.NET TIPS Visual StudioでASP.NET Webページの開発を行うには?[VS 2010]デジタルアドバンテージ 一色 政彦2012/03/30 |
 |
主にPHP言語や.NET言語で作られたオープンソースのWebアプリをカスタマイズ・運用するために使われる代表的な開発環境としては、「WebMatrix」がある。WebMatrixで新規にWebサイトを作成する場合の(具体的には「空のサイト」テンプレートからサイトを作成する場合の)、標準的な開発技術は「(C#の)ASP.NET Webページ(Web Pages)」になる。このASP.NET Webページ(=.cshtml/.vbhtmlファイル)とは、「Razor構文」と呼ばれるシンプルな記述方法を用いて作成できるWebアプリのことである。詳しくは「特集:新ツール「WebMatrix」でのASP.NET Webページ開発を試してみた」を参照してほしい。
このASP.NET Webページの開発は、何もWebMatrixだけのものではなく、開発環境の機能が豊富にそろっているVisual Studioでも行える。しかも、WebMatrixをインストールしなくても行えるのだ。具体的には、ASP.NET MVC 3以降をインストールしているVisual Studioで開発可能だ。
つまり、ASP.NET MVC 3以降が開発できるVisual Studioでは、Web開発技術を主に下記の3種類から選択できるということである(ちなみに下記の3つのWeb開発技術は、次期Visual Studio 11では追加コンポーネントなしで利用できる予定だ)。
(1)ASP.NET Webフォーム(=ASPX構文)
(2)ASP.NET MVC(ASPX構文やRazor構文などのビュー・エンジンを選択できる)
(3)ASP.NET Webページ(=Razor構文)
本TIPSでは、Visual Studioを使って、新規に「Razor構文を用いたASP.NET Webページ(.cshtml/.vbhtmlファイル)」を開発する方法について簡単に説明する。なお、本TIPSの説明で使用した開発環境は、Visual Studio 2010 Ultimateである。
ちなみにWebMatrixでは、リボン・インターフェイス上に[Visual Studio]ボタンがあり、このボタンをクリックすることで、既存のプロジェクトをVisual Studio開発に移行できる。つまり、Web開発の初期段階はWebMatrixで行い、開発が進んだらVisual Studioに移行するという開発手法も採用できるわけだ。しかし、開発生産性を考慮すると、開発支援機能が豊富なVisual Studioで初めから開発することを筆者はお勧めする。
●ASP.NET Webページ開発環境のインストール
ASP.NET Webページの開発が行えるバージョンは、Visual Studio 2010 SP1以降である。しかも、無償のVisual Web Developer 2010 Express SP1でも開発できる。Visual Studio 2010を持っていない場合は、無償のExpress版を下記のリンク先からインストールしてほしい。
さらに、下記のリンク先からASP.NET MVC 3の開発ツールをインストールする必要がある(Visual Studio 11以降の場合は不要)。
●ASP.NET Webページ用のプロジェクトの作成
各種インストールが終わったら、さっそくASP.NET Webページのプロジェクトを作成してみよう。
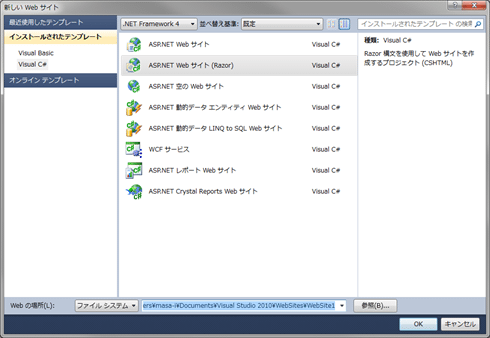
まずはVisual StudioのIDEを立ち上げ、メニュー・バーの[ファイル]−[新しい Web サイト]をクリックして[新しい Web サイト]ダイアログを開き、そこで[インストールされたテンプレート]カテゴリ配下の任意の言語(=[Visual Basic]もしくは[Visual C#])を選択して、さらに「ASP.NET Web サイト (Razor)」テンプレートを選択し、[Webの場所]欄で「ファイル システム」を選択したうえで[OK]ボタンをクリックする(次の画面を参照)。
 |
| [新しい Web サイト]ダイアログ |
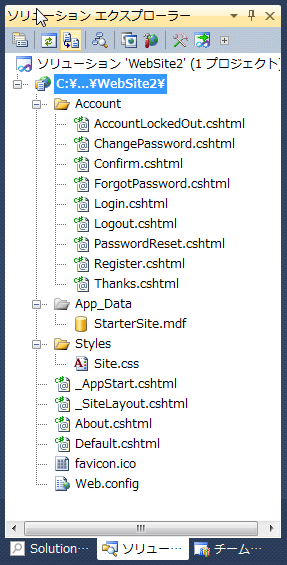
これにより、次の画面のようなファイル群が生成される。
 |
| [ソリューション エクスプローラー] |
あとは通常どおり、Razor構文を使ってASP.NET Webページの開発を進めればよい。
●Visual Studioの強力なIntelliSenseサポート
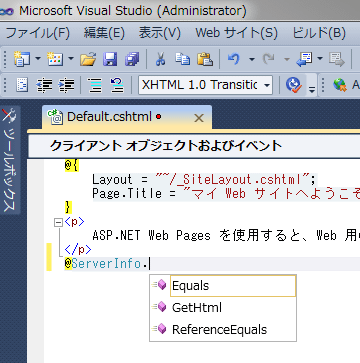
ASP.NET Webページの開発をVisual Studioで行うメリットの1つは、何といってもVisual Studioが提供する強力なIntelliSense機能が利用できることである。ASP.NET Webページ(=.cshtml/.vbhtmlファイル)の開発でも、次の画面に示すようにIntelliSenseが利用できる。
 |
| ASP.NET Webページ開発でのIntelliSense(Visual Studio) |
●Visual Studioの強力なデバッグ機能
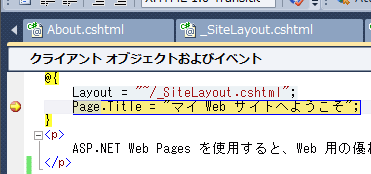
さらに、Visual Studioのもう1つのメリットが、強力なデバッグ機能である。次の画面に示すように、通常の開発と同様に、ASP.NET Webページ開発でもブレークポイントを設定して実行を停止でき、1ステップごとに実行状況を確認することで、不具合を発見・修正するのに役立てられる。
 |
| ASP.NET Webページ開発でのデバッグ(Visual Studio) |
■
以上のように、Visual Studioを使えばRazor構文を用いたASP.NET Webページの開発は、さらに快適になる。オープンソースCMSのようなWebアプリを使うという目的ではなく、ASP.NET Webページで新規にWebサイトを作りたいという場合には、WebMatrixではなく、最初からVisual Studioを用いて開発してみてはいかがだろうか。 ![]()
| カテゴリ:Visual Studio 2010 処理対象:プロジェクト |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




