特集 初めてのブロブ&キュー・ストレージ開発 野村総合研究所 勇 大地2010/01/05 |
 |
|
Page1
Page2
|
|
■5. Windows Azureキュー・ストレージでの開発
●キュー・ストレージの階層構造
キュー・ストレージはロール間の非同期なメッセージ配信に用いられるストレージである。
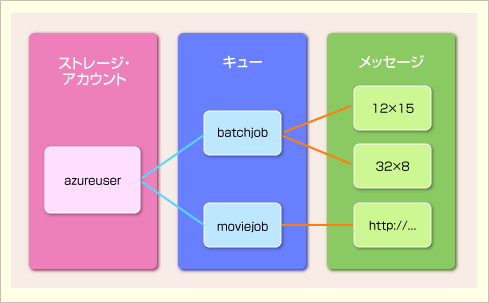
キュー・ストレージは、ストレージ・アカウント、キュー、メッセージの階層構造を提供する。
 |
| キュー・ストレージの階層構造 |
○ストレージ・アカウント
キュー・ストレージにアクセスする名前空間のうち最も上のレベルである。
○キュー
アカウント配下には複数のキューが保持できる。各キューには、名前と値の組からなるメタデータを最大8KBytesのサイズで付加できる。
○メッセージ
キュー・ストレージでは、メッセージという形式でデータを送受信する。キューに格納できるメッセージのサイズ上限は8KBytesとなっている。
一般的なキューは先入れ先出し(以下、FIFO)のデータ・モデルであるが、キュー・ストレージでは必ずしもFIFOの振る舞いを保障していない。また、キューから取り出したメッセージは、キュー内で一時的に不可視となるが、明示的に削除処理を行わない場合はキューから削除されない。キューから削除されなかったメッセージは、一定時間(規定では30秒)後に再度キュー内に現れる。
※「November 2009 SDK」ではAPIが提供されていないが、メッセージがデキューされた回数を取得することが可能となる予定。
●キュー・ストレージを利用したアプリケーションの作成手順
以下では、キュー・ストレージを利用して、WebロールとWorkerロールで、メッセージのやり取りを行うアプリケーションを作成する。
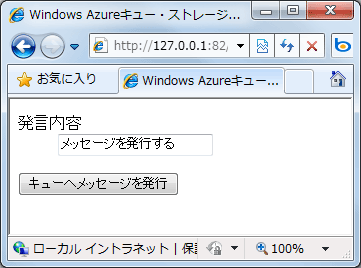
次の画面のように、Webロール側のWebフォーム画面でメッセージをテキストボックスに書き込み、[キューへメッセージを発行]ボタンをクリックすると、キュー・ストレージにメッセージが格納される。Workerロール側でこのメッセージの書き込みを検出して、何らかの処理を行い、キューからメッセージを削除するものとする。
 |
| キュー・ストレージを利用したアプリケーションの動作イメージ |
キュー・ストレージを利用したアプリケーションの作成手順は以下の流れとなる。
![]() ASP.NET WebロールとWorkerロールの作成
ASP.NET WebロールとWorkerロールの作成
![]() Webロール側のフォーム画面を作成
Webロール側のフォーム画面を作成
![]() Webロール側の処理ロジック(=キューへのメッセージの格納)を作成
Webロール側の処理ロジック(=キューへのメッセージの格納)を作成
![]() Workerロール側の処理ロジック(=キューからのメッセージの取り出し)を作成
Workerロール側の処理ロジック(=キューからのメッセージの取り出し)を作成
○![]() ASP.NET WebロールとWorkerロールの作成
ASP.NET WebロールとWorkerロールの作成
まず、前回の「●Windows Azureクラウド・サービスのソリューションの作成手順」を参考に、新しい「Cloud Service」のプロジェクトとソリューションを(以下の例では「QueueConfirmCloudService」という名前で)作成し、ASP.NET Webロールを(以下の例では「WebRole1」という名前で)、またWorkerロール(以下の例では「WorkerRole1」という名前で)追加する。そして、それぞれのロールのプロジェクトで「●Development Storageにアクセスするための基本設定」を行う。
○![]() Webロール側のフォーム画面を作成
Webロール側のフォーム画面を作成
次に、Webロール側のWebフォーム画面(Default.aspx)を作成する。発言内容を入力するテキストボックスと、発言をキューに格納するイベントを発行するボタンを追加する。
具体的には、次のようなコードになる(C#)。
|
|
| Webロールのフォーム画面のコード例(Default.aspx) |
なおVBの場合は、先頭行が、
<%@ Page Language="vb" AutoEventWireup="false" |
となる。
○![]() Webロール側の処理ロジック(=キューへのメッセージの格納)を作成
Webロール側の処理ロジック(=キューへのメッセージの格納)を作成
次に、Webフォーム画面のコード・ビハインド・ファイル(Default.aspx.cs/Default.aspx.vb)に、Webページ上のボタンが押された際にメッセージをキューに格納する処理を作成する。具体的には、以下のようなコードになる。
|
||
| Webロール側の処理ロジックのコード例(上:Default.aspx.cs、下:Default.aspx.vb) |
発言内容をテキストボックスに入力し、[キューへメッセージを発行]ボタンをクリックすると、Webロール側で処理が実行されてキューにメッセージが格納される。
○![]() Workerロール側の処理ロジック(=キューからのメッセージの取り出し)を作成
Workerロール側の処理ロジック(=キューからのメッセージの取り出し)を作成
最後に、Workerロール側に、Webロール側で格納されたメッセージを取り出し、メッセージの情報を表示する処理を実装する。具体的には次のコードのようになる。
|
||
| Workerロール側の処理のコード例(上:WorkerRole.cs、下:WorkerRole.vb) |
キューからメッセージを取得した後に、CloudQueueオブジェクトのDeleteMessageメソッドを呼び出してキューからメッセージを削除していることに注目していただきたい。すでに述べたとおり、一般的なキューと異なり、Windows Azureストレージにおけるキューは明示的にメッセージを削除する必要がある(※明示的にメッセージを削除しない場合、キューにメッセージが残り続ける。このため、同じメッセージに対して何度も処理が実行されてしまう)。
以上でキュー・ストレージを利用したアプリケーションの開発は完了である。Visual Studioから[F5]キーを押してサンプル・アプリケーションを実行し、動作確認していただきたい。
○Development Fabric UIを用いたアプリケーションの動作確認
キュー・ストレージを利用したアプリケーションの動作を確認するため、[スタート]メニューから[すべてのプログラム]−[Windows Azure SDK v1.0]−[Development Fabric]を選択すると、そのDevelopment Fabricのアプリケーションが開始される。
この状態で、Windowsタスクバーの通知領域にあるWindows Azureのアイコンを右クリックし、表示されるコンテキスト・メニューから[Show Development Fabric UI]を実行すると、Development Fabric UIが起動される。これにより、Trace.TraceInformationメソッド(=.NET標準のログ出力メソッド)で出力したメッセージの内容を確認できる。
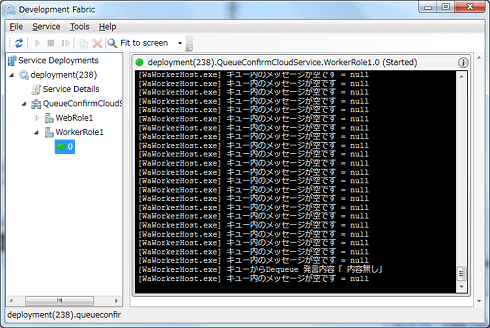
今回は、Development Fabric UIの起動後、画面左側のツリーからWorkerロールのインスタンスを選択し、Workerロールで出力されたログ・メッセージを確認する。
 |
| ローカル環境における開発用ファブリックのUI画面である「Development Fabric UI」を用いたログ・メッセージの確認 |
キューにメッセージが格納されていない場合、CloudQueueオブジェクトのGetMessageメソッドの戻り値としてnull/Nothingが返される。一方、キューにメッセージが格納されている場合はメッセージの内容が表示されていることが確認できる。
本稿では文字列形式のデータを格納しているが、バイト配列形式のデータを格納したメッセージも作成できる。実際にこれを行うには、Webロール側で、バイト配列を引数としたコンストラクタを用いてメッセージを生成し、バイト配列を格納したメッセージをキューに格納する。Workerロール側では、Webロールが格納したメッセージをキューから取り出し、CloudQueueMessageオブジェクトのAsBytesプロパティを用いてバイナリ・データを取得すればよい。
■6. Windows Azureストレージ開発のまとめ
本特集ではWindows Azureストレージについての概要から、テーブル、ブロブ、キューにおける実装方法と注意点について解説した。Windows Azureストレージを用いたアプリケーション開発は、従来のRDBを利用した開発とは大きく異なることが理解できたかと思う。
すでに2010年1月1日からWindows Azureは正式リリースとなっている。2010年2月からは課金が開始されるため、残されたWindows Azureを無料で使える期間を活用して、クラウド上での開発を学んでみてはいかがだろうか。![]()
| INDEX | ||
| 特集:Windows Azureストレージ開発入門(前編) | ||
| 初めてのWindows Azureテーブル・ストレージ開発 | ||
| 1.Windows Azureストレージの概要 | ||
| 2.Windows Azureテーブル・ストレージでの開発 | ||
| 特集:Windows Azureストレージ開発入門(後編) | ||
| 初めてのブロブ&キュー・ストレージ開発 | ||
| 3.Windows Azureブロブ・ストレージでの開発 | ||
| 4.Windows Azureキュー・ストレージでの開発 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|
キャリアアップ
転職/派遣情報を探す
「ITmedia マーケティング」新着記事
「サイト内検索」&「ライブチャット」売れ筋TOP5(2025年5月)
今週は、サイト内検索ツールとライブチャットの国内売れ筋TOP5をそれぞれ紹介します。
「ECプラットフォーム」売れ筋TOP10(2025年5月)
今週は、ECプラットフォーム製品(ECサイト構築ツール)の国内売れ筋TOP10を紹介します。
「パーソナライゼーション」&「A/Bテスト」ツール売れ筋TOP5(2025年5月)
今週は、パーソナライゼーション製品と「A/Bテスト」ツールの国内売れ筋各TOP5を紹介し...