|
.NET TIPS WPFアプリケーションの外観をWPFテーマで動的に変更するには?デジタルアドバンテージ 一色 政彦2011/07/04 |
 |
|
|
|
「.NET TIPS:WPFテーマで外観を簡単に変更するには?(基本編)」では、基本的なコントロールの見た目を一括変更できる「WPFテーマ(WPF Themes)」の使い方を説明した。そのTIPSのサンプルでは、外観を静的に定義することで、WPFアプリケーションの起動時に、WPFテーマが自動的に適用されるように実装した。
そのように静的に外観を変更する以外にも、エンド・ユーザーが外観の値を指定したタイミングなど、動的に外観を変更することも可能だ。本稿では、プログラム・コードにより動的にWPFテーマを適用する方法を説明する。
■WPFテーマの動的な適用方法
それでは、実際にWPFアプリケーションにWPFテーマを適用してみよう。本稿では、開発環境としてVisual Studio 2010を用いる。事前に、「.NET TIPS:WPFテーマで外観を簡単に変更するには?(基本編)」の「WPFテーマの準備」の項まで作業を行い、WPFテーマを使う準備を整えておく。
●アプリケーションにWPFテーマを適用する方法(リソース・ディクショナリ)
それでは、WPFアプリケーションのコンボボックスの選択値が切り替えられたときに、WPFテーマが適用されるように実装しよう。
まず、エンド・ユーザーがWPFテーマを選択するためのコンボボックスを用意する。本稿の例では、次の画面のようなコンボボックスを作成した。作成方法は、本TIPSの本質ではないので割愛する。
 |
| WPFテーマ(の名前)が選択できるコンボボックスの例 |
このコンボボックスの選択が切り替わったときに発行されるSelectionChangedイベントのイベント・ハンドラで、WPFテーマを切り替えればよい。
その切り替え処理自体は、アプリケーション全体を管理するAppクラスに実装することにしよう。具体的には、App.xaml.cs/App.xaml.vbファイルに、引数としてテーマ名を受け取るChangeThemeメソッドを以下のように記述する。
|
||
| WPFテーマを切り替えるサンプル・コード(上:App.xaml.cs、下:App.xaml.vb) |
このChangeThemeメソッドを呼び出す、コンボボックスのSelectionChangedイベント・ハンドラのコードは、例えば次のようになる。
|
||
| ChangeThemeメソッドを呼び出すサンプル・コード(上:App.xaml.cs、下:App.xaml.vb) |
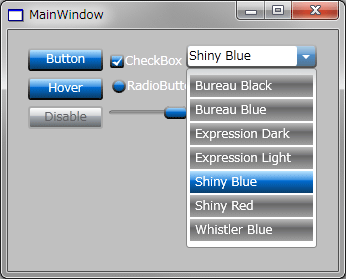
上記のコードをビルドして実行すると、次の画面のようになる。
 |
| WPFアプリケーションにWPFテーマを適用するサンプルの実行例 |
このように、WPFアプリケーションのコントロールの外観は、WPFテーマを用いることで簡単にカスタマイズできる。![]()
| 利用可能バージョン:.NET Framework 3.0以降 カテゴリ:WPF/XAML 処理対象:アプリケーション 使用キーワード:<ResourceDictionary>タグ |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




