|
.NET TIPS [ASP.NET]データベースからツリー・メニューを作成するには?[2.0のみ、C#、VB]山田 祥寛2006/03/24 |
 |
|
|
|
「TIPS:[ASP.NET]Webフォーム上でサイト・メニュー/サイト・パスを作成するには?」では、ナビゲーション・コントロールを利用して、XML形式で記述されたサイトマップ・ファイルからツリー・メニューやリッチなメニュー、サイトマップ(パンくずリスト)を作成する方法について紹介した。
しかし、ある程度大規模なサイトになれば、膨大なメニュー情報をXMLファイルで管理するよりも、データベース上でそのほかのコンテンツ情報と合わせて一元的に管理する方が便利なことが多い。そこで本稿では、TreeViewコントロールを利用して、データベース上で管理されたメニュー情報からツリー・メニューを生成する方法について紹介する。
なお、本稿のサンプルを利用するには、データベース上に以下のようなsitemapテーブルを作成しておく必要がある。
| フィールド名 | データ型 | 概要 |
| url | VARCHAR(255) | リンク先のURL(主キー) |
| title | VARCHAR(50) | タイトル |
| parent | VARCHAR(255) | 親ノードのURL(urlフィールドに対応。親ノードを持たない場合には“-”をセット) |
| sitemapテーブルのフィールド・レイアウト | ||
また、sitemapテーブルにはサンプル・データとして、以下の表のようなメニュー情報をあらかじめセットしておくものとする。
| url | title | parent |
| aspnet.aspx | 独習ASP.NET | books.aspx |
| bbs.aspx | Q&A掲示板 | default.aspx |
| books.aspx | 新刊書籍情報 | default.aspx |
| conf.aspx | サーバサイド環境構築設定 | default.aspx |
| default.aspx | ホーム | - |
| e_aspnet.aspx | ASP.NET | conf.aspx |
| e_dotnet.aspx | .NET Framework | e_aspnet.aspx |
| e_iis.aspx | IIS 5.0/6.0 | e_aspnet.aspx |
| e_jsp.aspx | JSP&サーブレット | conf.aspx |
| e_php.aspx | PHP | conf.aspx |
| e_sql.aspx | SQL Server 2005 | e_aspnet.aspx |
| jsp.aspx | 10日でおぼえるJSP&サーブレット入門教室 | book.aspx |
| kisop.aspx | 改訂新版 基礎PHP | books.aspx |
| sitemapテーブルにセットするデータ(例) | ||
それではさっそく、具体的な構築の手順をVisual Studio 2005(以降、VS 2005)環境を前提に見ていくことにしよう。
1. TreeViewコントロールを配置する
まずは、フォーム・デザイナからTreeViewコントロールを配置してみよう。TreeViewコントロールを利用するのに必要な主な操作は、TreeViewコントロールを配置すると(もしくは右上の三角マーク ![]() をクリックすると)表示される[TreeView タスク]メニューを選択することで行えるが、ここでは[オートフォーマット]を選択し、ツリー・ビューの外観だけを整えてみよう。いくつかデフォルトのフォーマットが用意されているが、ここでは「Windowsヘルプ」を選択しておく。
をクリックすると)表示される[TreeView タスク]メニューを選択することで行えるが、ここでは[オートフォーマット]を選択し、ツリー・ビューの外観だけを整えてみよう。いくつかデフォルトのフォーマットが用意されているが、ここでは「Windowsヘルプ」を選択しておく。
 |
| [オートフォーマット]ダイアログ |
| このダイアログは、TreeViewコントロールの[TreeView タスク]メニューから[オートフォーマット]を選択すると表示される。ここでは「Windowsヘルプ」を選択している。 |
冒頭で示したTIPSのようにサイトマップ・ファイル(web.sitemap)を適用する場合には、[TreeView タスク]メニューの[データソースの選択]コンボボックスから[<新しいデータソース...>]を選択する。本稿ではデータベースからデータをバインドするので、ここでは特に何も行わない。
これだけで、ツリー・メニューの外観にかかわる設定は完了だ。ここで参考までにVS 2005によって自動生成されたコードを引用しておく(ただし、<%--〜--%>は筆者コメント)。
|
|
| VS 2005によって自動生成されたソース・コード(C#版:treeDb_cs.aspx/VB版:treeDb_vb.aspx)の抜粋 |
4. ツリーにデータをバインドする
もっとも、これだけではただの抽象的なツリー・スタイルの定義にすぎないので、ページがロードされたタイミングで、データベースからあらかじめ用意しておいたメニュー情報を読み込み、TreeViewコントロールに展開する必要がある。
以下に、その具体的なコードを見てみよう。なお、環境によって変動する可能性があるデータベース接続文字列を個々の.aspxファイルにハード・コーディングすることは好ましくない。ここではデータベース接続文字列は、構成ファイル(Web.config)上であらかじめ定義されているものとする(接続文字列の定義に関する詳細は、別稿「VS 2005で変革されたASP.NET、Windowsフォーム、ADO.NETを総覧」の「接続文字列は構成ファイルに」をご参照いただきたい)。
|
||
| データベースから動的にツリー・メニューを生成するWebフォーム(上:treeDb_cs.aspx.cs/下:treeDb_vb.aspx.vb) |
サンプル・アプリケーションの細かなロジックについては、コード内のコメントを参照していただくとして、ここで注目していただきたいのは、再帰的に呼び出されるCreateNodeメソッドだ。
本サンプル・プログラムでは、
|
ツリー最上位のノード(parentフィールドが“-”であるノード)を基点として、順に下位ノードの追加処理を行い、それぞれのノードについてさらに子ノードが存在する場合には該当するノードの追加処理を行う。そして、さらにその下位ノードが存在する場合には、孫ノードを追加する…… |
というように、再帰的な処理を最下位のノードまで繰り返すことで、ツリー・メニューを生成しているわけだ。これによって、ノード階層が必ずしも特定できない本稿のようなケースでも、これだけコンパクトなコードで処理を記述することができる。
CreateNodeメソッドの第2パラメータには、TreeViewコントロール(treeオブジェクト)のNodesプロパティが指定されているが、このプロパティの値はTreeNodeCollectionクラス(Microsoft.Web.UI.WebControls名前空間)のオブジェクトだ。CreateNodeメソッド内でこのTreeNodeCollectionオブジェクトのAddメソッドが呼び出されることで、メニュー・ツリーの項目が実際に追加されるようになっている。
以上を理解したら、さっそく、サンプル・プログラムを実行してみよう。
 |
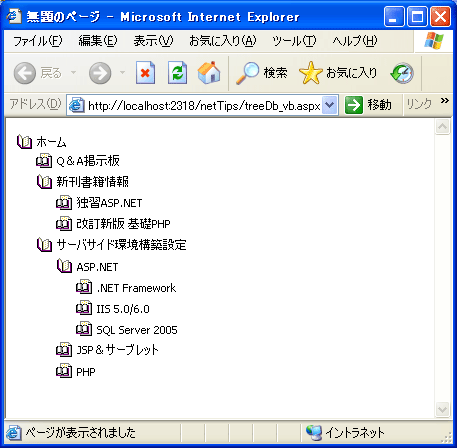
| サンプル・プログラム(treeDb_cs.aspx/treeDb_vb.aspx)の実行結果 |
データベースに格納した内容に従って、このような結果を得られれば成功だ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ナビゲーション 使用ライブラリ:TreeViewコントロール(Microsoft.Web.UI.WebControls名前空間) 使用ライブラリ:TreeNodeCollectionクラス(Microsoft.Web.UI.WebControls名前空間) 関連TIPS:[ASP.NET]Webフォーム上でサイト・メニュー/サイト・パスを作成するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




