|
.NET TIPS [ASP.NET]XmlDataSourceコントロールでYahoo!検索ウェブサービスを利用するには?[2.0のみ、C#、VB]山田 祥寛2006/07/28 |
 |
|
|
|
「Yahoo! 検索ウェブサービス」は、先般、Yahoo!が公開したサービスの1つだ。本サービスを利用することで、Yahoo!が提供している膨大なサイト情報データベース、検索エンジンの機能を、あたかも自前のアプリケーションであるかのように利用できるというわけだ。
本稿では、この「Yahoo! 検索ウェブサービス」をWebフォームから利用する方法について紹介する。
●「Yahoo! 検索ウェブサービス」の概要
具体的な手順に入る前に、簡単に「Yahoo! 検索ウェブサービス」の概略を示しておく。
本サービスはREST(REpresentational State Transfer)ベースで実装されており、HTTPリクエストに検索キーワードなど必要なパラメータを指定することで、検索結果をXML形式のデータとして受け取ることができる。試しに、ブラウザから「Yahoo! 検索ウェブサービス」にアクセスしてみよう。以下のURLをクリックしてほしい。
http://api.search.yahoo.co.jp/WebSearchService/V1/
webSearch?appid=wings-project&query=WINGSプロジェクト
URLの「http://api.search.yahoo.co.jp/WebSearchService/V1/webSearch?」の部分は「Yahoo! 検索ウェブサービス」を利用するためにあらかじめ決められたURLだ。このURLに対して、必要なパラメータをクエリ文字列の形式で引き渡してやるだけでよい。最低限の検索機能を実装するだけならば、まずは「appid(アプリケーションID)」と「query(検索文字列)」だけを指定しておけば問題ないだろう。
アプリケーションIDとは、サービスを利用するアプリケーションを識別するキーとなるもので、「Yahoo! デベロッパーネットワークから取得が可能だ。適宜、自分のアプリケーションIDを取得しておく必要がある。そのほか、利用可能なパラメータとその意味については、「Yahoo!デベロッパーネットワーク - ウェブ検索」を参照していただきたい。
検索キーワードにマッチした結果が、以下のようにXMLデータとして取得できれば成功だ。結果XMLに含まれる要素や属性の意味についても、前掲のページを参照のこと。
|
|
| XMLデータとして取得した検索キーワードにマッチした結果 |
以上、「Yahoo! 検索ウェブサービス」の基本的な挙動が確認できたら、いよいよ本題だ。Webフォームを介して「Yahoo! 検索ウェブサービス」にアクセスし、その結果を見やすい個条書きリストの形式に整形する手順について見ていくことにしよう。
1. Webフォームをデザインする
フォーム・デザイナ上には、以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、表の内容でプロパティ値を設定しておこう。
 |
||||||||||||||||||
| Webフォーム(C#:yahoo_cs.aspx/VB:yahoo_vb.aspx)のフォーム・レイアウト | ||||||||||||||||||
| フォーム・デザイナ上に、サーバ・コントロールを配置して、それぞれのプロパティを表のように設定する。 | ||||||||||||||||||
|
BulletedListコントロールは、ASP.NET 2.0から追加されたサーバ・コントロールの1つで、与えられたデータソースの内容を個条書きリストとして出力するためのコントロールだ。
BulletedListコントロールの出力方式は、DisplayModeプロパティで変更できる。DisplayModeプロパティで設定可能な値は、以下のとおりだ。
| 設定値 | 概要 |
| Text | テキスト |
| HyperLink | ハイパーリンク |
| LinkButton | リンクボタン |
| DisplayModeプロパティで利用可能な設定値 | |
2. データソースの内容を定義する
次に、BulletedListコントロールに関連付けるデータソースを定義する。データソースを定義するには、BulletedListコントロール右上から[BulletedListタスク]メニュー−[データソースの選択]を選択することで行える。
 |
| [データソース構成ウィザード]ダイアログ(1) |
| BulletedListコントロール右上から[BulletedListタスク]メニュー−[データソースの選択]を選択することで、このウィザードが表示される。ここではデータソースの選択を行っている。 |
上図のような[データソース構成ウィザード]ダイアログが起動するので、[データソースの選択]から[<新しいデータソース...>]を選択すればよい。あとは、以下の図の要領でデータソースの取得に必要な情報を設定するだけだ。
 |
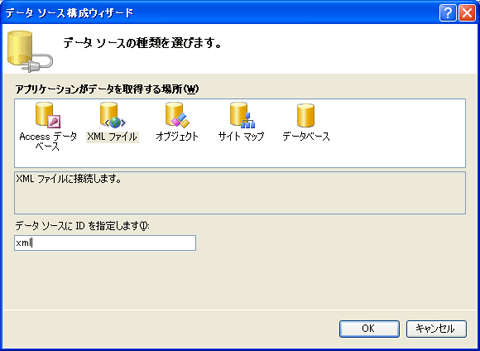
| [データソース構成ウィザード]ダイアログ(2) |
| 次に表示される[データソースの種類を選びます]ページでは、データソースとして「XML ファイル」を選択し、データソースIDとして「xml」を入力する。 |
![]()
 |
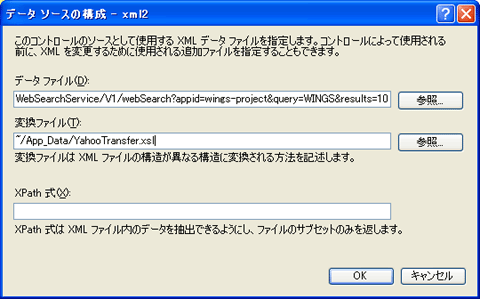
| [データソース構成ウィザード]ダイアログ(3) |
| [データソースの構成]ダイアログでは、[データ ファイル]に「Yahoo! 検索ウェブサービス」のURLを入力する。[変換ファイル]には本稿で用意する.xslファイルを指定する(詳細後述)。 |
本稿では「Yahoo! ウェブ検索サービス」から検索結果をXMLデータとして取得するので、データソースの種類として「XMLファイル」を選択しておこう。XMLファイルを選択した場合、XMLデータの取得先として「http://api.search.yahoo.co.jp/WebSearchService/V1/webSearch?appid=wings-project&query=WINGS&results=10」を、取得したXMLデータを変換するためのXSLTスタイルシートとして「~/App_Data/YahooTransfer.xsl」を、それぞれ指定する。
YahooTransfer.xslの内容は、以下のとおり。
|
|
| Yahoo! ウェブ検索サービスから取得した検索結果を変換するためのXSLTスタイルシート(YahooTransfer.xsl) |
YahooTransfer.xslは、あらかじめ仮想ディレクトリ直下の「App_Data」フォルダに配置しておく必要がある。App_Dataフォルダは、ASP.NET 2.0から追加された予約フォルダ(アプリケーション・フォルダ)の1つで、データベース・ファイル(「.mdf」「.mdb」などの拡張子を持つファイル)やXMLデータを配置する。
もちろん、任意のフォルダに配置することも可能ではあるが、App_DataフォルダにはエンドユーザーがHTTP経由ではアクセスできないという特徴がある。XSLTスタイルシートやそのほか、アプリケーション内部でのみ使用するようなリソースは、App_Dataフォルダに配置しておくことが望ましい。
本稿ではXSLTに関する詳細は割愛するが、興味のある方は「サンプルで覚えるXSLTプログラミング」などの情報を参考にするとよい。
このXSLTスタイルシートでは、「Yahoo! ウェブ検索サービス」から取得した結果を、以下のようなXMLデータに変換している。<Result>要素が情報1件を表し、Title属性がサイト名、Url属性がリンク先URLを表しているものとする(検索結果からそのほかの情報を取り出したい場合には、YahooTransfer.xslの太字部分に適宜、<xsl:attribute>要素を追記すればよい)。
|
|
| Yahoo! ウェブ検索サービスをYahooTransfer.xslで変換した結果(例) |
以上を理解したら、[OK]ボタンをクリックする。最初の[データソース構成ウィザード]ダイアログに戻るので、[BulletedListで表示するデータフィールドの選択][BulletedListの値のデータフィールドの選択]に、それぞれ「Title」「Url」と指定する。これによって、変換後XMLにおける<Result>要素のTitle属性が個条書きリストのテキストとして、Url属性が個条書きリストのリンク先URLとして、それぞれ適用されるというわけだ。
これで、画面の外観にかかわる設定は完了だ。ここで参考までにVisual Studio 2005によって自動生成されたコードを引用しておく。
|
|
| Webフォーム(yahoo_cs.aspx/yahoo_vb.aspx)のソース・コード(抜粋) | |
| BulletedListコントロールにかかわる設定を行った後、Visual Studio 2005によって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
3. [検索]ボタン・クリック時の挙動を定義する
最後に[検索]ボタンがクリックされたタイミングで、検索キーワードをBulletedListコントロール(正確には、データソース・コントロールであるXmlDataSourceコントロール)に引き渡すコードを記述しておこう。
|
||
| [検索]ボタンをクリックした場合の動作(上:yahoo_cs.aspx.cs、下:yahoo_vb.aspx.vb) |
これによって、XMLDataSourceコントロールのDataFileプロパティに対して、テキストボックスからの入力値に基づいて動的に生成されたURLが引き渡されるというわけだ。テキストボックスからの入力値を引き渡す場合には、Server.UrlEncodeメソッドであらかじめURLエンコード処理を施しておく必要がある。
以上を理解したら、さっそくここまでに作成したサンプル・プログラムを実行してみよう。
 |
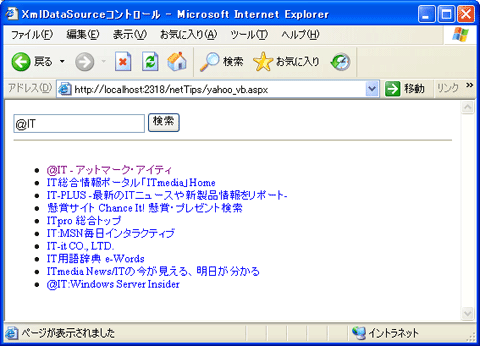
| サンプル・アプリケーションの実行結果 |
| テキストボックスに入力された検索キーワードに基づいて、個条書きリストが表示される。 |
これによって、XMLDataSourceコントロールのDataFileプロパティに対して、テキストボックスからの入力値に基づいて動的に生成されたURLが引き渡されるというわけだ。テキストボックスからの入力値を引き渡す場合には、Server.UrlEncodeメソッドであらかじめURLエンコード処理を施しておく必要がある。
以上を理解したら、さっそくここまでに作成したサンプル・プログラムを実行してみよう。
この画面のように、テキストボックスから入力した値に対応する検索結果がリスト表示されれば成功だ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:XmlDataSourceコントロール 使用キーワード:XmlDataSourceコントロール |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




