|
.NET TIPS DataGridコントロールで入力中のセルをハイライト表示するには?デジタルアドバンテージ2004/01/30 |
 |
|
|
|
DataGridコントロールの入力中のセルは、デフォルトでは、ほかの入力中でないセルと同じように白色となっているため、あまり目立たない(なお、このセルの背景色は、正しくは白色ではなく、「ウィンドウ色」である。この「ウィンドウ色」は、コントロール・パネルの[画面]プロパティの[デザイン]タブにある[詳細設定]で変更できる。この設定内容によっては必ずしも白色ではない場合もあるので注意していただきたい)。入力中のセルだけに背景色を設定して、ハイライト表示すれば、セルをより目立たせて見やすくすることができる。
 |
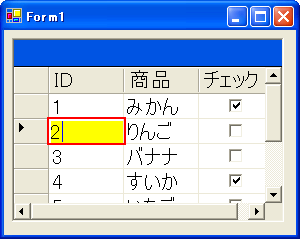
| 入力セルをハイライト表示したDataGridコントロール |
| この画面の例では、入力中のセルが黄色にハイライト表示(背景色が黄色に設定)されている。 |
これを行うには、まずDataGridTableStyleクラス(System.Windows.Forms名前空間)のオブジェクトのSelectionBackColorプロパティ(選択されてるセルの背景色の属性)に、Color構造体(System.Drawing名前空間)の値により色を指定する。
なお、このようにセルの背景色を設定した場合、テキストの色も背景色に合う色(対比色など)に変更した方がよいだろう。例えば、黄色の背景色を使った場合、テキストの色が白色ではかえって見にくいと思われるので、黒や青などの色にするとよいだろう。これを行う場合も、DataGridTableStyleオブジェクトのSelectionForeColorプロパティ(選択セルのテキストの色の属性)にColor構造体の値を指定すればよい。
次に、このDataGridTableStyleオブジェクトを、DataGridコントロールのテーブル・スタイルのコレクションであるTableStylesプロパティにAddメソッドにより追加し、DataGridコントロールにテーブル・スタイルを適用する。
ただし、これだけではDataGridコントロールの各セルの中にある「テキスト入力コントロール」の背景色は設定できない。なぜなら、データを入力中のセルにはDataGridコントロールのセルがそのまま表示されているのではなく、実はTextBoxコントロールが表示されているためだ。よって、このTextBoxコントロールにも背景色を設定する必要がある。
これには、まずDataGridTextBoxColumnクラス(System.Windows.Forms名前空間)のオブジェクトから参照できるTextBoxコントロールのBackColorプロパティ(TextBoxコントロールの背景色の属性)に、Color構造体(System.Drawing名前空間)の値を指定する。テキストの色も併せて設定するには、TextBoxコントロールのForeColorプロパティ(TextBoxコントロールのテキストの色の属性)にColor構造体の値を設定する。
次に、このDataGridTextBoxColumnオブジェクトを、先ほどのDataGridTableStyleオブジェクトの列スタイルのコレクションであるGridColumnStylesプロパティにAddメソッドにより追加し、テーブル・スタイルに列スタイルを登録する。
これらのプロパティ設定を行うサンプルのコードを次に示す。なお、このサンプルは「TIPS:DataGridコントロールの入力項目でチェック・ボックスを使用するには?」をベースに改造したものである。
|
|
| DataGridコントロールで入力セルをハイライト表示するプログラム | |
|
サンプル・プログラム(C#:dgselcell.cs、VB.NET:dgselcell.vb)のダウンロード
|
なお、DataGridコントロールにテーブル・スタイルを設定していない場合(つまり、DataGridTableStyleクラスのオブジェクトをテーブル・スタイルとしてDataGridコントロールに追加していない場合)、DataGridコントロールのSelectionBackColorプロパティでセルの背景色を設定できるが、やはり前述したのと同じ理由でテキスト入力コントロールの部分の背景色は設定されないので注意が必要だ。
ちなみに、DataGridコントロールのSelectionBackColorプロパティの初期値には、Windowsシステムにおける設定色(システム・カラー)を表すSystemColorsクラス(System.Drawing名前空間)のActiveCaptionプロパティ(アクティブなウィンドウのタイトル・バーの背景の色)が設定されている。
同様に、SelectionForeColorプロパティの初期値も同じSystemColorsクラスのActiveCaptionTextプロパティ(アクティブなウィンドウのタイトル・バーのテキストの色)が設定されている。
また、TextBoxコントロールのBackColorプロパティの初期値にはSystemColorsクラスのWindowプロパティ(ウィンドウのクライアント領域の背景の色)、TextBoxコントロールのForeColorプロパティの初期値にはWindowTextプロパティ(ウィンドウのクライアント領域のテキストの色)が設定されている。
これらのシステム・カラーは冒頭で説明したように、コントロール・パネルの[画面]プロパティで変更できる。![]()
| カテゴリ:Windowsフォーム 処理対象:DataGridコントロール 使用ライブラリ:DataGridコントロール 使用ライブラリ:TextBoxコントロール 使用ライブラリ:DataGridTableStyleクラス(System.Windows.Forms名前空間) 使用ライブラリ:DataGridTextBoxColumnクラス(System.Windows.Forms名前空間) 使用ライブラリ:Color構造体(System.Drawing名前空間) 使用ライブラリ:SystemColorsクラス(System.Drawing名前空間) 関連TIPS:TIPS:DataGridコントロールの入力項目でチェック・ボックスを使用するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




