 |
特集:WebMatrix概説(前編) 新ツール「WebMatrix」でのASP.NET Webページ開発を試してみた デジタルアドバンテージ 一色 政彦2011/01/28 |
|
Page1
Page2
|
|
■WebMatrixの概要
●WebMatrixの歴史
この「WebMatrix」という言葉に聞き覚えがある開発者も少なくないのではないだろうか? そう、そもそも「Web Matrix」は2002〜2005年ごろに、無償で手軽に利用できる開発環境としてマイクロソフトから非公式に(=製品ではなく)提供されていたツールであった。実際に本サイトでも下記のような記事を配信してきた。
- 【旧Web Matrix】Insider's Eye:ASP.NET開発のハードル下げるWeb Matrix
- 【旧Web Matrix】Insider's Eye:Web Matrix日本語版開発秘話
- 【旧Web Matrix】Web Matrixで始めるWebアプリ・プログラミング
この旧「Web Matrix」は、2005年末に無償のVisual Studioの新エディションである「Visual Web Developer 2005 Express Edition」(以下、VWD。参考:「連載:Visual Studio 2005 Expressプログラミング」)が登場したことによって、その役目を終えた。「無償で使える、開発初心者向けの開発環境」という意味では、VWDで十分だったからである。
しかしここに来てマイクロソフトは、完全に刷新された、以前のものとはまったく異なる新しいWeb開発環境として、再び「WebMatrix」を提供し始めたのである。これはなぜなのだろうか? 最初に、これについて筆者の考えを述べよう。
●新生「WebMatrix」登場の理由
まず前提になるのが、VWDを2005→2008→2010と5年以上、無償で提供してきた中で、「VWDでは十分ではなくなってきた」という背景がある。要するに、2006年当時と2011年現在では状況が少し異なってきているのだ。
1つは、Web開発技術に対するマイクロソフト自身の姿勢・戦略の変化である。2005年当時、マイクロソフトはPHPやPerl、Javaなどに対して、Web開発分野でガチンコ勝負を挑んでいた。「PHPをVisual Studioで活用してもらう」ことには消極的で、「PHPなどから.NETへ移行してもらう」ことをより重視していた。無償のVWDは、この戦略にのっとった製品だといえるだろう。ところが2011年現在では、Windows AzureでのPHP/Javaへの対応や、Web Platform Installer(以下、Web PI)によるWordPress/XOOPS Cube Legacyのインストールなどに代表されるように、(非マイクロソフト系も含めた)より広い範囲の開発技術を「Windows」上で動かしてもらうことを重視するようになってきた。こういった広範囲の開発技術を、.NETを基盤とするVWDだけで受け止めるのは難しい。
もう1つが、Webクリエイター/非技術者向けの開発環境の必要性である。確かにVWDは入門レベルの開発ツールではあるが、中身はプロ開発者向けのツール「Visual Studio」の1つのエディションである。また、非技術者層や開発の素人に適したSmall Basicという開発ツールも提供されているが、Web開発全般に使えるようなものではない。
こういった背景から、新生WebMatrixがマイクロソフト公式の製品として提供されるに至った(のだと筆者は考えている)。
●開発ツールとしての特徴
それでは、WebMatrixの開発ツールとしての特徴を簡単に説明しよう。
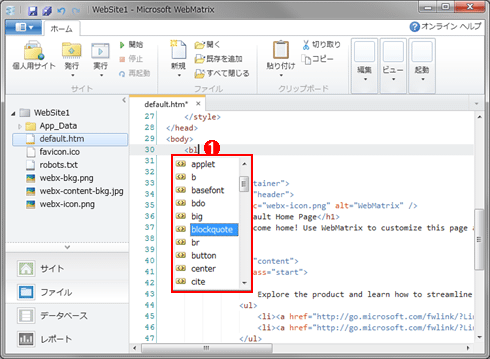
次の画面はWebMatrixの実行例である。
 |
|||
| WebMatrixの実行例 | |||
| 新しいWebMatrixを実行して、WebサイトのHTMLコードを編集しているところ。 | |||
|
このようにWebMatrixでは、各種言語(HTML、XML、CSS、C#、Visual Basic、JavaScript、PHP、クラシックASP、SQLなど)のコードを編集するためのコード・エディタの利用がメインである。HTML/CSSなどの入力ではIntelliSense機能も使える(IntelliSenseは、途中まで入力すると、利用可能なキーワードが表示される。消えた場合は[Ctrl]+[スペース]キーで再表示される)。
Webページでの表示のままにデザインを作成できる、いわゆるWYSIWYGなデザイン・ビューは提供されていないなど、開発を補助するIDE機能は(Visual Studioと比べて)制限されている。このため、.NET言語で開発する場合には、HTMLコード内でシンプルなコーディングが行える「Razor構文を用いたASP.NET Webページ(.cshtml/.vbhtmlファイル。詳細後述)」の開発に向いている(逆に、デザインから順に構築していくASP.NET Webフォームや、モデル・ビュー・コントローラに分離して実装するASP.NET MVCの開発にはあまり向いていない。これらのWeb技術を利用したい場合は、Visual StudioやVWDを利用することをお勧めする)。
また、コード・エディタとしてWebMatrixを見た場合も、初版ということもあり、まだまだ機能が不足している。例えば筆者は、zen-codingによるHTMLコード入力の簡素化機能や、(Visual StudioやTextMateが提供するような)各言語の入力補完・スニペット機能は最低限、欲しいと感じた。コード・エディタの機能については今後の発展に期待したい。
WebMatrixの機能としてはそのほか、Webサイト内のファイル群をツリー構造で管理できることや、ローカルPCでの.NET&PHP環境の準備や実行、本番Webサーバへの配置、SQL Server Compact/MySQLデータベースの作成・管理、HTMLページの分析とSEO(=検索エンジン最適化)、動的なWebサイトを作成・開発・配置することなどが行える。
●オープンソースWebアプリケーションの運営ツールとしての特徴
WebMatrixの良さは、開発ツールとして側面だけではない。WebMatrixは、オープンソースWebアプリケーション(例えばWordPressやDotNetNukeなど)の運営ツールとしても使える。つまり、「Webサイトの開発には興味がないけど、既存のオープンソースWebアプリケーションでサイトの運営を開始したい」と考えている人にとっても、WebMatrixはとても便利なツールに仕上がっている。
例えばWordPressによるブログ・サイトを立ち上げたいときには、WebMatrixでWordPressのソース・ファイル群をローカル環境にダウンロードして実験サイト(=プレビュー・サイト)を立ち上げ、Webページの・デザインなどを試行錯誤しながらブログ・サイトを作り上げた後に、WebMatrixを用いてWordPressのソース・ファイル群を本番サイトにFTPで転送するといったことが可能だ。この一連の作業を(基本的に)クリックするだけで行えるので、非常に楽である。
■
本特集では、今回の前編で「開発ツールとしての利用」、次回の後編で「オープンソースWebアプリケーションの運営ツールとしての利用」という2つの視点で、WebMatrixを試してみて、その手順と結果を記事としてまとめる。まずは事前にWebMatrix環境を準備しよう。
■WebMatrix環境の準備
●Web Platform Installerのインストール
無償のWeb PI 3.0を(まだ導入していない場合は)、下記のリンク先からダウンロードしてインストールする。次の画面は実際にリンク先を開いたところ。
 |
| Web PI 3.0の公式サイト |
| 日本語で表示されていない場合は、上部のコンボボックスから「日本語 (日本)」を選択する。 |
右側にある[今すぐダウンロード]ボタンをクリック。これにより「wpilauncher.exe」ファイルがダウンロードされるので、これを実行する。これにより、Web PIがインストールされて起動する(※Web PI 3.0は[スタート]メニューの[すべてのプログラム]直下にショートカット・メニューがインストールされる)。
●WebMatrixのインストール
そのWeb PIを使ってWebMatrixをインストールする。
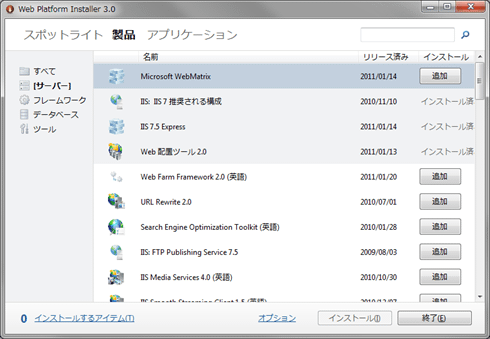
具体的には次の画面に示すように、Web PIの上部にある[製品]メニューをクリックして、左側にある[[サーバー]]メニューをクリックする。これにより、中央のリストに「Microsoft WebMatrix」の行が表示されるので、その行にある[追加]ボタンをクリックする。最後に[インストール]ボタンをクリックすれば、WebMatrixがインストールされる(インストール過程の説明は割愛する)。
 |
| WebMatrixのインストール(Web PI使用) |
インストールが完了したら、WebMatrixが起動する(起動しない場合は、[スタート]メニューの[すべてのプログラム]−[Microsoft WebMatrix]−[Microsoft WebMatrix]を実行すると起動できる)。次の画面はその起動例である。
それでは次のページから、実際にWebMatrixを触ってみよう。
| INDEX | ||
| 特集:WebMatrix概説(前編) | ||
| 新ツール「WebMatrix」でのASP.NET Webページ開発を試してみた | ||
| 1.WebMatrixの概要/WebMatrix環境の準備 | ||
| 2.開発ツールとしての利用 | ||
| 特集:WebMatrix概説(後編) | ||
| 高速にWordPressのローカル実験環境を構築してみた | ||
| 3.運用ツールとしての利用 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





