 |
|
連載 .NET&Windows Vistaへ広がるDirectXの世界
第5回 ゲーム開発者にとってのビルド作業とは? Microsoft MVP Windows - DirectX(Jan 2004 - Dec 2006) 2006/12/06 |
|
Page1
Page2
|
|
Back Issue
|
||||||||
|
XNA Game Studio Express beta 2のリリースと前回の記事公開がほとんど同時になってしまった。前回掲載したサンプルはbeta 2ではコンパイルできなくなっている。また、プロジェクト・テンプレートが改良され、出力アセンブリのプラットフォームを設定するで解説した作業も不要になっている。ご注意いただきたい。
今回のアップデートでは、MSBuildを活用したゲーム開発向けコンテンツ・ビルド・エンジンである「Content Pipeline」に加えてXbox 360用のビルドも実装され、XNAの正式リリースが近づいていることを感じさせられる。完成版は今月2006年12月11日前後にリリースの予定だ。なお、Xbox 360での実機動作については、この正式リリース後ということになっている。実機での動作を楽しみにされている方はもう少しお待ちいただきたい。
なお前回の最後に、次回ではXNAを用いたDirectX開発とガベージ・コレクションとのかかわりやシェーダ・プログラミングについても紹介すると書いたが、今回はVisual Studio拡張の興味深い例であるContent Pipelineについてページを割いたことで、それらは次回以降に回させていただいた。ご了承いただきたい。それでは、XNAプログラミングのハイライトであり、.NET開発としても興味深い部分である、Content Pipelineについて見ていこう。
1. XNA Game Studio Express beta 2とContent Pipeline
大規模化が進む近年のゲーム開発の世界は、インテリジェントなビルド・ワークフロー・エンジンや、使用するさまざまな種類のコンテンツを有機的に管理するアセット管理ツールの市場として期待されている。例えば、多人数開発では、コンテンツに対する最適な視点やタイム・テーブルが役割ごとに異なるが、これをツールによってサポートすることで業務の効率化を目指そうというものだ。
また、ビルド処理そのものが大規模化しているという側面もある。今日のビルド処理にはソース・コードを実行形式ファイルに変換するという処理に加え、以下のような要求にも応える必要がある。
- ビルド時間が非常に長くなってしまったため、自動夜間ビルドを行うようにしたい
- プラットフォームごとにコンテンツ・データの最適化処理を行いたい
- 自動テストを実行したり、テスト結果をグループで共有したりしたい
|
Microsoftもこういった総合開発スイート業界のプレイヤーの1人であり、Visual Studioを核としたTeam System戦略で戦っている。XNA Game Studio Express beta 2のContent Pipelineは、そういったVisual Studioの持つポテンシャルを示す、XNAチームの1つの回答である。
Content Pipelineを利用した開発は、例えば次のような流れになるだろう。
(1)コンテンツ・ファイルをVisual C#のソリューション・エクスプローラにドラッグ・アンド・ドロップすることで、プロジェクトに追加する
(2)コンテンツのプロパティから適切なアセット名、コンテンツ・インポータ、コンテンツ・プロセッサを設定する
(3)ソース・コードからアセット名を経由してコンテンツ・データを取得する
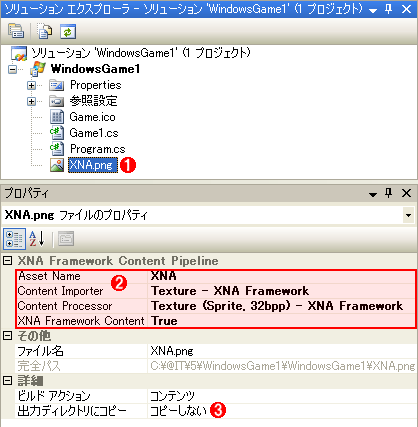
前回使用した「XNA.png」をコンテンツ・データの例として、これがContent Pipelineによりどのように処理されるか見てみよう。
 |
|||||||||
| Content Pipeline有効時のプロパティ設定 | |||||||||
| 前回使用した「XNA.png」が処理される過程を表す。 | |||||||||
|
この状態でコンパイルすると、実行ファイルと同じディレクトリにXNA.xnbというファイルが生成される。一方、プログラム中からコンテンツにアクセスする際には、ファイルの存在を気にする必要はなく、以下のように単純に型とアセット名を指定するだけでよい。
|
|
| プログラム中からテクスチャ・コンテンツにアクセスするコード例 | |
| Texture2Dという型と、先ほど設定したアセット名(Asset Name)を指定するだけで、テクスチャ・コンテンツ(この例ではXNA.png)にアクセスできる。ContentManagerクラスのコンストラクタのパラメータに渡しているServicesはMicrosoft.Xna.Framework.GameオブジェクトのServicesプロパティである。 |
ContentManagerはキャッシュを備えた軽量のオブジェクト・ファクトリで、GameServiceContainerを通じて複数個作ることができる。各ContentManagerは一度ロードしたオブジェクトをキャッシュしており、2回目以降の要求にはキャッシュされたオブジェクトを返す。
またContentManagerクラスがIDisposableインターフェイスを実装していることにも注目していただきたい。ContentManagerオブジェクトのDisposeメソッドを呼び出すと、そのContentManagerから呼び出されたオブジェクトが一斉にDispose(破棄)される。
寿命の似たコンテンツごとにContentManagerを作成すると効果的だろう。このContentManagerが存在する限り、何回でもLoadメソッドでコンテンツを取り出すことができ、ContentManagerに対する一度のDisposeで寿命の似たコンテンツのオブジェクトをまとめて破棄することが可能だ。
XNA Frameworkプログラミングでは、コンテンツは原則としてファイル名ではなくアセット名で参照される。例えばbeta 2に含まれている新しいチュートリアルの「Your First Game: Microsoft XNA Game Studio Express in 2D」*1では、テクスチャ用のコンテンツが“mytexture”という名称であることを期待しているので、XNA.pngをテクスチャとして利用するにはその[Asset Name]を“mytexture”と変更してやればよい。
このようにアセット名によりコンテンツが管理できるおかげで、複数人で共同開発する場合などでは、あらかじめコンテンツの名前だけを決めておけば、ファイル名やディレクトリ位置が変更されても、いちいちソース・コードを修正せずに済む。
| *1 [スタート]メニューから[すべてのプログラム]−[Microsoft XNA Game Studio Express]−[XNA Game Studio Express Documentation]をクリックしてドキュメント・エクスプローラを開き、その目次から[XNA Game Studio Express]−[Getting Started with XNA Game Studio Express]−[Your First Game: Microsoft XNA Game Studio Express in 2D]を開けば、そのチュートリアルを参照できる。 |
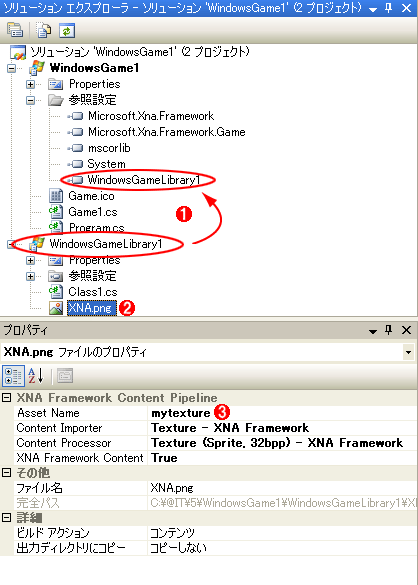
なお、コンテンツ・データを完全に別プロジェクトにしてしまうことも可能だ。次のソリューションは、コンテンツのみを格納した「Windows Game Library」プロジェクトと、それを参照する「Windows Game」プロジェクトから構成されている。「Windows Game」プロジェクトは、先述したチュートリアル「Your First Game: Microsoft XNA Game Studio Express in 2D」のとおりに作成したものである。ただし、プロジェクト名はチュートリアルにある「MyFirstXNAGame」ではなく、「WindowsGame1」としている。
 |
|||||||||
| コンテンツ・データを完全に別プロジェクトに分離する例 | |||||||||
| Content Pipelineにより、複数のXNAプロジェクトを組み合わせても、生成されたコンテンツ・データは正しくコピーされる。 | |||||||||
|
この状態でビルド、実行しても問題なく動作する(XNA.pngがアセット名“mytexture”のテクスチャとして使われる)。これにより、例えばプログラミング担当は「Windows Game」プロジェクトのみを扱い、コンテンツ・データ作成担当はこの「Windows Game Library」プロジェクトのみを操作するといった分業が可能である。
| INDEX | ||
| .NET&Windows Vistaへ広がるDirectXの世界 | ||
| 第5回 ゲーム開発者にとってのビルド作業とは?― Content Pipelineを使ってみる | ||
| 1.XNA Game Studio Express beta 2とContent Pipeline | ||
| 2.インポータによるコンテンツの読み込み | ||
| 「.NET&Windows Vistaへ広がるDirectXの世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




