すぐに使えるWPF/SilverlightのUI開発パターン Windowsエクスプローラ型アプリケーション グレープシティ株式会社 八巻 雄哉2012/01/12 |
 |
|
|
|
■コンテンツ部分の作成
●Gridコントロールの配置と設定
コンテンツ部分のレイアウトとしてGridコントロールを使用する。
![]() ツールボックスからGridコントロールをベース・レイアウトのGridコントロールの2行目にドラッグ&ドロップする。
ツールボックスからGridコントロールをベース・レイアウトのGridコントロールの2行目にドラッグ&ドロップする。
![]() Gridコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
Gridコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
Gridコントロールが以下のXAMLコードとなるように3つの列を作成し、設定を行う(※先ほどは「行」だったが、ここでは「列」であることに注意)。
|
|
| コンテンツ部分のレイアウトとなるGridコントロールの構成 | |
| ※3行目のWidthプロパティは「*」が付いてさえいれば、数字はいくつでも構わない。 |
![]() [プロパティ]ウィンドウで、GridコントロールのColumnDefinitionsプロパティに表示されている[…]ボタンを押して[コレクション エディター: ColumnDefinitions]ダイアログを表示する。
[プロパティ]ウィンドウで、GridコントロールのColumnDefinitionsプロパティに表示されている[…]ボタンを押して[コレクション エディター: ColumnDefinitions]ダイアログを表示する。
![]() ダイアログで、1つ目の「ColumnDefinition」を選択し、プロパティを次のように設定する。
ダイアログで、1つ目の「ColumnDefinition」を選択し、プロパティを次のように設定する。
| プロパティ | 値 |
| MinWidth | 58 |
![]() 3つ目の「ColumnDefinition」を選択し、プロパティを次のように設定して、ダイアログの[OK]ボタンをクリックする。
3つ目の「ColumnDefinition」を選択し、プロパティを次のように設定して、ダイアログの[OK]ボタンをクリックする。
| プロパティ | 値 |
| MinWidth | 69 |
●TreeViewコントロールの配置と設定
![]() ツールボックスからTreeViewコントロールをGridコントロールの1列目にドラッグ&ドロップする。
ツールボックスからTreeViewコントロールをGridコントロールの1列目にドラッグ&ドロップする。
![]() TreeViewコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
TreeViewコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、TreeViewコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、TreeViewコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| BorderThickness | 0 |
| Margin | 0,0,1,0 |
![]() [プロパティ]ウィンドウで、TreeViewコントロールのItemsプロパティに表示されている[…]ボタンを押して[コレクション エディター: Items]ダイアログを表示する。
[プロパティ]ウィンドウで、TreeViewコントロールのItemsプロパティに表示されている[…]ボタンを押して[コレクション エディター: Items]ダイアログを表示する。
![]() ダイアログで、[追加]ボタンをクリックして1つTreeViewItemオブジェクトを追加し、そのプロパティを以下のように設定する。
ダイアログで、[追加]ボタンをクリックして1つTreeViewItemオブジェクトを追加し、そのプロパティを以下のように設定する。
| プロパティ | 値 |
| Header | コンピューター |
| IsExpanded | True |
![]() さらに、先ほど追加したTreeViewItemオブジェクトのItemsプロパティに表示されている[…]ボタンを押して[コレクション エディター: Items]ダイアログを表示する(=つまりダイアログの上にダイアログが表示される状態になる)。
さらに、先ほど追加したTreeViewItemオブジェクトのItemsプロパティに表示されている[…]ボタンを押して[コレクション エディター: Items]ダイアログを表示する(=つまりダイアログの上にダイアログが表示される状態になる)。
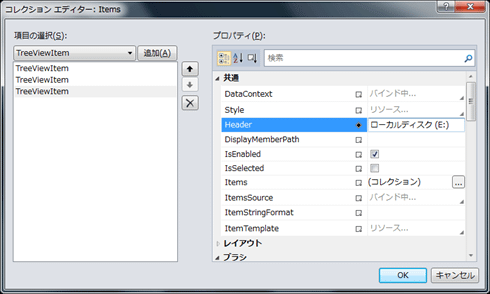
![]() [追加]ボタンを3回クリックして3つのTreeViewItemオブジェクトを追加し、それぞれのHeaderプロパティを次のように設定する。最後に、ダイアログの[OK]ボタンをクリックして、2つのダイアログを閉じる。
[追加]ボタンを3回クリックして3つのTreeViewItemオブジェクトを追加し、それぞれのHeaderプロパティを次のように設定する。最後に、ダイアログの[OK]ボタンをクリックして、2つのダイアログを閉じる。
| TreeViewItem | Headerプロパティの値 |
| 1番目 | ローカルディスク (C:) |
| 2番目 | ローカルディスク (D:) |
| 3番目 | ローカルディスク (E:) |
 |
| 2つ目の[コレクションエディター: Items]ダイアログの設定例 |
![]() XAMLビューで、<TreeView>タグに次の水平方向のスクロールバーを無効にする属性設定(具体的には下記のコード)を追加する。
XAMLビューで、<TreeView>タグに次の水平方向のスクロールバーを無効にする属性設定(具体的には下記のコード)を追加する。
|
|
| <TreeView>タグに設定する属性のコード(水平方向のスクロールバーを無効にする設定) |
●ListBoxコントロールの配置と設定
WPFでWindowsエクスプローラにあるファイル一覧表示のようなUIを実現する場合、ListViewコントロールを使用するのが一般的である。しかしながら、本稿では、Silverlightと共通で説明するためにListBoxコントロールを使った実装とする(SilverlightにListViewコントロールが存在しないため)。
ListBoxコントロールでは、ListBoxコントロール内の項目1つ1つをListBoxItemオブジェクトで静的に設定することも可能であるが、今回のWindowsエクスプローラの例のように、通常は項目の内容が動的に変化する場合が多い。項目の内容が動的に変化する場合は、データ・バインディングとデータ・テンプレートを使用することになるため、本稿でもデータ・テンプレートを使用したレイアウト方法を紹介する。
また、WPFの場合ListBoxコントロールのIsSynchronizedWithCurrentItemプロパティを「True」に設定して選択された項目と内部で自動生成されるCollectionViewオブジェクトの現在の項目を同期する方法が存在するが、Silverlightではこの手法は使用できない。そのため、Silverlightと共通で使用できる方法を採用している。なお、データ・バインディング部分については本稿の趣旨から外れるため、詳細については「データの表示と入力に必要な知識 − @IT」を参照してほしい。
○データソースの作成とデータ・コンテキストの設定
![]() 「File」という名前の新しいクラスをプロジェクトに追加する。
「File」という名前の新しいクラスをプロジェクトに追加する。
![]() File.vb/File.csファイルに次のコードを記述する。
File.vb/File.csファイルに次のコードを記述する。
|
||
| Fileクラスのコード内容(上:VB、下:C#) |
![]() 「MainViewModel」という名前の新しいクラスをプロジェクトに追加する。
「MainViewModel」という名前の新しいクラスをプロジェクトに追加する。
![]() MainViewModel.vb/MainViewModel.csファイルに、次のコードを記述する。
MainViewModel.vb/MainViewModel.csファイルに、次のコードを記述する。
|
||
| MainViewModelクラスのコード内容(上:VB、下:C#) |
![]() 任意のJPEG画像ファイルをファイル名「Image.jpg」(サンプル画像のダウンロード)とし、[プロジェクト]メニューの[既存項目の追加]から追加する。
任意のJPEG画像ファイルをファイル名「Image.jpg」(サンプル画像のダウンロード)とし、[プロジェクト]メニューの[既存項目の追加]から追加する。
![]() [ビルド]メニューの[ソリューションのビルド]をクリックする。
[ビルド]メニューの[ソリューションのビルド]をクリックする。
○デザイン時データ・コンテキストの設定
[プロパティ]ウィンドウから[データ バインディング ビルダー]を使用してデータ・バインディングを設定するために、デザイン時データ・コンテキストを設定する。
![]() MainWindow.xaml/MainPage.xamlファイルをWPF/Silverlightデザイナで開く。
MainWindow.xaml/MainPage.xamlファイルをWPF/Silverlightデザイナで開く。
![]() XAMLビューで、最上位のタグ(Window/UserControlコントロール)に属性として、次の名前空間の割り当てとデザイン時データ・コンテキストの設定を追加する。
XAMLビューで、最上位のタグ(Window/UserControlコントロール)に属性として、次の名前空間の割り当てとデザイン時データ・コンテキストの設定を追加する。
|
|
| 最上位タグに設定する属性のコード(名前空間の割り当てとデザイン時データ・コンテキストの設定) |
○実行時データ・コンテキストの設定
![]() XAMLビューで、最上位のタグ(Window/UserControlコントロール)に子要素として、次のデータ・コンテキストの設定を追加する。
XAMLビューで、最上位のタグ(Window/UserControlコントロール)に子要素として、次のデータ・コンテキストの設定を追加する。
|
||
| 最上位タグに設定する子要素のコード(データ・コンテキストの設定)(上:WPFの場合、下:Silverlightの場合) |
○ListBoxコントロールのプロパティ設定
![]() ツールボックスからListBoxコントロールをコンテンツ部分のGridコントロールの2列目にドラッグ&ドロップする。
ツールボックスからListBoxコントロールをコンテンツ部分のGridコントロールの2列目にドラッグ&ドロップする。
![]() ListBoxコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
ListBoxコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、ListBoxコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、ListBoxコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| BorderThickness | 0 |
| Margin | 0,0,1,0 |
![]() [プロパティ]ウィンドウで、ItemsSourceプロパティの値部分をクリックして[データ バインディング ビルダー]を表示し、次のように設定する。
[プロパティ]ウィンドウで、ItemsSourceプロパティの値部分をクリックして[データ バインディング ビルダー]を表示し、次のように設定する。
| 項目 | 値 |
| ソース | DataContext - MainViewModel |
| パス | Files |
 |
| [データ バインディング ビルダー]の設定例 |
![]() [プロパティ]ウィンドウで、SelectedValueプロパティの左の列の端にある[プロパティ マーカー](
[プロパティ]ウィンドウで、SelectedValueプロパティの左の列の端にある[プロパティ マーカー](![]() )をクリックし、メニューを表示する。そのメニューの[データ バインドの適用]をクリックして[データ バインディング ビルダー]を表示し、次のように設定する。
)をクリックし、メニューを表示する。そのメニューの[データ バインドの適用]をクリックして[データ バインディング ビルダー]を表示し、次のように設定する。
| 項目 | 値 |
| ソース | DataContext - MainViewModel |
| パス | SelectedFile |
| オプション | モード:TwoWay |
![]() XAMLビューで、<ListBox>タグに次の水平方向のスクロールバーを無効にする属性設定(具体的には次のコード)を追加する。
XAMLビューで、<ListBox>タグに次の水平方向のスクロールバーを無効にする属性設定(具体的には次のコード)を追加する。
|
|
| <ListBox>タグに設定する属性のコード(水平方向のスクロールバーを無効にする設定) |
○ItemTemplateプロパティへのデータ・テンプレートの設定
ListBoxコントロールのItemTemplateプロパティに設定するデータ・テンプレートは、[プロパティ]ウィンドウやWPF/Silverlightデザイナのデザイン・ビューを使って作成することはできない。そのため、XAMLビューを使って直接、XAMLコードを記述する。なお、Expression Blendや次期Visual Studioのプレビュー版として公開されているVisual Studio 11 Developer Previewではデザイン・ビューを使用したデータ・テンプレートの作成に対応している。
![]() データ・テンプレート内でスタイルを使用するため、XAMLビューで次のスタイルをベース・レイアウトのGridコントロール(=最上位のタグ(Window/UserControlコントロール)の子要素として配置されている<Grid>タグ)に追加する。
データ・テンプレート内でスタイルを使用するため、XAMLビューで次のスタイルをベース・レイアウトのGridコントロール(=最上位のタグ(Window/UserControlコントロール)の子要素として配置されている<Grid>タグ)に追加する。
|
|
| 一番外側の<Grid>タグの中に記述するスタイルのXAMLコード |
![]() XAMLビューで、<ListBox>タグにItemTemplateプロパティへのデータ・テンプレートの設定を追加する。
XAMLビューで、<ListBox>タグにItemTemplateプロパティへのデータ・テンプレートの設定を追加する。
|
|
| <ListBox>タグの中に記述するデータ・テンプレートの設定のXAMLコード |
●Imageコントロールの配置と設定
透過部分を含む画像の場合でも期待するドロップ・シャドウ効果が得られるよう、Borderコントロールの中にImageコントロールを配置する形を取る。ドロップ・シャドウを設定するためのEffectプロパティは、[プロパティ]ウィンドウを使って作成することはできない。そのため、XAMLビューを使って直接、XAMLコードを記述する。なお、Expression Blendや次期Visual Studioのプレビュー版として公開されているVisual Studio 11 Developer Previewでは[プロパティ]ウィンドウからEffectを設定することが可能となっている。
![]() ツールボックスからBorderコントロールをGridコントロールの3列目にドラッグ&ドロップする。
ツールボックスからBorderコントロールをGridコントロールの3列目にドラッグ&ドロップする。
![]() Borderコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
Borderコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() ツールボックスからImageコントロールをBorderコントロールの内側にドラッグ&ドロップする。
ツールボックスからImageコントロールをBorderコントロールの内側にドラッグ&ドロップする。
![]() Imageコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
Imageコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、Imageコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、Imageコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| Stretch | Uniform |
![]() [プロパティ]ウィンドウで、Sourceプロパティの左の列の端にある[プロパティ マーカー]をクリックし、メニューを表示する。そのメニューの[データ バインドの適用]をクリックして[データ バインディング ビルダー]を表示し、次のように設定する。
[プロパティ]ウィンドウで、Sourceプロパティの左の列の端にある[プロパティ マーカー]をクリックし、メニューを表示する。そのメニューの[データ バインドの適用]をクリックして[データ バインディング ビルダー]を表示し、次のように設定する。
| 項目 | 値 |
| ソース | DataContext - MainViewModel |
| パス | SelectedFile.Name |
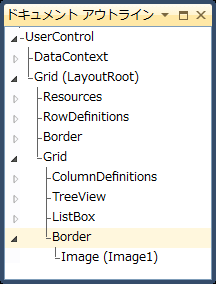
![]() [ドキュメント アウトライン]ウィンドウを使って、先ほど配置したBorderコントロールを選択する。
[ドキュメント アウトライン]ウィンドウを使って、先ほど配置したBorderコントロールを選択する。
 |
| [ドキュメント アウトライン]ウィンドウ |
![]() [プロパティ]ウィンドウで、Borderコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、Borderコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| Margin | 16 |
| Background | White |
| VerticalAlignment | Center |
| HorizontalAlignment | Center |
![]() [プロパティ]ウィンドウで、BorderBrushプロパティの左の列の端にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
[プロパティ]ウィンドウで、BorderBrushプロパティの左の列の端にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
![]() [プロパティ]ウィンドウで、BorderThicknessプロパティの左の列の端にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
[プロパティ]ウィンドウで、BorderThicknessプロパティの左の列の端にある[プロパティ マーカー]をクリックし、表示されるメニューから[値のリセット]を選択する。
![]() XAMLビューで、<Border>タグにEffectプロパティへのドロップ・シャドウ効果を追加する。
XAMLビューで、<Border>タグにEffectプロパティへのドロップ・シャドウ効果を追加する。
|
|
| <Border>タグの中に記述するドロップ・シャドウ効果の設定のXAMLコード |
●GridSplitterコントロールの配置と設定
![]() ツールボックスからGridSplitterコントロールをコンテンツ部分のGridコントロールの1列目にドラッグ&ドロップする。
ツールボックスからGridSplitterコントロールをコンテンツ部分のGridコントロールの1列目にドラッグ&ドロップする。
![]() GridSplitterコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
GridSplitterコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、GridSplitterコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、GridSplitterコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| HorizontalAlignmen | Right |
| Width | 1 |
| Background | #FFD6E5F5 |
| IsTabStop | False |
![]() ツールボックスからGridSplitterコントロールをGridコントロールの2列目にドラッグ&ドロップする。
ツールボックスからGridSplitterコントロールをGridコントロールの2列目にドラッグ&ドロップする。
![]() GridSplitterコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
GridSplitterコントロールを右クリックし、コンテキスト・メニューから[レイアウトのリセット]−[すべて]を選択する。
![]() [プロパティ]ウィンドウで、GridSplitterコントロールに対して次のプロパティを設定する。
[プロパティ]ウィンドウで、GridSplitterコントロールに対して次のプロパティを設定する。
| プロパティ | 値 |
| HorizontalAlignment | Right |
| Width | 1 |
| Background | #FFD6E5F5 |
| IsTabStop | False |
最後に次のページでは、フッタ部分を作成する。
| INDEX | ||
| すぐに使えるWPF/SilverlightのUI開発パターン | ||
| Windowsエクスプローラ型アプリケーション | ||
| 1.ヘッダ部分の作成 | ||
| 2.コンテンツ部分の作成 | ||
| 3.フッタ部分の作成 | ||
| 「すぐに使えるWPF/SilverlightのUI開発パターン」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




