|
.NET TIPS [ASP.NET]Webアプリケーションのパフォーマンス・テストを行うには?山田 祥寛2005/09/16 |
 |
|
|
|
アプリケーションを構築するうえで、機能要件のみならず、エンド・ユーザーにストレスを与えないパフォーマンスを確保することは重要だ。旧来は「8秒ルール」などという言葉が聞かれたものであるが、昨今、「5秒ルール」「3秒ルール」とますます厳しくなるユーザー要件に、頭を抱える開発者諸兄も多いのではないだろうか。アプリケーション開発において、パフォーマンス・チューニングの重要性はますます高まっているのだ。もはやテスト工程の重要な1ステップとして、パフォーマンス性能を判断する「負荷テスト」の存在は欠かせないものだろう。
負荷テストを実施するツールとしては、Microsoftから無償で提供されている「Web Application Stress Tool」というツールが有名だ。しかし、Web Application Stress Toolは日本語化されておらず、ドキュメントも少ないため、ツール操作の習得自体が難しいという問題があった。
しかし、Visual Studio .NET(以降、VS.NET) 2003 Enterprise Edition(もしくはVS.NET 2002 Enterprise Edition)を利用しているならば、付属の「Application Center Test」(以下、ACT)を利用して、負荷テストを実施することが可能だ。ACTならばユーザー・インターフェイスが日本語化されているのはもちろん、ヘルプ・ドキュメントも充実しているため、容易に利用することができる。本稿では、このACTを利用した具体的な負荷テストの手順を紹介する。
なお、負荷テストの対象コードとして、あらかじめ以下のような「early.aspx」「late.aspx」というサンプル・プログラム(VB.NET)を用意しておくものとする。両者はいずれも繰り返し文字列の連結を行うためのコードだ。ただし、前者はStringBuilderクラス(System.Text名前空間)のAppendメソッドを利用しているのに対して、後者は文字列を&演算子で連結している。
|
|
| 文字列連結をStringBuilderオブジェクトで行う例(early.aspx) |
|
|
| 文字列連結を&演算子で行う例(late.aspx) |
最初に結論を書いておくと、連続した文字列連結には&演算子ではなく、StringBuilderクラスを利用するのが好ましい(StringBuilderクラスの方が、パフォーマンスが良い。これについては「TIPS:文字列を連結するには?」を参照)。それでは、この両者がどれだけアプリケーションのパフォーマンスに影響を及ぼすのか、以下の手順で確認してみよう。
1. テスト・プロジェクトを作成する
ACTは、スタート・メニューから[プログラム]−[Microsoft Visual Studio .NET 2003]−[Visual Studio .NET Enterpriseの機能]−[Microsoft Application Center Test](VS.NET 2003の場合)で起動できる。
ACTが起動したら、新規のテスト・プロジェクトを作成してみよう。新規プロジェクトの作成は、メニューバーから[ファイル]−[新規プロジェクト]を選択すればよい。これにより、次のような[新規プロジェクト]ダイアログが表示される。
 |
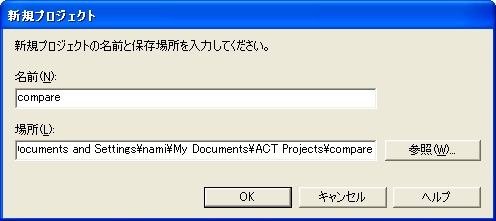
| [新規プロジェクト]ダイアログ |
| Application Center Testのメニューバーから[ファイル]−[新規プロジェクト]を選択すると、このダイアログが表示される。 |
起動した[新規プロジェクト]ダイアログの[名前]に適当なプロジェクト名を入力し、[OK]ボタンをクリックする。ここでは「compare」としておく。
2. テストをプロジェクトに追加する
次に、プロジェクト配下にテストを追加してみよう。新規テストを作成するには、左側のツリーの[テスト]を右クリックし、表示されたコンテキスト・メニューから[新規テスト]を選択すればよい。[新規テスト ウィザード]ダイアログが起動するので、[次へ]ボタンを押していきながら、次々と表示されるページに対して、以下の要領でテスト情報を入力すること。
| ページ項目 | 設定値 |
| テスト ソース | 新規テストを記録する |
| テストの種類 | VBScript(vbs) |
| 新規テスト・ウィザードの設定項目 | |
[次へ]ボタンをクリックして、[ブラウザの記録]ページが表示されたら、[記録の開始]ボタンをクリックする。すると、ブラウザが起動し、記録が開始されるはずだ。ここでは、あらかじめ用意しておいたearly.aspxをリクエストし、その結果が表示されたら、[記録の停止]ボタンで記録を終了する。そして再度[次へ]ボタンをクリックする。
 |
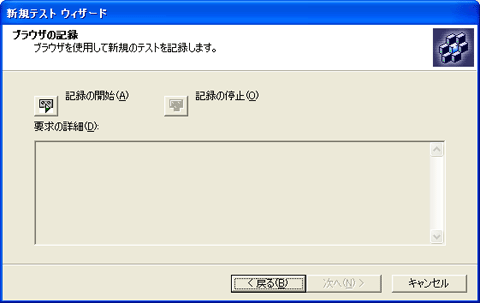
| [ブラウザの記録]ダイアログ |
| [記録の開始]ボタンをクリックして記録を開始する。early.aspxをリクエストして、その結果が表示されたら、[記録の停止]ボタンで記録を終了する。 |
最後に、[テストのプロパティ]ページでテスト名を入力して完了だ(ここでは「earlyOne」とする)。なお、同様の手順でlate.aspxをテストする「lateOne」テストを用意しておくこと。
3. テストのプロパティを設定する
次に、「earlyOne」「lateOne」テストのプロパティ設定を行う。具体的には、左側のツリーで[テスト]を選択すると、右側に「earlyOne」「lateOne」などのテスト項目が表示されるので、それらの項目を右クリックして、そこで表示されるコンテキスト・メニューから[プロパティ]を選択する。これにより、[<テスト名>のプロパティ]ダイアログが表示される。
このダイアログで、「ブラウザの同時接続数」を増やすと、複数クライアントが同時にアプリケーションにアクセスする状況を仮想的に作り出すことができる。また、テスト期間では実行前の準備時間と実行期間、またはテスト回数を指定する。ここでは、以下の画面のように設定しておく。
 |
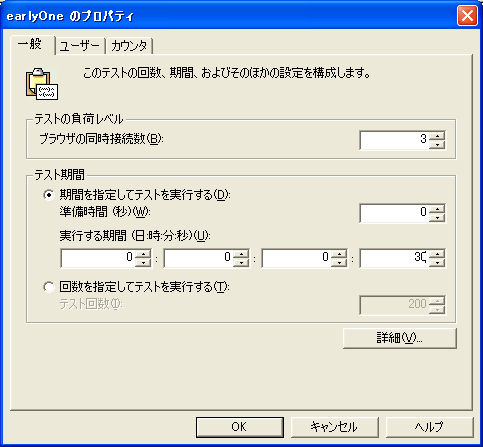
| [<テスト名>のプロパティ]ダイアログ |
| [一般]タブを開いたところ。テストの負荷レベルとして[ブラウザの同時接続数](この例では「3」)を、またテスト期間として実行前の[準備時間](この例では「0」)と[実行する期間](この例では「30秒」)、もしくは[テスト回数](この例では未指定)を指定する。 |
[<テスト名>のプロパティ]ダイアログの[カウンタ]タブからは、テスト実行時に収集する項目を追加することが可能だ。
 |
 |
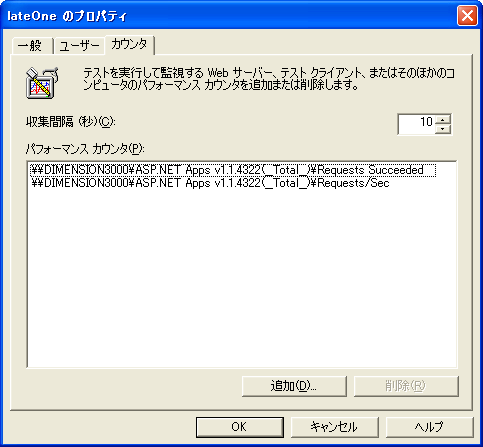
| パフォーマンス・カウンタの設定 |
| [<テスト名>のプロパティ]ダイアログの[カウンタ]タブを開いて[追加]ボタンをクリックすると、[パフォーマンス カウンタの参照]ダイアログが表示される。このダイアログから、新たなパフォーマンス・カウンタを追加できる。この例では、「ASP.NET Applications」パフォーマンス・オブジェクトの「Requests Succeeded」(=成功した要求数)と「Requests/Sec」(=1秒当たりの処理要求数)が追加されている。 |
[<テスト名>のプロパティ]ダイアログの[カウンタ]タブでは、パフォーマンス・カウンタを設定できる。パフォーマンス・カウンタでは、さまざまな収集項目を提供している。各項目の内容を参照したい場合には、[パフォーマンス カウンタの参照]ダイアログの[説明]ボタンをクリックすることで詳細な説明を参照することができる。以下に、主要なカウンタ項目を挙げておく。
| パフォーマンス・オブジェクト | カウンタ名 | 概要 |
| ASP.NET | Application Restarts | アプリケーションの再起動回数 |
| Request Execution Time | 最後の要求の実行時間(ミリ秒) | |
| Request Wait Time | 要求のキュー待ち時間(ミリ秒) | |
| Requests Queued | 処理待ちの要求数 | |
| Request Rejected | 拒否された要求数 | |
| Worker Process Restarts | ワーカ・プロセスの再起動された回数 | |
| ASP.NET Applications | Errors Total | 発生したエラー総数 |
| Errors Total/Sec | 発生したエラーの割合 | |
| Requests Executing | 実行中の要求数 | |
| Requests Failed | 失敗した要求数 | |
| Requests in Application Queue | アプリケーション内の要求キューにある要求数 | |
| Requests Timed Out | タイムアウトした要求数 | |
| Requests/Sec | 秒当たりの処理要求数 | |
| Sessions Active | アクティブなセッション数 | |
| Memory | Available MBytes | 利用可能な物理メモリ(Mbytes) |
| Processor | % Processor Time | 非アイドルのスレッドを実行している割合 |
| パフォーマンス・カウンタで利用可能な主なカウンタ | ||
なお、パフォーマンス・カウンタによる情報収集は、それ自体、負荷がかかるものだ。特に同時に多くの収集項目を設定した場合には、適宜、収集間隔を調整することも検討するべきだ。
4. テストを実行する
以上で、テストの設定は完了だ。左側のツリーで「テスト」フォルダを選択した状態で、右側のリストに表示されるテスト項目から実行したいテストを右クリックし、表示されたコンテキスト・メニューから[テストの開始]を選択することで、テストを開始できる。
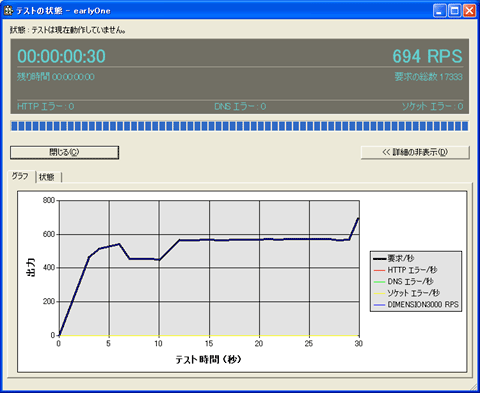
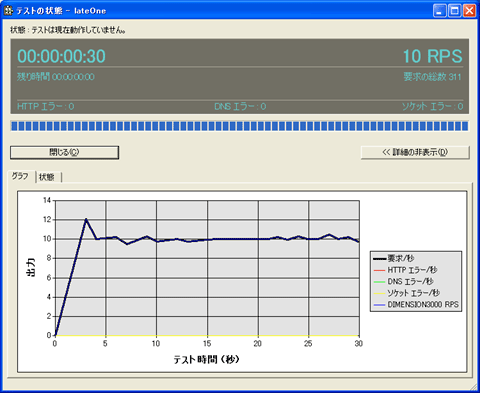
以下は、earlyOneテストとlateOneテストの実行結果だ。
 |
 |
| earlyOne(上)/lateOne(下)のテスト結果 |
| StringBuilderオブジェクトを利用した場合、&演算子を利用した場合に比べて、秒当たりの処理数で50〜60倍、パフォーマンスが良いことが確認できる。 |
以上を見ていただければ分かるように、StringBuilderオブジェクトを利用した場合、&演算子を利用した場合に比べ、1秒当たりの処理数に50〜60倍の開きがあることが確認できる。これで、文字列連結にはStringBuilderオブジェクトを利用した方が圧倒的に有利であることが確認できる。
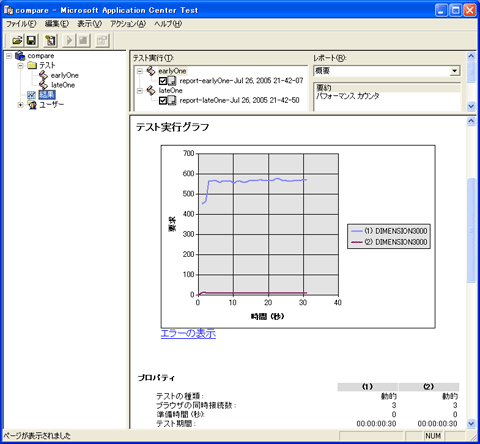
なお、テスト結果のさらに詳細なレポートは、左側のツリーの[結果]を選択することで参照できる。今回のように、複数のテスト結果を比較したい場合には、[テスト実行]ペインで複数のテスト項目のチェック・ボックスにチェックを入れておくことで、複数の結果を1つのグラフの中に比較表示することが可能だ。
 |
| Application Center Testによる詳細レポート |
| テスト結果のさらに詳細なレポートは、左側のツリーの[結果]を選択すると参照できる。 |
ACTを利用すれば、テスト条件(例えば、負荷レベルなど)の変更も容易に行うことができる。さまざまな状況をシミュレートして、効率的なパフォーマンス・チューニングに役立てていただきたい。![]()
| カテゴリ:Webフォーム 処理対象:テスト 関連TIPS:文字列を連結するには? |
|
||||||||||||||||||||||||
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




