|
.NET TIPS [ASP.NET]DataGridコントロールでデータセットを表示するには?デジタルアドバンテージ2003/09/19 |
 |
|
|
|
ASP.NETのDataGridコントロールは、数あるWebサーバ・コントロールの中でも最も強力で、最も頻繁に使用されるコントロールだ。DataGridコントロールはデータをグリッド形式(表形式)で表示することができる。そして多くの場合、そのデータとしてはデータベースなどから取得したデータセットが使用される。データベースを基幹としたWebアプリケーション構築において、DataGridコントロールとデータセットの組み合わせはASP.NETの王道といってもよいだろう。
ここでは、データセットのデータをDataGridコントロールで表示するための基本的な記述についてまとめてみる。なお、データセットについての詳細は「連載:ADO.NET基礎講座」の「第4回 データセットを使ったデータベース・アクセス」などを参照していただきたい。
<asp:DataGrid>タグの記述
さて、Webページ内にDataGridコントロールを表示するにはまず、aspxファイルにおいて<form>タグ内に<asp:DataGrid>タグを記述する。<asp:DataGrid>タグはDataGridコントロールを表し、データ連結により最終的には表(HTMLの<table>要素)に置き換わるものである。
最もシンプルな<asp:DataGrid>タグの記述は次のようなものになる。
<form runat="server">
<asp:DataGrid id="MyGrid" runat="server" />
</form>
<asp:DataGrid>タグはサーバ側での処理が必要であるため、runat="server"属性が必須である(今回の例ではデータの表示のみであるため<form>タグについてはこの属性は不要であるが、今後の拡張のために記述しておく)。
また、DataGridコントロールをコードから参照/操作できるように、id="MyGrid"属性によりDataGridコントロールに「MyGrid」という名前を付けておく。
データソースの設定とデータ連結
DataGridコントロールにデータセットを表示するために次に必要となる作業は、コードによりDataGridコントロールのデータソース(DataSourceプロパティ)にデータセットを設定し、DataBindメソッドを呼び出してデータ連結を行うことだ。
ところで、runat="server"属性をつけて記述した<asp:DataGrid>タグは、aspxファイルがC#やVisual Basic .NETのソース・コードに変換され実行されるときには、DataGridクラス(System.Web.UI.WebControls名前空間)のインスタンスとなる。この際、id="MyGrid"属性により名前を付けているとすると、このインスタンスを参照するものとして変数「MyGrid」が使用される(「TIPS:[ASP.NET]ページから生成されたソース・コードを見るには?」にある手順でこれを実際に確認することができる)。
よって、コードからはDataGridオブジェクトである「MyGrid」に対してデータソースの設定とデータ連結を行えばよい。「ds」という変数名のデータセット(DataSetオブジェクト)に「item」という名前のデータテーブル(DataTableオブジェクト)が含まれているとすると、このためのコードは次のようになる。
MyGrid.DataSource = ds;
MyGrid.DataMember = "item";
MyGrid.DataBind();
1つのDataGridコントロールには1つの「表」しか表示できないため、データセットに複数のデータテーブルが含まれている場合は、そのうちの1つ指定することになる。DataMemberプロパティはその指定を行うためのものだ。
あるいは次のようにデータソースに直接データテーブルを指定してもよい。この場合にはDataMemberプロパティの設定は不要となる。
MyGrid.DataSource = ds.Tables["item"];
MyGrid.DataBind();
DataSourceプロパティに設定可能なオブジェクトは、IListSourceインターフェイス(System.ComponentModel名前空間)あるいはIEnumerableインターフェイス(System.Collections名前空間)を実装しているオブジェクトだ。ちなみに、DataSetクラスとDataTableクラスがIListSourceを実装するクラスである。
列を自動生成するDataGridコントロール
以上のコードを組み合わせたDataGridコントロールを使用する最もシンプルなプログラムは次のようなものになる。データセットの生成については、データベースを用いるとコードが少々長くなってしまうので、ここではBuild InsiderのRSS情報を使用している(これについては後述)。このサンプル・プログラムはBuild Insiderの新着記事を表示する。
|
|
| Build Insiderの新着記事を表示するC#のサンプル・プログラム(simpledg1.aspx) | |
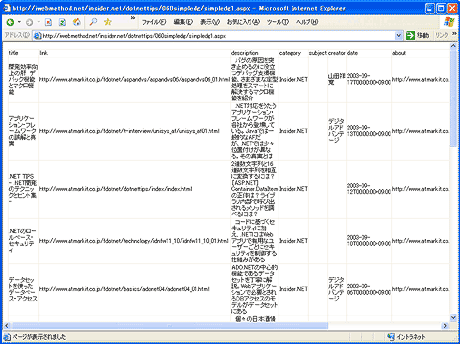
サンプル・プログラムの実行結果は次のようになる。このサンプル・プログラムはここから実際に実行して試すことができる。
 |
| サンプル・プログラム(simpledg1.aspx)の実行結果 |
DataGridコントロールの表示についてはまったくのデフォルト設定だ。デフォルトでは、データソースにデータテーブルを指定した場合、そのデータテーブルに含まれる個々のカラムに対応してDataGridコントロールにカラムが自動生成される。このときDataGridコントロールのヘッダー行(一番上の行)にはデータテーブル内の各カラムの名前が使用される(正確にはDataTableオブジェクトに含まれるDataColumnオブジェクトのColumnNameプロパティの値)。
このようにカラムが自動生成されるのは、DataGridコントロールのAutoGenerateColumnプロパティがデフォルトでtrueとなっているためである。上記の実行画面を見て分かるように、カラム自動生成機能は実システムでは使い物にならない。このデフォルトの設定はテストやプロトタイプ・システムのためのものであるといえるだろう。テーブルの特定のカラムのみをDataGridコントロールで表示する方法については「TIPS:[ASP.NET]DataGridコントロールで特定のカラムのみを表示するには?」を見ていただきたい。
RSS情報をデータセットに読み込むには
RSS(RDF Site Summary)はWebサイトの更新情報をXMLで記述するための仕様である。@ITでも各フォーラムの新着記事についての情報を「RSSフィードについて」のページで提供している(RSSについての詳細は「特集:サイトの更新情報を提供する標準言語RSS」を参考にしていただきたい)。
RSS情報はXMLドキュメントなので、サンプル・プログラムで示しているようにDataSetクラスのReadXmlメソッドで簡単に読み込むことができる。
DataSet ds = new DataSet();
ds.ReadXml("http://www.buildinsider.net/rss");
この場合には、ReadXmlメソッドの実行によりデータセット内に3つのデータテーブルが作成される。上記のサンプル・プログラムでは、この3つのデータテーブルうちの記事のタイトルや記事へのリンク、公開日時などを含んだ「item」という名前のデータテーブルを使用している。
サンプルとしてちょうどよいので、この3つのデータテーブルの一覧もDataGridコントロールで表示してみよう。これには、先ほどのサンプル・プログラム中のデータソースを設定している1行を次のように修正するだけだ。
MyGrid.DataSource = ds.Tables;
DataSetクラスのTablesプロパティの型であるDataTableCollectionクラス(System.Data名前空間)はIEnumerableインターフェイスを実装しているため、データソースとして設定可能だ。これによりTablesプロパティに含まれている各DataTableオブジェクトが表形式で表示される。
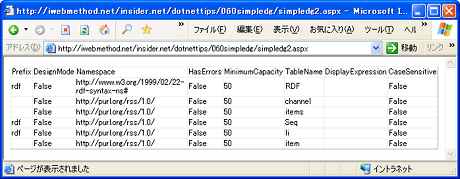
実行画面は次のようになる。
 |
| データソースをTablesプロパティに設定したサンプル・プログラム(simpledg2.aspx)の実行結果 |
この場合にもカラムの自動生成機能が働いているのが分かる。データソースがデータテーブルでない場合、DataGridコントロールはデータソースの各要素オブジェクトから基本的な型(プリミティブ型、string型、DateTime型など)のプロパティについてのみカラムを自動生成生成して、その値を表示する。![]()
| カテゴリ:Webフォーム 処理対象:DataGridコントロール 使用ライブラリ:DataGridコントロール(System.Web.UI.WebControls名前空間) 使用ライブラリ:DataGridクラス(System.Web.UI.WebControls名前空間) 使用ライブラリ:IListSourceインターフェイス(System.ComponentModel名前空間) 使用ライブラリ:IEnumerableインターフェイス(System.Collections名前空間) 使用ライブラリ:DataSetクラス(System.Data名前空間) 使用ライブラリ:DataTableクラス(System.Data名前空間) 使用ライブラリ:DataTableCollectionクラス(System.Data名前空間) 関連TIPS:[ASP.NET]ページから生成されたソース・コードを見るには? 関連TIPS:[ASP.NET]DataGridコントロールで特定のカラムのみを表示するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




