| |
|
.NET TIPS
[ASP.NET]フォルダ構造やドキュメントをツリー表示するには?
山田 祥寛
2005/04/15 |
 |
|
「TIPS:[ASP.NET]TreeViewコントロールでツリー・メニューを作成するには?」「TIPS:[ASP.NET]データベースからツリー・メニューを生成するには?」でも見たように、カスタム・コントロールであるTreeViewを利用することで、XMLファイルやデータベースから簡単にツリー形式のメニューを作成することができる。
本稿では、このTreeViewコントロールの応用例として、サーバ上の特定のフォルダ構造を読み込み、ツリー・メニューを生成する方法を紹介する。本サンプルを利用することで、特定のフォルダ配下で管理されたドキュメントを公開するときにもいちいち自前でHTMLなどのページを作成する必要がなくなる。ただ、公開したいドキュメントを特定のフォルダ配下に配置するだけで、後はTreeViewコントロールが自動的にツリー・メニューを生成してくれるというわけだ。ぜひ、オフィス内の業務効率化にご利用いただきたい。
なお、本稿のサンプルを利用するには、あらかじめ「TIPS:[ASP.NET]TreeViewコントロールでツリー・メニューを作成するには?」」の手順に従って、TreeViewコントロールをインストールしておく必要がある。また、.aspxファイルを配置したフォルダの配下に「doc」という名前でドキュメント格納用のフォルダを作成し、公開したい任意のファイル(内容は何でも構わない)を配置しておいていただきたい。
それではさっそく、具体的なコードを見ていくことにしよう。
<%@ Page ContentType="text/html" Language="C#" %>
<%@ Import Namespace="System.IO" %>
<%@ Register TagPrefix="ie" Namespace="Microsoft.Web.UI.WebControls"
Assembly="Microsoft.Web.UI.WebControls" %>
<script runat="Server">
void Page_Load(Object sender, EventArgs e) {
String root = Server.MapPath("./doc");
SetNewNode(root, tree.Nodes);
}
// 指定されたパス(フォルダ)を親とするサブフォルダ/ファイルを
// ツリーに追加
void SetNewNode(String path, TreeNodeCollection nodes) {
// 指定されたパス(path)直下のサブフォルダを取得。
// 順に現在のノード配下に子ノードとして追加
String[] aryDir = Directory.GetDirectories(path);
foreach (String strDir in aryDir) {
// 親フォルダのパス文字列を切り捨てることで、
// ファイル名のみを取得
String strPath=strDir.Substring(path.Length + 1);
TreeNode node=new TreeNode();
node.Type = "Folder";
node.Text = strPath;
// カレント・フォルダ配下のサブフォルダ/ファイルを再帰的に追加
SetNewNode(strDir, node.Nodes);
nodes.Add(node);
}
// 指定されたパス(path)直下に格納されたファイルを取得。
// 上記同様、順に現在のノード配下に子ノードとして追加
String[] aryFle = Directory.GetFiles(path);
foreach (String strFle in aryFle) {
String strPath = strFle.Substring(path.Length + 1);
TreeNode node=new TreeNode();
node.Type = "File";
node.Text = strPath;
// ファイルの場合には、該当ファイルへのリンクを生成
node.NavigateUrl = strFle.Substring(Server.MapPath("./").Length);
nodes.Add(node);
}
}
</script>
<html>
<head>
<title>任意のフォルダ配下の一覧を表示する</title>
</head>
<body>
<form runat="Server">
<ie:TreeView id="tree" runat="Server"
SystemImagesPath="/webctrl_client/1_0/treeimages/">
<ie:TreeNodeType Type="Folder"
ExpandedImageUrl="/webctrl_client/1_0/images/folderopen.gif"
ImageUrl="/webctrl_client/1_0/images/folder.gif" />
<ie:TreeNodeType Type="File"
ImageUrl="/webctrl_client/1_0/images/html.gif" />
</ie:TreeView>
</form>
</body>
</html>
|
|
| ファイルシステムからツリー・メニューを生成するWebフォーム(C#版:treeview_folder_cs.aspx) |
<%@ Page ContentType="text/html" Language="VB" %>
<%@ Import Namespace="System.IO" %>
<%@ Register TagPrefix="ie" Namespace="Microsoft.Web.UI.WebControls"
Assembly="Microsoft.Web.UI.WebControls" %>
<script runat="server">
Sub Page_Load(sender As Object, e As EventArgs)
Dim root As String = Server.MapPath("./doc")
SetNewNode(root, tree.Nodes)
End Sub
' 指定されたパス(フォルダ)を親とするサブフォルダ/ファイルを
' ツリーに追加
Sub SetNewNode(path As String, nodes As TreeNodeCollection)
' 指定されたパス(path)直下のサブフォルダを取得。
' 順に現在のノード配下に子ノードとして追加
Dim aryDir() As String = Directory.GetDirectories(path)
For Each strDir As String In aryDir
' 親フォルダのパス文字列を切り捨てることで、
' ファイル名のみを取得
Dim strPath As String = strDir.Substring(path.Length + 1)
Dim node As New TreeNode()
node.Type = "Folder"
node.Text = strPath
' カレント・フォルダ配下のサブフォルダ/ファイルを再帰的に追加
SetNewNode(strDir, node.Nodes)
nodes.Add(node)
Next
' 指定されたパス(path)直下に格納されたファイルを取得。
' 上記同様、順に現在のノード配下に子ノードとして追加
Dim aryFle() As String = Directory.GetFiles(path)
For Each strFle As String In aryFle
Dim strPath As String = strFle.Substring(path.Length + 1)
Dim node As New TreeNode()
node.Type = "File"
node.Text = strPath
' ファイルの場合には、該当ファイルへのリンクを生成
node.NavigateUrl = strFle.Substring(Server.MapPath("./").Length)
nodes.Add(node)
Next
End Sub
</script>
<html>
<head>
<title>任意のフォルダ配下の一覧を表示する</title>
</head>
<body>
<form runat="Server">
<ie:TreeView id="tree" runat="Server"
SystemImagesPath="/webctrl_client/1_0/treeimages/">
<ie:TreeNodeType Type="Folder"
ExpandedImageUrl="/webctrl_client/1_0/images/folderopen.gif"
ImageUrl="/webctrl_client/1_0/images/folder.gif" />
<ie:TreeNodeType Type="File"
ImageUrl="/webctrl_client/1_0/images/html.gif" />
</ie:TreeView>
</form>
</body>
</html>
|
|
| ファイルシステムからツリー・メニューを生成するWebフォーム(VB.NET版:treeview_folder_vb.aspx) |
再帰的に階層を下っていく手法は、「TIPS:[ASP.NET]データベースからツリー・メニューを生成するには?」で紹介した方法と同様だ。ただし、そのTIPSでは配下に子ノードが存在するかどうかによって処理を分岐していたのに対して、本稿では扱っている対象がフォルダであるかファイルであるかによって処理を分岐している点に注目していただきたい。
以上が理解できたら、さっそくサンプル・プログラムを実行してみよう。
 |
 |
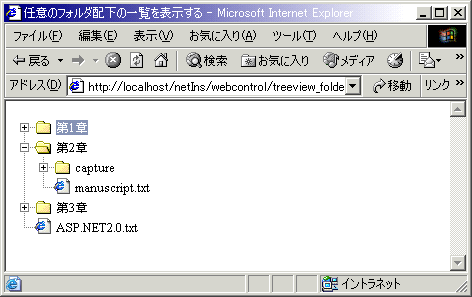
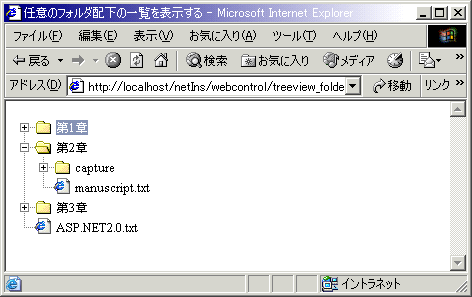
 |
| Webフォーム(treeview_folder_cs.aspx/treeview_folder_vb.aspx)の実行結果 |
「doc」フォルダ配下に格納した内容に従って、上の画面のような結果が得られれば成功だ。
|
|
generated by
|
|
Insider.NET 記事ランキング
本日
月間



![]()




