 |
実証実験 Webアプリケーションをクラウドの中に移行した例 デジタルアドバンテージ 一色 政彦2008/12/17 2010/01/21 更新 |
PDC(Professional Developer Conference) 2008で、マイクロソフトによるクラウド・サービスのホスティング環境「Windows Azure」が華々しくデビューした。現在、その技術プレビュー(CTP)版の開発キット(SDK)が公開されており、各種サンプルを動作させてみたり、実際にクラウド・サービスを作成したりできるようになっている(日本ではTech Days Japan 2009という開発者向けイベントが1月27〜28日に予定されており、そこで最新のWindows Azure情報が提供される予定だ)。
そのWindows Azureの登場で気になるのは、既存のWebアプリケーション(以降、Webアプリ)もクラウド上に簡単に乗せられるのか(移行できるのか)? 乗せられるとして、どのような変更が必要となるのか? ということであろう。マイクロソフトは「それほどの手間は掛からない」と主張しているが、本当だろうか?
Windows Azureはまだ技術プレビューの段階であり、機能や開発ライブラリも十分にそろっていないため、移行に関して実際の開発コストを計測するのにはまだ早すぎるが、マイクロソフトが提供するサンプルを調べてその感触をつかむぐらいはできそうである。本稿でもサンプルを使って、ごく簡単にだが、試してみた(※実際の正式版で、必ずしも同じような移行方法となるとは限らないことにはご注意いただきたい)。
■サンプルWebアプリの移行前と移行後
●移行前:既存のサンプルWebアプリ
本稿で使うWebアプリは「パーソナル Web サイト スタート キット」である。これはVisual Studio 2005(厳密にはExpress Editionも含むVisual Web Developer 2005)の[新しい Web サイト]ダイアログに入っているテンプレートで、ホーム(=トップ・ページ)、履歴書(=プロフィール・ページ)、リンク(=お気に入りサイトへのリンク・ページ)、アルバム(=フォト・ギャラリーのページ)などの要素が標準搭載された典型的な個人サイトを作成できる(なおASP.NETテクノロジとして、後述するが、ADO.NETによるデータベース・アクセス処理や、メンバシップ・フレームワークによるメンバシップやロール管理が利用されている)。
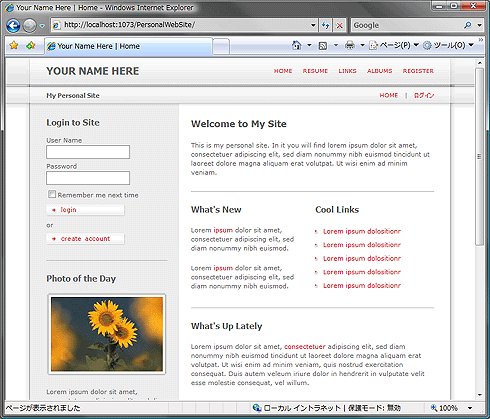
次の画面はこれをそのままビルドして実行した例だ。
 |
| 既存の「パーソナル Web サイト スタート キット」の実行例 |
| このWebアプリの使い方や構築方法、コードの内容などについては、「MSDN:Personal Web Site Starter Kit の概要」を参考にしてほしい。 |
なお、Visual Studio 2008などで「パーソナル Web サイト スタート キット」を作成したい場合は、次のサイトの[Download the Personal Web Site Starter Kit]というリンクからインストーラをダウンロードして実行することで、同等のテンプレートをVisual Studioにインストールできる。
●移行後:Windows Azureに乗ったサンプルWebアプリ
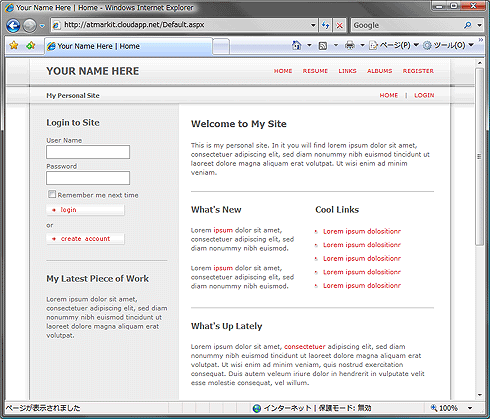
このWebアプリをWindows Azure上のクラウド・サービスに移行したもの(ほとんどのソース・コードは共通)が、Windows Azure SDK(2008年10月CTP版)に含まれている。次の画面はこれをビルドし、Windows Azure上に配置して実行している例だ。
 |
| Windows Azure版の「パーソナル Web サイト スタート キット」の実行例 |
| この実行例は、実際にはWindows Azure SDK(2008年10月CTP版)に含まれる「パーソナル Web サイト スタート キット」(Windows Azure版)のサンプルを、Windows Azure上に展開したものである。上記のWebアプリを筆者が移行したわけではない。 |
このクラウド・サービスは次のリンクで実際に試せる(管理者権限は、セキュリティ上の理由で提供しないので、写真のアップロードなどはできない)。
- 本サンプルは公開を終了しました。
- Windows Azure版の「パーソナル Web サイト スタート キット」
このWindows Azure版の「パーソナル Web サイト スタート キット」は実際にはWindows Azure SDK(インストールにはWindows Vista/Server 2008以降が必要)に標準で添付されるサンプル(PersonalWebSite)である。
Windows Azure SDKのサンプル群は、標準のインストール設定では、次のファイル・パスにZIP形式のファイル(.zipファイル)として格納されているので、これを展開して使えばよい。
C:\Program Files\Windows Azure SDK\v1.0\samples.zip
このサンプルをVisual Studioで開きたい場合には、Windows Azure Tools for Microsoft Visual Studioを事前にインストールしておく必要がある。
■Windows Azureへの移行ポイント
上記のWindows Azure版の「パーソナル Web サイト スタート キット」について、どのような変更がコードに加えられているかを筆者なりに調べた。以下では、そこで「ポイントである」と筆者が感じたところを、いくつか紹介しておこう。
●ポイント1. Webサイトではなく、Webアプリケーション・プロジェクトから移行する
一概にWebアプリといっても、Visual Studio 2005以降では、「Web サイト」と「Web アプリケーション」プロジェクトの2種類が作成可能である。特に「Web サイト」の方は、さまざまな便利機能(コードビハインドでの.aspx.designer.cs/vbファイルの省略やApp_Codeフォルダによる動的コンパイルなど)が搭載されているが、Windows Azureのクラウド・サービス(WebRole)ではこれらの機能が使えない(ような)ので、「Web アプリケーション プロジェクト」に変換する必要がある。
| 「Web サイト」から「Web アプリケーション」へのプロジェクトの変換手順 | ||
変換方法の詳細は割愛するが、簡単に説明すると、まず「Web サイト」のソリューションの中に「Web アプリケーション」を(例えば「PersonalWebSite_WebRole」のような名前で)追加作成し、「Web サイト」側の全ファイルを「Web アプリケーション」側にコピーする。 次に[ソリューション エクスプローラ]で「Web アプリケーション」のプロジェクト項目を右クリックして、表示されるコンテキスト・メニューから[Web アプリケーションに変換]を実行すればよい。 最後に「App_Code」フォルダが「Old_App_Code」という名前に書き換わっているので、より分かりやすい名前(例えば「Code」)に書き換える。 以上が最短の方法だが、さらに手順が必要となる場合もある。詳しくは「Upgrading VS 2005 Web Site Projects to be VS 2005 Web Application Projects」というサイトを参照してほしい。 |
プロジェクトを変換した後は、Visual Studio 2008で「Web Cloud Service」(WebRoleのクラウド・サービス)プロジェクトを作成し、「Web アプリケーション」の内容をそちらにコピーすればよい。なお、そのWebRoleのプロジェクトを右クリックしても同様に[Web アプリケーションに変換]できる。
●ポイント2. データ・アクセスの変更
Windows Azureでは、シンプルなストレージ機能として「Windows Azure Storage Services」が提供されており、基本的にこれを利用するようにデータ・アクセス処理のコードを変更しなければならない。恐らくクラウドへの移行で最も大変な作業はこの部分になるだろう。データ・アクセス処理コードが複数のファイルに分散してしまっている場合は、(コードを書き換える場所を漏れなくすべて探し出し、それぞれで影響範囲を考慮しなければならないので)特に苦労するはずだ。
ストレージ機能に対応する場合、基本的に「StorageClientライブラリ」を使用する。現在まだ技術プレビュー版ということもあり、このライブラリはWindows Azure SDKのサンプルの1つとして提供されているだけなので、そのStorageClientプロジェクト(Lib\StorageClient.csprojファイル)への参照を追加してから利用する必要がある。
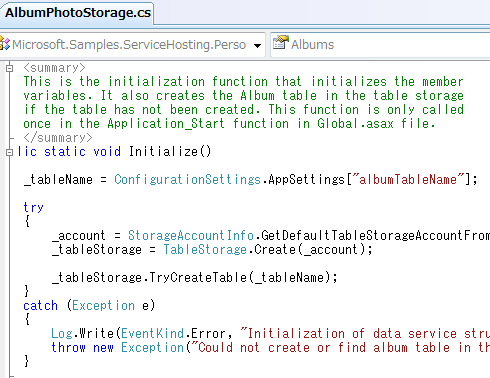
実際に変更しなければならないデータ・アクセス処理のコードは、SqlConnectionクラスなどのADO.NETが使われているところで、ADO.NETのコードを、StorageAccountInfoクラスやTableStorageクラス、TableStorageDataServiceContextクラスなどのStorageClientライブラリを使ったコードに置き換えることになる。
 |
| StorageClientライブラリを使用したデータ・アクセス |
●ポイント3. メンバシップ・フレームワークの変更
ASP.NET 2.0以降では、データベース上でユーザー情報を管理できる「メンバシップ・フレームワーク」が標準で提供されているが、Windows Azureでは前述のとおり、基本的に(データベースではなく)ストレージを使うので、メンバシップ・フレームワークがそのままでは利用できない。
そこでメンバシップ・フレームワークを利用したWebアプリを移行する場合には、基本的に「AspProvidersライブラリ」を使用することになる。このライブラリもWindows Azure SDKのサンプルの1つとして提供されている。具体的には「AspProviders」というプロジェクト(Lib\AspProviders.csprojファイル)で、前述のStorageClientライブラリと同じように、プロジェクトへの参照に追加する形で使用する必要がある。AspProvidersライブラリが提供するメンバーシップとロール、プロファイル機能の設定はWeb.configで行える。
|
|
| AspProvidersライブラリを使用したメンバーシップとロールの設定(Web.configファイル) |
なお、AspProvidersライブラリには、セッション・ステート(=セッション管理機構)も提供されている。そこで使われるセッション情報もWindows Azureストレージに格納される。
●Windows Azureに展開するうえでの注意点
今回、筆者がWindows Azureにクラウド・サービス(WebRole)を展開するときには、エラーになったり、うまくいかなかったりすることが多かった。そのほとんどの原因が、「ServiceConfiguration.cscfgファイル」や「Web.configファイル」という構成ファイルにあった。特にサンプルの構成ファイルの設定は、ローカルで正常に動作するように考えられており、Windows Azure上ではそのままの設定では動かないものが多い。
1つ目の失敗が、次のStorageClientライブラリ用の設定である(正しい設定)。
|
|
| 失敗しやすい構成の設定(1)(ServiceConfiguration.cscfgファイル) | |
| これらの設定を行うには、事前に「Azure Services Developer Portal」で、クラウド・サービスのホスティング・プロジェクトの「Hosted Services」と、Windows Azureストレージのプロジェクトである「Storage Account」を作成しておく必要がある。[AccountName]にはそのStorage Accountのプロジェクト名を、[AccountSharedKey]にはStorage Accountのページで表示される「Primary Access Key」を指定する。 |
この中で[BlobStorageEndpoint]などのURIの設定を、筆者は「http://storage_account_name.blob.core.windows.net」のように、アカウント名を付け加えたものにしていた。というのも、「Azure Services Developer Portal」のStorage Accountでエンドポイント(Endpoints)が、
http://storage_account_name.blob.core.windows.net
http://storage_account_name.queue.core.windows.net
http://storage_account_name.table.core.windows.net
と表示されているからだ。しかし実際には、StorageClientライブラリ内部で[AccountName]の設定値を自動的に付け加えるらしいので、次のようなエンドポイントを指定しなければならない。
http://blob.core.windows.net
http://queue.core.windows.net
http://table.core.windows.net
次につまずいたのが、AspProvidersライブラリ用の設定だ(正しい設定)。
|
|
| 失敗しやすい構成の設定(2)(ServiceConfiguration.cscfgファイル) |
ローカル環境では、次のようにvalue属性が空の指定でも(自動的にfalseが設定されて)問題なく動作するが、Windows Azure(のHTTP通信)ではエラーになってしまう。
<Setting name="allowInsecureRemoteEndpoints" value=""/>
このように、ローカル環境では動くが、Windows Azure環境ではエラーが出て動かないという場合は、構成ファイルの設定を細かく見直すと解決することが多いようだ。
■
以上の情報が、クラウド・サービスへの移行の可能性を検討している読者の何らかの役に立てばうれしい。![]()
| 更新履歴 | |
|
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|
キャリアアップ
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...