| |
|
.NET TIPS
[ASP.NET]TabStrip+MultiPageコントロールでマルチページを作成するには?
山田 祥寛
2005/09/02 |
 |
|
Webアプリケーションにおいて、入力項目数の多い業務エントリ画面で、入力項目を1ページに収めるために縦長のページを構築するのはうまいやり方ではない。というのも、多くの場合、すべての入力項目がすべてのユーザーにとって関係するとは限らないからだ。必要な項目を取捨選択しながら入力する作業は、ユーザーに少なからぬストレスを与えるのみならず、入力生産性を著しく損なう一因ともなる。
もっとも、これを避けるために、入力画面を何ページかに分割するという方法もあるだろう。しかし、この方法を採用した場合、今度は各ページの入力値を保持するための仕組みをアプリケーション側で管理しなければならないため、コードが冗長化する原因となり、これまた好ましくない。
そこで本稿では、「TIPS:[ASP.NET]TreeViewコントロールでツリー・メニューを作成するには?」でも紹介したInternet Explorer WebBrowserコントロールに含まれるTabStrip/MultiPageコントロールを利用して、ページ内のコンテンツを複数のビューに分割表示する方法を紹介する。
入力項目を複数のビューに分割することで、エンド・ユーザーは必要なビューだけを参照すればよいので、入力生産性の向上が期待できる。のみならず、TabStrip/MultiPageコントロールで作成されたページは、あくまで1つのWebフォームであるので、ページそのものを分割した場合とは異なり、ビューごとの値の維持を意識する必要がないのも、大きなアドバンテージといえるだろう。
本稿で紹介するサンプル・アプリケーションは、以下のようなユーザー・インターフェイスを持つものとする。「基本情報」と「拡張情報」と2つのビューを持ち、これをページ上部のタブで切り替えられる、そんなWebフォームだ。
 |
 |
 |
 |
 |
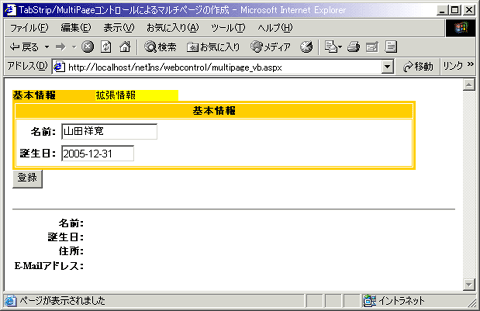
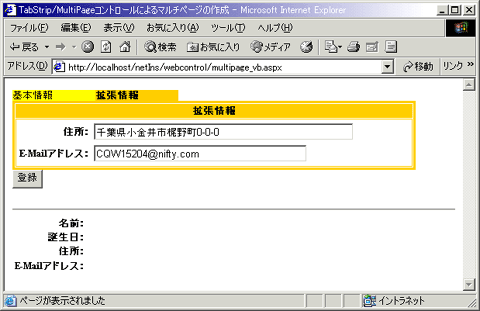
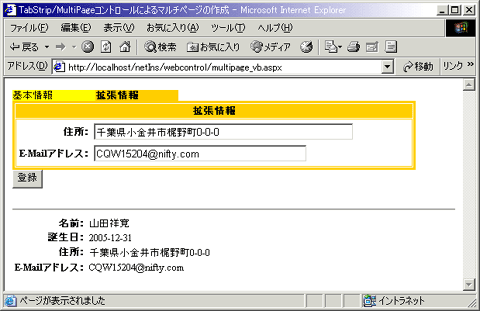
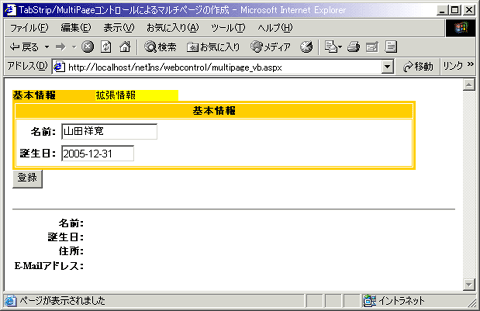
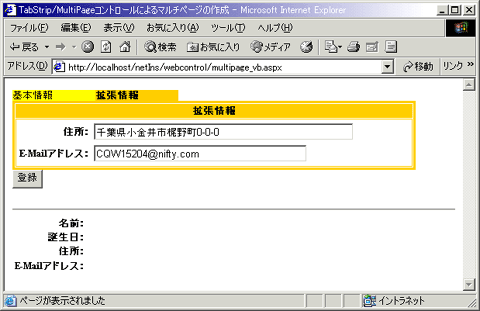
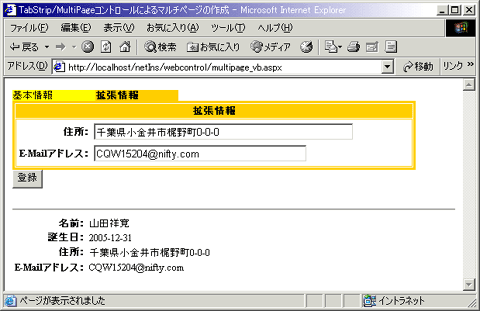
| 本稿で紹介するサンプル・プログラムの実行結果 |
| 「基本情報」と「拡張情報」という2つのビューを持つWebフォーム。ページ上部のタブでビューを切り替えることができる。また、[登録]ボタンをクリックすることで、入力値をページ下部に表示する。 |
なお、本稿のサンプル・プログラムを実行するには、前掲のTIPSの手順に従って、Internet Explorer WebBrowserコントロールをサーバ上に配置しておく必要がある。それでは、具体的なコードを見ていくことにしよう。
<%@ Page ContentType="text/html" Language="C#" %>
<%@ Register TagPrefix="ie" Namespace="Microsoft.Web.UI.WebControls"
Assembly="Microsoft.Web.UI.WebControls" %>
<script runat="Server">
// タブ選択を変更したタイミングで、マルチページ上のビューを変更
void tab_changed(Object sender, EventArgs e) {
mp.SelectedIndex = tab.SelectedIndex;
}
// [登録]ボタンをクリックしたタイミングで入力値をラベルに表示
void sbm_Click(Object sender, EventArgs e) {
lname.Text = name.Text;
lbirth.Text = birth.Text;
laddress.Text = address.Text;
lemail.Text = email.Text;
}
</script>
<html>
<head>
<title>TabStrip/MultiPageコントロールによるマルチページの作成</title>
</head>
<body>
<form runat="server">
<ie:TabStrip id="tab" runat="Server" AutoPostBack="true"
TabDefaultStyle="background-color:#fffe00;color:#000000;width:80pt;"
TabHoverStyle="background-color:#00ff00"
TabSelectedStyle="background-color:#ffcc00;color:#000000;font-weight:bold"
OnSelectedIndexChange="tab_changed">
<ie:Tab Text=" 基本情報 " />
<ie:Tab Text=" 拡張情報 " />
</ie:TabStrip>
<ie:MultiPage id="mp" SelectedIndex="0" runat="server">
<ie:PageView>
<table style="width:520px;" bordercolor="#ffcc00" cellspacing="1"
bordercolordark="#ffcc00" cellpadding="1"
bordercolorlight="#ffcc00" border="3">
<tr>
<th bgcolor="#ffcc00">基本情報</span></th>
</tr>
<tr><td>
<table border="0">
<tr>
<th align="right">名前:</th>
<td><asp:TextBox id="name" runat="Server" Columns="15" /></td>
</tr>
<tr>
<th align="right">誕生日:</th>
<td><asp:TextBox id="birth" runat="Server" Columns="10" /></td>
</tr>
</table>
</td></tr>
</table>
</ie:PageView>
<ie:PageView>
<table style="width:520px;" bordercolor="#ffcc00" cellspacing="1"
bordercolordark="#ffcc00" cellpadding="1"
bordercolorlight="#ffcc00" border="3">
<tr><th bgcolor="#ffcc00">拡張情報</span></th></tr>
<tr><td>
<table border="0">
<tr>
<th align="right">住所:</th>
<td><asp:TextBox id="address" runat="Server" Columns="50" /></td>
</tr>
<tr>
<th align="right">E-Mailアドレス:</th>
<td><asp:TextBox id="email" runat="Server" Columns="40" /></td>
</tr>
</table>
</td></tr>
</table>
</ie:PageView>
</ie:MultiPage>
<asp:Button id="sbm" runat="Server" Text="登録" OnClick="sbm_Click" />
</form>
<hr />
<table border="0">
<tr>
<th align="right">名前:</th>
<td><asp:Label id="lname" runat="Server" /></td>
</tr><tr>
<th align="right">誕生日:</th>
<td><asp:Label id="lbirth" runat="Server" /></td>
</tr><tr>
<th align="right">住所:</th>
<td><asp:Label id="laddress" runat="Server" /></td>
</tr><tr>
<th align="right">E-Mailアドレス:</th>
<td><asp:Label id="lemail" runat="Server" /></td>
</tr>
</table>
</body>
</html>
|
|
| TabStrip/MultiPageコントロールでマルチページ化されたWebフォーム(C#版:multipage_cs.aspx) |
<%@ Page ContentType="text/html" Language="VB" %>
<%@ Register TagPrefix="ie" Namespace="Microsoft.Web.UI.WebControls"
Assembly="Microsoft.Web.UI.WebControls" %>
<script runat="Server">
' タブ選択を変更したタイミングで、マルチページ上のビューを変更
Sub tab_changed(sender As Object, e As EventArgs)
mp.SelectedIndex = tab.selectedIndex
End Sub
' [登録]ボタンをクリックしたタイミングで入力値をラベルに表示
Sub sbm_Click(sender As Object, e As EventArgs)
lname.Text = name.Text
lbirth.Text = birth.Text
laddress.Text = address.Text
lemail.Text = email.Text
End Sub
</script>
<html>
<head>
<title>TabStrip/MultiPageコントロールによるマルチページの作成</title>
</head>
<body>
<form runat="server">
<ie:TabStrip id="tab" runat="Server" AutoPostBack="true"
TabDefaultStyle="background-color:#fffe00;color:#000000;width:80pt;"
TabHoverStyle="background-color:#00ff00"
TabSelectedStyle="background-color:#ffcc00;color:#000000;font-weight:bold"
OnSelectedIndexChange="tab_changed">
<ie:Tab Text=" 基本情報 " />
<ie:Tab Text=" 拡張情報 " />
</ie:TabStrip>
<ie:MultiPage id="mp" SelectedIndex="0" runat="server">
<ie:PageView>
<table style="width:520px;" bordercolor="#ffcc00" cellspacing="1"
bordercolordark="#ffcc00" cellpadding="1"
bordercolorlight="#ffcc00" border="3">
<tr>
<th bgcolor="#ffcc00">基本情報</span></th>
</tr>
<tr><td>
<table border="0">
<tr>
<th align="right">名前:</th>
<td><asp:TextBox id="name" runat="Server" Columns="15" /></td>
</tr>
<tr>
<th align="right">誕生日:</th>
<td><asp:TextBox id="birth" runat="Server" Columns="10" /></td>
</tr>
</table>
</td></tr>
</table>
</ie:PageView>
<ie:PageView>
<table style="width:520px;" bordercolor="#ffcc00" cellspacing="1"
bordercolordark="#ffcc00" cellpadding="1"
bordercolorlight="#ffcc00" border="3">
<tr><th bgcolor="#ffcc00">拡張情報</span></th></tr>
<tr><td>
<table border="0">
<tr>
<th align="right">住所:</th>
<td><asp:TextBox id="address" runat="Server" Columns="50" /></td>
</tr>
<tr>
<th align="right">E-Mailアドレス:</th>
<td><asp:TextBox id="email" runat="Server" Columns="40" /></td>
</tr>
</table>
</td></tr>
</table>
</ie:PageView>
</ie:MultiPage>
<asp:Button id="sbm" runat="Server" Text="登録" OnClick="sbm_Click" />
</form>
<hr />
<table border="0">
<tr>
<th align="right">名前:</th>
<td><asp:Label id="lname" runat="Server" /></td>
</tr><tr>
<th align="right">誕生日:</th>
<td><asp:Label id="lbirth" runat="Server" /></td>
</tr><tr>
<th align="right">住所:</th>
<td><asp:Label id="laddress" runat="Server" /></td>
</tr><tr>
<th align="right">E-Mailアドレス:</th>
<td><asp:Label id="lemail" runat="Server" /></td>
</tr>
</table>
</body>
</html>
|
|
| TabStrip/MultiPageコントロールでマルチページ化されたWebフォーム(VB.NET版:multipage_vb.aspx) |
本稿のサンプル・プログラムで注目していただきたいのは、以下の3点だ。
1. TabStrip/Tabコントロールはセットで利用する
TabStripコントロールは、タブ・バー全体を管理するためのコントロールだ。個々のタブ情報はTabコントロールで指定する必要がある。また、ここでは割愛しているが、TabStripコントロールの配下には、タブ間に仕切りを追加するためのTabSeparatorコントロールを追加することも可能だ。TabStrip/Tab/TabSeparatorコントロールが公開する属性の多くが、タブのデフォルト・スタイルを規定するための属性であり、詳細は「TABSTRIP Element」を参照していただきたい。
ここでは、選択タブが変更されたタイミングで発生するSelectedIndexChangedイベントについてのみ特筆しておこう。本サンプルで、SelectedIndexChangedイベントに対応するイベント・ハンドラはtab_changedメソッドだ。
tab_changedメソッドでは、TabStripコントロール上の選択インデックスを取得し、MultiPageコントロールのSelectedIndexプロパティ(選択ビューのインデックス)にセットしている。これによって、タブに連動したビューの切り替えが可能になる。
なお、TabStripコントロールのAutoPostback属性は必ずtrueにセットしておくこと。デフォルトのfalse設定では、タブ変更のタイミングでポストバックが行われないので、注意が必要だ。
2. MultiPage/PageViewコントロールはセットで利用する
TabStrip/Tabコントロールと同様、MultiPage/PageViewコントロールはセットで利用する必要がある。MultiPageコントロールはマルチページ全体を定義し、PageViewコントロールで個々のビューを管理する。PageViewコントロールの配下には、サーバ・コントロールを含む任意のコンテンツを配置することが可能だ。
PageViewコントロールでは、必ずSelectedIndex属性で、デフォルトの表示ビュー(ビュー・インデックスは0始まり)をセットしておくこと。デフォルト値である-1のままでは、どのビューも表示されない。
3. MultiPage上の値取得に特別なコードは不要
次に、[登録]ボタンをクリックしたタイミングで呼び出されるsbm_Clickメソッドに注目していただきたい。MultiPage配下の各ビューで入力された内容は、1つのWebフォーム上に複数のサーバ・コントロールを直接に配置した場合とまったく同じ要領で取得できる。それぞれのビューの状態を開発者がまったく意識することなく、サーバ・コントロールが肩代わりしてくれるというのが、MultiPageコントロールの嬉しいところだ。
ここでは、各ビューの内容を単にブラウザ上に出力する、最も単純なコードを記述したが、もちろん、本来のアプリケーションでは、このタイミングでデータベースに入力内容を登録するなどの処理が発生するはずだ。
以上が理解できたら、さっそくサンプル・プログラムを動かして、その動作を実際に試してみよう。冒頭のような結果を得られれば成功だ。実際に画面に触れて、タブ選択によってビューが切り替わることも確認してほしい。
カテゴリ:Webフォーム 処理対象:IE WebBrowserコントロール
使用ライブラリ:TabStripコントロール(Microsoft.Web.UI.WebControls名前空間)
使用ライブラリ:MultiPageコントロール(Microsoft.Web.UI.WebControls名前空間)
関連TIPS:[ASP.NET]TreeViewコントロールでツリー・メニューを作成するには? |
|
|
generated by
|
|




![]()




