|
.NET TIPS [ASP.NET]DataGridコントロールで特定のカラムのみを表示するには?デジタルアドバンテージ2003/09/19 |
 |
|
|
|
「TIPS:[ASP.NET]DataGridコントロールでデータセットを表示するには?」で解説しているように、ASP.NETのDataGridコントロールを使うと、デフォルトではデータソースに指定したデータテーブル(DataTableオブジェクト)のすべてのカラムが表示されてしまう。ここではテーブル内の特定のカラムのみをDataGridコントロールで表示するための方法について解説する。
手順1:AutoGenerateColumns属性をfalseに設定
特定のカラムのみを表示するたのに必要な作業は2つある。まず、DataGridコントロールのAutoGenerateColumns属性をfalseにセットして、カラムが自動生成されないようにしておく。
<asp:DataGrid id="MyGrid" AutoGenerateColumns="false" runat="server" >
……
</asp:DataGrid>
ちなみにこの指定は、次のようにコードからDataGridコントロールのAutoGenerateColumnsプロパティにfalseを代入しても同じ意味となる。
MyGrid.AutoGenerateColumns = false;
手順2:<asp:BoundColumn>要素によるカラムの指定
次に必要な作業は、表示するカラムの指定である。これは、<asp:DataGrid>要素内に<Columns>要素を記述し、さらにその中で、表示するカラムを<asp:BoundColumn>要素により指定する。<asp:BoundColumn>要素は「連結列」と呼ばれるものだ。
ここでは「TIPS:[ASP.NET]DataGridコントロールでデータセットを表示するには?」で使用したサンプル・プログラムをベースに解説を進める。そのサンプル・プログラム(simpledg1.aspx)では、データソースとしてBuild Insiderの新着記事を記述したRSS情報を読み込んだデータテーブルを使用していた。このデータテーブルには記事タイトルを示す「title」カラムと、記事の概要を示す「encoded」カラムがある。例えばこの2つのカラムだけをDataGridコントロールのカラムとして使用する場合には、<asp:DataGrid>要素の記述は次のようになる。
<asp:DataGrid ……>
<Columns>
<asp:BoundColumn DataField="title" HeaderText="タイトル" />
<asp:BoundColumn DataField="encoded" HeaderText="概要" />
</Columns>
</asp:DataGrid>
<asp:BoundColumn>要素では、まずDataField属性によりデータソースに指定したデータテーブルの対象となるカラムの名前を指定する。これがないとそのカラムはすべて空白となってしまう。また、HeaderText属性により各カラムのヘッダー行に表示されるテキストを任意に設定できる。
特定のカラムのみを表示するサンプル・プログラム
以上の修正を加えたサンプル・プログラムは次のようになる。Page_Loadメソッドには手を加えていない。
|
|
| 特定のカラムのみを表示するC#のサンプル・プログラム(bounddg1.aspx) | |
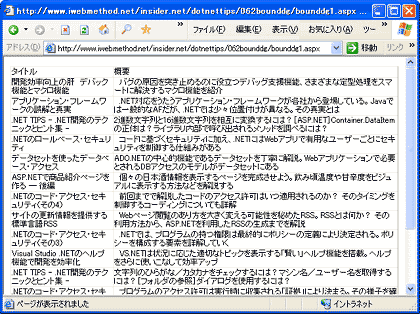
このサンプル・プログラムの実行結果は次のようになる。
 |
| サンプル・プログラム(bounddg1.aspx)の実行結果 |
グリッドのデザイン
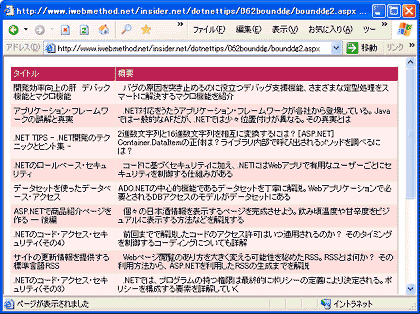
上記のサンプル・プログラムは何の装飾も行っていないので、表示された表は見やすいとはいい難い。背景色を設定するなどして、次の画面のような表にしてみよう。
 |
| デザインを施したサンプル・プログラム(bounddg2.aspx)の実行結果 |
上記の画面で設定しているデザイン項目は、最低限必要と思われる次の4点だ。
- 表示テキストとセルの境界との間隔(CellPadding属性)
- ヘッダー行の背景色と文字色(<HeaderStyle>要素のBackColor属性とForeColor属性)
- 各行の背景色(<ItemStyle>要素のBackColor属性)
- 偶数行の背景色(<AlternatingItemStyle>要素のBackColor属性)
それぞれの記述方法については以下のソース・コードをご覧いただきたい。1行おきのスタイル設定ができる<AlternatingItemStyle>要素は非常に便利な仕組みである。
|
|
| デザインを施したサンプル・プログラム(bounddg2.aspx) | |
いうまでもないだろうが、Visual Studio .NETの「プロパティ・ビルダ」を使用すれば、GUIでDataGridコントロールの表示状態を確認しながら種々のプロパティを設定可能だ。また「自動フォーマット」としていくつかのデザインのパターンも用意されている。![]()
| カテゴリ:Webフォーム 処理対象:DataGridコントロール 使用ライブラリ:DataGridコントロール(System.Web.UI.WebControls名前空間) 使用ライブラリ:BoundColumnクラス(System.Web.UI.WebControls名前空間) 関連TIPS:[ASP.NET]DataGridコントロールでデータセットを表示するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




