「開く」などのメニューを表示するヘッダ部分
- 2行目:フォルダのツリー表示、ファイルの一覧などを表示するコンテンツ部分
- 3行目:選択中のファイルの情報を表示するフッタ部分
![]() デザイン・ビューでGridコントロールをクリックして選択し、マウス・カーソルを縦方向のグリッド・レール上に持っていき、区切りたい位置でクリックする。これを2回繰り返して、Gridコントロールに3つの<RowDefinition>要素(=行定義)を作成する。
デザイン・ビューでGridコントロールをクリックして選択し、マウス・カーソルを縦方向のグリッド・レール上に持っていき、区切りたい位置でクリックする。これを2回繰り返して、Gridコントロールに3つの<RowDefinition>要素(=行定義)を作成する。
![]() グリッド・レールの1行目部分にマウス・カーソルを持っていき、サイズ変更バーを表示させる。
グリッド・レールの1行目部分にマウス・カーソルを持っていき、サイズ変更バーを表示させる。
![]() サイズ変更バーにある3つのボタンのうち、[固定]をクリックする。
サイズ変更バーにある3つのボタンのうち、[固定]をクリックする。
 |
| サイズ変更バーの一番上のボタンが[固定]ボタン |
![]() グリッド線をドラッグして、1行目の高さを33ピクセルに設定する。
グリッド線をドラッグして、1行目の高さを33ピクセルに設定する。
![]()
![]() から
から![]() と同様の手順で、3行目の高さを53ピクセルに設定する。
と同様の手順で、3行目の高さを53ピクセルに設定する。
上記の操作を行うことで、XAMLビューには以下のようなXAMLコードが出力されているはずだ。
|
|
| ベース・レイアウトとなるGridコントロールの構成 | |
| ※2行目のHeightプロパティは「*」が付いてさえいれば、数字はいくつでも構わない。 |
デザイン・ビューを使わずにXAMLビューに直接、上記のXAMLコードを記述しても構わない。また、[プロパティ]ウィンドウからGridコントロールのRowDefinitionsプロパティを設定していくことでも同様の設定を行える。以降、Gridコントロールを構成する際は、XAMLコードのみを記載していくので、好きな方法で行ってほしい。
●既定のGridコントロールのプロパティ設定
![]() [プロパティ]ウィンドウで、GridコントロールのRowDefinitionsプロパティに表示されている[…]ボタンを押して[コレクション エディター: RowDefinitions]ダイアログを表示する。
[プロパティ]ウィンドウで、GridコントロールのRowDefinitionsプロパティに表示されている[…]ボタンを押して[コレクション エディター: RowDefinitions]ダイアログを表示する。
![]() ダイアログで、2つ目の「RowDefinition」を選択し、プロパティを次のように設定する。
ダイアログで、2つ目の「RowDefinition」を選択し、プロパティを次のように設定する。
| プロパティ | 値 |
| MinHeight | 137 |
![]() 3つ目の「RowDefinition」を選択し、プロパティを次のように設定して、ダイアログの[OK]ボタンをクリックする。
3つ目の「RowDefinition」を選択し、プロパティを次のように設定して、ダイアログの[OK]ボタンをクリックする。
| プロパティ | 値 |
| MinHeight | 53 |
■ヘッダ部分の作成
●StackPanelコントロールの配置と設定
ヘッダ部分のレイアウトとしてStackPanelコントロールを使用する。外観上、ベース・レイアウトであるGridコントロールの1行目と2行目の間に罫線(けいせん)を表示する必要があるため、最初にBorderコントロールを配置、その中にStackPanelコントロールを配置する方法を取る。
![]() ツールボックスでBorderコントロールを選択した後に、Gridコントロールの1行目にそこに収まる任意の大きさで配置する(ツールボックスから直接、ドラッグ&ドロップしてしまうと、Borderコントロールの既定のサイズが1行目の高さよりも高いため2行目にまたがって配置されてしまうので注意してほしい)。
ツールボックスでBorderコントロールを選択した後に、Gridコントロールの1行目にそこに収まる任意の大きさで配置する(ツールボックスから直接、ドラッグ&ドロップしてしまうと、Borderコントロールの既定のサイズが1行目の高さよりも高いため2行目にまたがって配置されてしまうので注意してほしい)。
![]() Borderコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
Borderコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
 |
| Borderコントロールのコンテキスト・メニュー |
![]() [プロパティ]ウィンドウで、Borderコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、Borderコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| BorderThickness | 0,0,0,1.5 |
| BorderBrush | #FFA0AFC3 |
 |
 |
| [プロパティ]ウィンドウでのBorderThicknessプロパティ(上)とBorderBrushプロパティ(下)の設定例 |
![]() ツールボックスからStackPanelコントロールをドラッグ&ドロップし、Border上に配置する。
ツールボックスからStackPanelコントロールをドラッグ&ドロップし、Border上に配置する。
![]() StackPanelコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
StackPanelコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、StackPanelコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、StackPanelコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| Orientation | Horizontal |
![]() [プロパティ]ウィンドウで、StackPanelコントロールのBackgroundプロパティに対して[ブラシ エディター]を使ってグラデーション・ブラシを設定する([ブラシ エディター]の使い方や用語については「方法:ブラシ エディターを使用してブラシを作成する」を参照してほしい)。
[プロパティ]ウィンドウで、StackPanelコントロールのBackgroundプロパティに対して[ブラシ エディター]を使ってグラデーション・ブラシを設定する([ブラシ エディター]の使い方や用語については「方法:ブラシ エディターを使用してブラシを作成する」を参照してほしい)。
<A>[ブラシ エディター]で、[グラデーション ブラシ]オプションをクリックする。
<B>グラデーション・バーの左側にある[水平方向のグラデーション]オプションをクリックする。
<C>グラデーション・バーの右側にある[境界の挿入]ボタンを2回クリックし、色の境界を2つ追加する。
<D>4つの色の境界を、以下の色に設定する。
| 色の境界 | 色 |
| 左から1番目 | #FFFAFCFD |
| 左から2番目 | #FFE6F0FA |
| 左から3番目 | #FFDCE6F4 |
| 左から4番目 | #FFE4EFFB |
<E>左から2番目の色の境界を左から3番目の色の境界を超えない目いっぱいの位置に移動する。
 |
●メニューとなるTextBlockコントロールの配置
Windowsエクスプローラのメニューの動作考えれば本来はButtonコントロールを配置すべきだが、今回は外観をWindowsエクスプローラに合わせることを優先するために、TextBlockコントロールを使用する。なお、コントロール・テンプレート機能を使えば、Buttonコントロールを使ったうえで外観を合わせることが可能だ。コントロール・テンプレートについては、「“見た目”を決めるコントロール・テンプレート − @IT」を参照してほしい。
![]() ツールボックスからTextBlockコントロールをドラッグ&ドロップし、StackPanelコントロール上に配置する。
ツールボックスからTextBlockコントロールをドラッグ&ドロップし、StackPanelコントロール上に配置する。
![]() TextBlockコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
TextBlockコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() TextBlockコントロールを右クリックし、コンテキスト・メニューから[コピー]を選択する。
TextBlockコントロールを右クリックし、コンテキスト・メニューから[コピー]を選択する。
![]() StackPanelコントロールを右クリックし、コンテキスト・メニューから[貼り付け]を選択する。
StackPanelコントロールを右クリックし、コンテキスト・メニューから[貼り付け]を選択する。
![]()
![]() の操作をさらに3回繰り返し([Ctrl]+[C]キーと[Ctrl]+[V]キーによるショートカットを使用する方法でもよい)、TextBlockコントロールをStackPanelコントロール上に合計5つのTextBlockコントロールを配置する。
の操作をさらに3回繰り返し([Ctrl]+[C]キーと[Ctrl]+[V]キーによるショートカットを使用する方法でもよい)、TextBlockコントロールをStackPanelコントロール上に合計5つのTextBlockコントロールを配置する。
![]() 5つのTextBlockコントロールのTextプロパティを以下のように設定する。
5つのTextBlockコントロールのTextプロパティを以下のように設定する。
| TextBlock | Textプロパティの値 |
| 左から1番目 | 整理 |
| 左から2番目 | 開く |
| 左から3番目 | 印刷 |
| 左から4番目 | 書き込む |
| 左から5番目 | 新しいフォルダー |
 |
| Textプロパティ設定後の5つのTextBlockコントロールの表示例 |
●TextBlockコントロール用スタイルの作成
メニュー部分のTextBlockコントロールは、マージンと文字の色がすべて同じ値となる。そのため、TextBlockコントロール用のスタイルを作成し、StackPanelコントロールのリソースとして登録する。なお、スタイルの詳細については「“見た目”を決めるリソースとスタイル − @IT」を参照してほしい。
Visual Studio 2010では、デザイン・ビューでスタイルを作成することができないため、XAMLビューを使い、次のスタイルを<StackPanel>タグの中に追加する。
|
|
| <StackPanel>タグの中に記述するスタイル(マージンと文字の色)のXAMLコード |
なお、Expression Blendや次期Visual Studioのプレビュー版として公開されているVisual Studio 11 Developer PreviewではGUI操作によるスタイルの作成に対応している。
続いて次のページでは、コンテンツ部分を作成していく。
| INDEX | ||
| すぐに使えるWPF/SilverlightのUI開発パターン | ||
| Windowsエクスプローラ型アプリケーション | ||
| 1.ヘッダ部分の作成 | ||
| 2.コンテンツ部分の作成 | ||
| 3.フッタ部分の作成 | ||
| 「すぐに使えるWPF/SilverlightのUI開発パターン」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




