|
特集 初めてのブロブ&キュー・ストレージ開発 野村総合研究所 勇 大地2010/01/05 |
|
Page1
Page2
|
Azure関連の記事
●まだ知らない人のための最新Azure入門 - Build Insider
●ここまで進化した、Azure Webサイトの世界観(2014年7月版) - Build Insider
●連載:Windows Azureモバイルサービスで作る簡単スマートフォンアプリ - Build Insider
●Microsoft Azureプレビュー・ポータルの機能とは? - Build Insider
●特集:Windows Azureメディア・サービスを利用したストリーミング配信 - Build Insider
●連載:Microsoft技術におけるアイデンティティ連携開発のいま - Build Insider
●Vittorio Bertocci氏インタビュー: 開発者にとってのWindows Azure Active Directoryの役割と今後の展開 - Build Insider
●その知識、ホントに正しい? Windowsにまつわる都市伝説(6):Microsoft Azureの秘密を探る[その1] - @IT
本稿は、「初めてのWindows Azureテーブル・ストレージ開発」に続く後編である。前編では、Windows Azureストレージの概要と、従来のリレーショナル・データベースとの違いについて解説した。また、Windows Azureストレージのテーブルを用いた基本的なコーディング例を示し、活用する際のポイントを述べた。
今回の後編では、Windows Azureストレージのブロブやキューを用いた実装方法を紹介する。
■4. Windows Azureブロブ・ストレージでの開発
●ブロブ・ストレージの階層構造
ブロブ・ストレージは大きなオブジェクト(1つのブロブは最大1TBytes)を格納するためのストレージである。
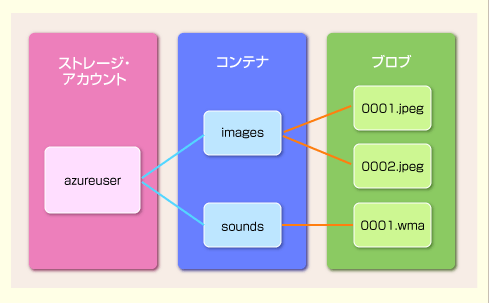
ブロブ・ストレージは、ストレージ・アカウント、コンテナ、ブロブの階層構造を提供する(※ブロブの下には、ブロックと呼ばれる階層が存在するが、本稿では取り扱わない)。
 |
| ブロブ・ストレージの階層構造 |
○ストレージ・アカウント
ブロブにアクセスするための名前空間のうち最も上のレベルである。
○コンテナ
ブロブの集合を管理することが可能であり、最大8KBytesのメタデータを付加できる。
また、「Public」と「Private」という2つの共有ポリシーが存在する。Publicは誰でもコンテナの中身を参照可能であり、Privateは対応するアカウントの所有者が、認証されたアクセスによってのみコンテナの中身を参照可能である。なお、ブロブの作成、更新、削除については、どちらの共有ポリシーを設定した場合でも認証が要求される。
○ブロブ
最大1TBytesまでのバイナリ・データを格納可能な「ページ・ブロブ」と、最大200GBytesまでのバイナリ・データを格納可能な「ブロック・ブロブ」が存在する。ブロック・ブロブとページ・ブロブともに最大8KBytesのメタデータを付加することができる。
ブロック・ブロブは連続的な読み取りを行うデータを取り扱うことに適しており、ページ・ブロブはランダム・アクセスを行うデータを取り扱うことに適している。
コンテナの共有ポリシーが「Public」である場合、
http://127.0.0.1:10000/devstoreaccount1/mygallery/image0001.jpg
といったURIに対して(※この例はDevelopment StorageのURI)、任意のユーザーが認証なしでファイルを取得できる。このようにファイルを直接要求できる点が、ブロブ・ストレージの大きな特徴である。
●ブロブ・ストレージを利用したアプリケーションの作成手順
以下では、ブロブ・ストレージを利用して、アップロードした画像を一覧表示するアプリケーションを作成する。
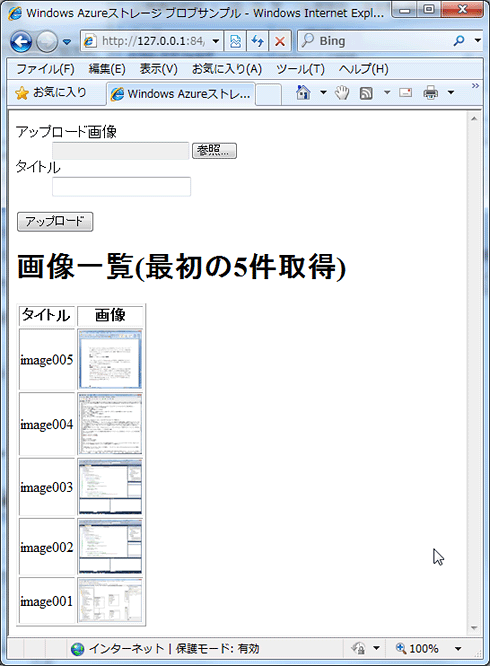
次の画面のように、ローカルPC上にある画像ファイルを指定して、その画像のタイトルを英数字(※日本語不可)で設定し、[アップロード]ボタンをクリックすると、その画像がブロブ・ストレージに格納される。
 |
| ブロブ・ストレージを利用したアプリケーションの動作イメージ |
| ※後述するMetadataには日本語そのままを設定することはできない。Metadataの転送はHTTPヘッダを使用して行われるため(ADO.NET形式のAPIも内部でREST形式のAPIを呼ぶ)、[タイトル]に日本語は入力できない。 |
ブロブ・ストレージを利用したアプリケーションの作成手順は以下の流れとなる。
![]() ASP.NET Webロールの作成
ASP.NET Webロールの作成
![]() Webロール側のフォーム画面を作成
Webロール側のフォーム画面を作成
![]() Webロール側の処理ロジックを作成
Webロール側の処理ロジックを作成
○![]() ASP.NET Webロールの作成
ASP.NET Webロールの作成
前回の「●Windows Azureクラウド・サービスのソリューションの作成手順」を参考に、新しい「Cloud Service」のプロジェクトとソリューションを(以下の例では「BlobConfirmCloudService」という名前で)作成し、ASP.NET Webロールを(以下の例では「WebRole1」という名前で)追加する。そして「●Development Storageにアクセスするための基本設定」も行う。
○![]() Webロール側のフォーム画面を作成
Webロール側のフォーム画面を作成
WebロールのWebフォーム画面(Default.aspx)を作成する。FileUploadコントロール、画像のタイトルを入力するテキストボックス・コントロール、アップロード処理を発生させるためのボタン・コントロールを追加する。また、画像の一覧表示を行うためにRepeaterコントロールを追加する。
具体的には、次のようなコードになる(C#)。
|
|
| WebロールのWebフォーム画面のコード例(Default.aspx) |
なおVBの場合は、先頭行が、
<%@ Page Language="vb" AutoEventWireup="false" |
となる。
○![]() Webロール側の処理ロジックを作成
Webロール側の処理ロジックを作成
Webフォーム画面のコード・ビハインド・ファイル(Default.aspx.cs/Default.aspx.vb)に、ブロブのデータ・リストを取得してRepeaterコントロールにバインドする処理と、ブロブにデータを格納する処理を追加する。具体的には、以下のようなコードになる。
|
||
| Webロール側の処理のコード例(上:Default.aspx.cs、下:Default.aspx.vb) |
Webロール側のブロブ・アクセス処理のロジックとして、以下のメソッドを定義した。
- Page_Loadメソッド:“mygallery”という名前のコンテナが存在しない場合は作成し、共有ポリシーを「Public」に設定して任意のサービス利用者が参照可能に設定する
- SubmitButton_Clickメソッド:アップロードしたファイルをブロブに格納する処理を行っている
- RefreshImageメソッド:コンテナから5件のブロブを取得してRepeaterコントロールにバインドしている(この際に、BlobRequestOptionsクラスを用いてブロブ一覧の取得方法を変更している。ブロブからメタデータを取得する際には、BlobRequestOptionsの指定が必要となる)
以上で、ブロブ・ストレージを利用したサンプル・アプリケーションの作成は完了である。[F5]キーを押してVisual Studioからアプリケーションを実行し、動作確認していただきたい。
●ブロブ・ストレージのそのほかの機能
本稿では取り扱わないが、ブロブ・ストレージでは以下のような機能も利用できる(これらは「November 2009 SDK」で追加された新機能である)。
- ブロブの更新
- ブロブのコピー
- ブロブのスナップショット(=バージョン管理)の作成
- ブロブのリース(=一定期間の公開)
続いて、キュー・ストレージの利用方法を説明する。
| INDEX | ||
| 特集:Windows Azureストレージ開発入門(前編) | ||
| 初めてのWindows Azureテーブル・ストレージ開発 | ||
| 1.Windows Azureストレージの概要 | ||
| 2.Windows Azureテーブル・ストレージでの開発 | ||
| 特集:Windows Azureストレージ開発入門(後編) | ||
| 初めてのブロブ&キュー・ストレージ開発 | ||
| 3.Windows Azureブロブ・ストレージでの開発 | ||
| 4.Windows Azureキュー・ストレージでの開発 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|
キャリアアップ
未来展望台コーナースポンサーからのお知らせ
- - PR -
- - PR -
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
米大統領選挙後にXユーザー「大量流出」? うわさの真相は……
ユーザーのX離れXがリアルタイムの情報発信において他の追随を許さない存在であることは...
「ECプラットフォーム」売れ筋TOP10(2024年11月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
情報収集先としてのショート動画 就職・転職先探しで3人に1人が利用
ラクスルは、商品購入やサービスの利用、就職や転職における情報収集先に関するアンケー...