|
.NET TIPS [ASP.NET]DataGridコントロールのページ移動ボタンをカスタマイズするには?デジタルアドバンテージ2003/10/17 |
 |
|
|
|
「TIPS:[ASP.NET]DataGridコントロールでページ番号によりページ移動を行うには?」で解説しているように、DataGridコントロールでページ表示を行う場合、ページ移動を行うためのページャとしては、前後に移動するNextPrevモードと、ページ番号により移動するNumericPagesモードの2つから選択することができる。しかし、これら2種類のページャはどちらもページ移動のためのリンクボタンを表示するだけで、それ以上のカスタマイズ手段は標準では用意されていない。
完全に独自のページャは、Buttonコントロールなどをグリッドとは別に配置して作成することもできるが、ここでは次の画面のように、既定のページャをカスタマイズする方法について解説する。
 |
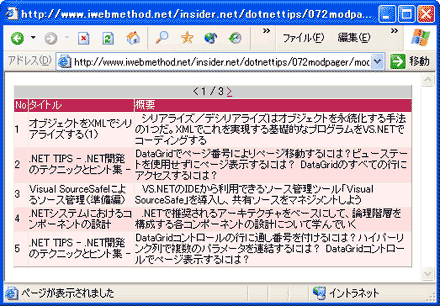
| ページ移動ボタンをカスタマイズしたサンプル・プログラム(modpager.aspx)の実行画面 |
| ページ移動のための2つのリンクボタンの間に現在のページ番号と全ページ数を表示している。 |
上記の画面のページャでは、NextPrevモードにおいて表示される2つのリンクボタンの間に現在のページ番号と全ページ数を表示するようにカスタマイズしている。
なお、今回作成するサンプル・プログラムは「TIPS:[ASP.NET]DataGridコントロールでページ表示するには?」で示したサンプル・プログラム(pagingdg.aspx)をベースとしているので、DataGridコントロールのページングなどの詳細については、まずそちらを参照していただきたい。
ページャ行へのアクセス
既定のページャをカスタマイズするには、まずページャが表示されている行にアクセスする必要がある。これはグリッド内の各行が作成されるときに発生するItemCreatedイベントのタイミングで行うことができる。このイベントの詳細については「TIPS:[ASP.NET]DataGridコントロールですべての行にアクセスするには?」で解説している。
具体的な手順としては、次のようなItemCreatedイベントのイベント・ハンドラとなるメソッドを用意しておき、<asp:DataGrid>タグでOnItemCreated属性によりそのメソッド名を指定すればよい。
void MyGrid_ItemCreated(object sender, DataGridItemEventArgs e) {
if (e.Item.ItemType == ListItemType.Pager) {
……
}
}
OnItemCreated属性で設定したこのメソッドは、グリッド内の各行が作成されるたびに呼び出される。今回はページャ行についてのみ処理するため、上記のように、行のItemTypeプロパティの値がListItemType.Pagerとなっているかをまず確認する必要がある。なお、このメソッドにおいては「e.Item」が処理中の行を参照しており、参照されるオブジェクトはDataGridItemクラス(System.Web.UI.WebControls名前空間)のオブジェクトである。
ページャを構成するコントロール
ページャ行が取得できたら、次はその行にページ番号を表示するLabelコントロールを追加すればよい。追加するLabelコントロールは次のようにして作成することができる。
Label label = new Label();
label.Text = String.Format(" {0} / {1}",
MyGrid.CurrentPageIndex + 1, MyGrid.PageCount);
問題はこのLabelコントロールを追加する位置である。ASP.NETのページでは単なる文字列の表示部分も含めて、ページを構成する各要素はすべてコントロールとして生成され、それらがツリー構造となっている(この様子はページのトレース情報を表示させることにより確認することができる。これについては「TIPS:[ASP.NET]ページのトレース情報を出力するには?」を参照)。つまり、既定のページャ行をカスタマイズするには、それに含まれているコントロールについて十分に把握しておく必要がある。
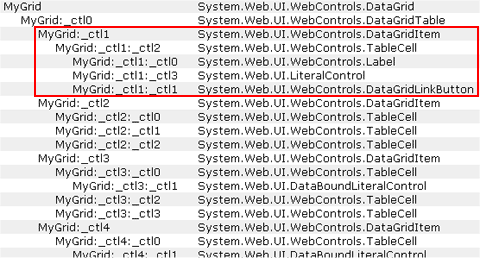
次の図は、NextPrevモードで最初のページを表示させた場合のコントロール・ツリーの先頭部分である。そして、赤枠で囲んだ部分がページャ行を示すDataGridItemオブジェクトとそれに含まれるコントロールである。
 |
| ページ表示させたDataGridコントロールのコントロール・ツリー(一部) |
| 赤枠で囲んだ部分がページャ行を示すDataGridItemオブジェクトとそれに含まれるコントロールである。 |
この図から分かることは、まずページャ行には1つのセル(TableCellオブジェクト)が含まれており、さらにその子コントロールとして3つのコントロールが含まれているということである。この場合、3つの子コントロールはそれぞれ次のようになっている。
- 「<」を表示するLabelコントロール
- 空白文字列を表示するLiteralコントロール
- 「>」リンクボタンを表示するDataGridLinkButtonオブジェクト
2ページ目以降では、「<」を表示するLabelコントロールがリンクボタンであるDataGridLinkButtonオブジェクトとなるが、NextPrevモードではどのページでも上記の3つのコントロールが作成されるようである。よって、ページャの中央にページ番号を表示するには、ページャ行のセルの2番目(あるいは3番目)の子コントロールとして先ほどのLabelコントロールを追加すればよい。このためのコードは次のようになる。
TableCell pager = (TableCell)e.Item.Cells[0];
pager.Controls.AddAt(1, label);
TableCellオブジェクトのControlsプロパティは、そのオブジェクトに含まれる子コントロールを保持するコレクションである。AddAtメソッドは第1パラメータで指定した位置に子コントロールを追加することができる。
ちなみに、ControlsプロパティはASP.NETのすべてのコントロールの基底クラスであるControlクラス(System.Web.UI名前空間)から継承したものであり、すべてのコントロールがこのControlsプロパティにより自分の子コントロールを保持することができる。
ページ移動ボタンをカスタマイズしたサンプル・プログラム
「TIPS:[ASP.NET]DataGridコントロールでページ表示するには?」で示したサンプル・プログラム(pagingdg.aspx)をベースにして、ページ移動ボタンをカスタマイズしたプログラムのソース・コードは次のようになる。太字で示した部分が今回で追加した個所である。冒頭で示した実行画面はこのサンプル・プログラムを実行したものだ。
|
|
| ページ移動ボタンをカスタマイズしたC#のサンプル・プログラム(modpager.aspx) | |
なお、ここで示したページャ行の子コントロールの構造はリファレンス・マニュアルで明記されているものではない。ASP.NETの将来のバージョンではそれが変更される可能性もあり、実際の使用に当たっては十分なテストが必要だろう。![]()
| カテゴリ:Webフォーム 処理対象:DataGridコントロール 使用ライブラリ:DataGridコントロール 使用ライブラリ:Labelコントロール 使用ライブラリ:DataGridItemクラス(System.Web.UI.WebControls名前空間) 使用ライブラリ:Controlクラス(System.Web.UI名前空間) 関連TIPS:[ASP.NET]DataGridコントロールでページ番号によりページ移動を行うには? 関連TIPS:[ASP.NET]DataGridコントロールでページ表示するには? 関連TIPS:[ASP.NET]DataGridコントロールですべての行にアクセスするには? 関連TIPS:[ASP.NET]ページのトレース情報を出力するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




