|
.NET TIPS [ASP.NET]Webフォーム上でサイト・メニュー/サイト・パスを作成するには?[2.0のみ、C#、VB]山田 祥寛2006/01/27 |
 |
|
|
|
「TIPS:[ASP.NET]TreeViewコントロールでツリー・メニューを作成するには?」でも紹介したように、ASP.NET 1.xでサイト共通のメニューを作成するには、「Internet Explorer WebBrowserコントロール」と呼ばれる拡張のサーバ・コントロールを導入する必要があった。
しかし、諸兄がASP.NET 2.0を利用しているならば、もはやInternet Explorer WebBrowserコントロールに頼る必要はない。ASP.NET 2.0には標準で「ナビゲーション・コントロール」と呼ばれるサイト・ナビゲート用のUIを作成するためのサーバ・コントロールが標準で搭載されたからだ。
ナビゲーション・コントロールに分類されるサーバ・コントロールは、以下のとおりだ。
| コントロール | 概要 |
| TreeView | メニュー構造をツリー形式で表示 |
| Menu | リッチなメニューを生成 |
| SiteMapPath | トップ・ページからカレント・ページへのパス(いわゆる、パンくずリスト)を生成 |
| ASP.NET 2.0で提供されるナビゲーション・コントロール | |
| いずれもSystem.Web.UI.WebControls名前空間に所属するクラス。 | |
ナビゲーション・コントロールを利用することで、さまざまな形式のナビゲーションUIをほとんどプログラムレスで構築できる。以下に、具体的なコード例を見てみよう。
1. サイトマップの定義を作成する
ナビゲーション・コントロールを利用するには、あらかじめサイトマップ・ファイルを作成しておく必要がある。
サイトマップ・ファイルとは、web.configやmachine.configのようなASP.NETの主要な設定ファイルと同様、XML(eXtensible Markup Language)形式のファイルで、サイト内のメニュー構成を定義するためのファイルだ。必ず仮想ディレクトリの直下に配置する必要がある。ファイル名はweb.sitemapから変更することも可能だが、本稿ではデフォルトで決められた「web.sitemap」のままとしておこう。
次にサイトマップ・ファイルの記述例を示す。
|
|
| サイト構成定義ファイルの例(web.sitemap) |
サイトマップ・ファイルのルート要素は<siteMap>要素。そして、この要素の配下に登場するのは、基本的に<siteMapNode>要素だけだ。
<siteMapNode>要素1つで、ツリーにぶら下がるノード1つを表すことができ、もしも配下にサブメニューを追加したいとしたら、<siteMapNode>要素を入れ子で記述すればよい。<siteMapNode>要素で利用可能な主な属性は、以下の表に示すとおりである。
| 属性名 | 概要 |
| title | コンテンツのタイトル |
| description | コンテンツの概要 |
| url | コンテンツのURL |
| <siteMapNode>要素で利用可能な主な属性 | |
2. ナビゲーション・コントロールを配置する
定義ファイルが準備できたら、いよいよWebフォームの作成だ。以下では、ナビゲーション・コントロールの代表的な例として、TreeMenuコントロールを利用したWebフォームを作成してみよう。
|
|
| TreeViewコントロールを使用したWebフォーム(treeView.aspx) |
ナビゲーション・コントロールを利用するには、まずSiteMapDataSourceコントロールでサイトマップ・ファイル(web.config)からサイトの構造情報を抽出する必要がある。
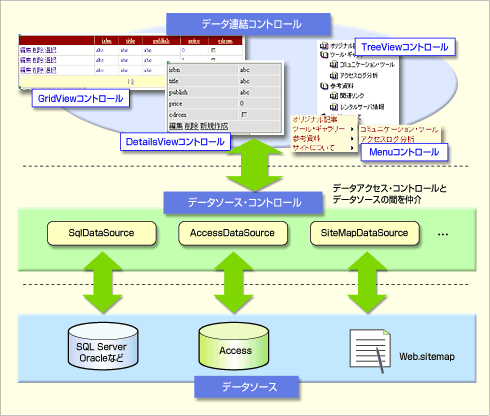
SiteMapDataSourceコントロールに代表されるデータソース・コントロールは、簡単にいうならば、データベースやXMLファイルなどのデータソースからデータを抽出し、TreeViewやMenu、あるいは(本稿では扱わないが)GridView、DetailsViewなどのサーバ・コントロールにデータを流し込んだり、実行時にコントロールから入力された内容をデータソースに反映したりするための「仲介役」ともいうべきコントロールだ。ちなみに、データソース・コントロールから取得したデータを連結し、最終的なUIを出力するコントロールのことを「データ連結コントロール」と呼ぶ。
従来のASP.NET 1.xでは、データ連結コントロールとデータソースとの間を結ぶ存在として、DataSetやDataReaderのようなオブジェクトがあったが、データソース・コントロールはこれらのオブジェクトを代替し、プログラムレスでデータソースとの連携を可能にしてくれるというわけだ。
 |
| データ連結コントロールとデータソース・コントロール |
データソース・コントロールには、接続するデータソースによってSqlDataSourceやXmlDataSourceなど(いずれもSystem.Web.UI.WebControls名前空間のクラス)いくつかの種類が用意されているが、サイトマップ・ファイルからの情報取得を担うのが、SiteMapDataSourceコントロール(System.Web.UI.WebControls名前空間)である。
SiteMapDataSourceコントロールを配置したら、あとはこれをデータソースとするTreeViewコントロールを配置するだけだ。データソースはDataSourceID属性で指定できる。
TreeViewコントロールには、ツリー・メニューの見栄えや挙動を制御するために、ShowLine(線を表示するか)、ExpandDepth(初期起動時に展開する階層)など、実に多くの属性が用意されているが、これをいちいち列挙することは本稿の目的ではないため、詳細は.NET Framework 2.0 SDKドキュメントを参照していただきたい。
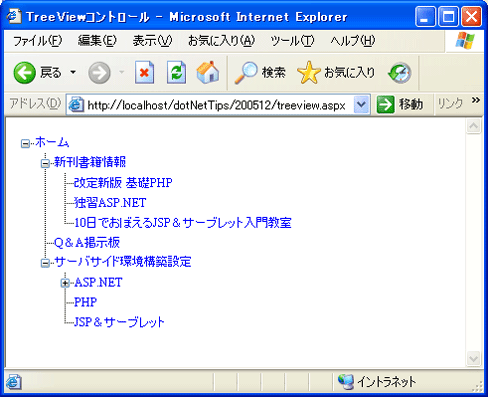
以上を理解したら、さっそくtreeView.aspxを実行してみよう。以下のようにweb.sitemapの内容がツリー表示されれば成功だ。ツリー式のメニューは、エクスプローラと同様の感覚で自由に開閉することができる。
 |
| treeView.aspxの実行結果 |
| ツリー式のメニューは、エクスプローラと同様の感覚で自由に開閉できる。 |
●そのほかのナビゲーション・コントロール
冒頭で述べたように、ASP.NET 2.0が展開するナビゲーション・コントロールはTreeViewコントロールだけではない。最後に、MenuコントロールやSiteMapPathコントロールを利用したごく基本的なサンプル・プログラムも示しておく。
まずはMenuコントロールを利用したサンプル・プログラムだ。
|
|
| Menuコントロールを使用した例(menu.aspx) |
これを実行したのが次の画面である。
 |
| menu.aspxの実行結果 |
次がSiteMapPathコントロールを利用したサンプル・プログラムである。
|
|
| SiteMapPathコントロールを使用した例(e_dotnet.aspx) |
これを実行したのが次の画面だ。
 |
| e_dotnet.aspxの実行結果 |
| 最上位のメニューから現在のページまでの階層パスが表示される。 |
SiteMapPathコントロールでは、現在のアプリケーションで定義されたサイトマップ・ファイルと直接に連携するため、明示的にSiteMapDataSourceコントロールを宣言する必要は<ない>。また、サイトマップ・ファイル内に登録されていないページ上で、SiteMapPathコントロールを使用した場合には、SiteMapPathコントロールは正しく階層パスを表示できないので注意してほしい。
Menu、SiteMapPathいずれのコントロールも見掛けや挙動を制御するための多くの属性が用意されているが、詳細については本稿では割愛するので、.NET Framework 2.0 SDKドキュメントをご参照いただきたい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ナビゲーション 使用ライブラリ:TreeViewクラス(System.Web.UI.WebControls名前空間) 使用ライブラリ:Menuクラス(System.Web.UI.WebControls名前空間) 使用ライブラリ:SiteMapPathクラス(System.Web.UI.WebControls名前空間) 使用ライブラリ:SqlDataSourceクラス(System.Web.UI.WebControls名前空間) 使用ライブラリ:XmlDataSourceクラス(System.Web.UI.WebControls名前空間) 使用ライブラリ:SiteMapDataSourceクラス(System.Web.UI.WebControls名前空間) 関連TIPS:[ASP.NET]TreeViewコントロールでツリー・メニューを作成するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




