|
.NET TIPS [ASP.NET]WebPartsコントロールでページ内のコンテンツを編集/再配置するには?[2.0のみ、C#、VB]山田 祥寛2006/09/01 |
 |
|
|
|
「TIPS:[ASP.NET]WebPartsコントロールでパーソナライズ・ページを構築するには?」でも紹介したように、WebPartsコントロールを利用することで、ブラウザ上からページ・レイアウトやコンテンツの表示/非表示を自由にカスタマイズ可能なパーソナライズ機能をほとんどコーディングレスで構築できる。
これだけでもかなり高度な機能であるが、WebPartsコントロールで提供している機能はレイアウト変更にとどまらない。編集/カタログ・パーツを利用することで、一度非表示にしたコンテンツ(Webパーツ)を再表示したり、あらかじめ用意しておいたコンテンツ・カタログの中から新たなパーツをページに追加したり、あるいは、ページ上のパーツ設定を編集したり、といった機能をページに追加することができる。
本稿では、編集/カタログ・パーツを利用して、前掲のTIPSのサンプル・プログラムに対してパーツ設定の編集機能、および、一度閉じられたパーツを再配置するための機能を実装してみよう。それではさっそく、以下に具体的な手順を示していく。
1. ページ・レイアウトを設定する
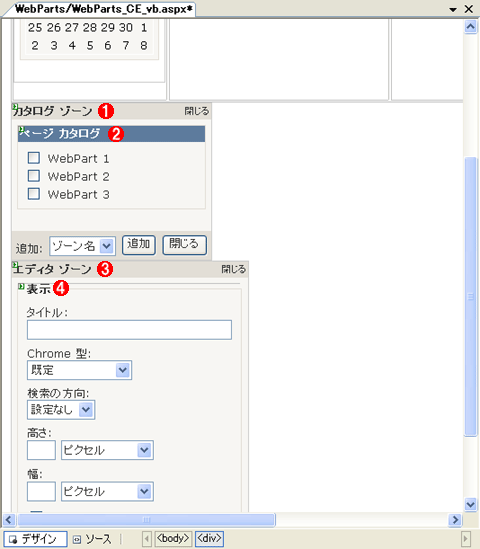
前掲のTIPSで作成したWebParts.aspxファイルに対して、以下の画面の要領でサーバ・コントロールを追加する。また、DropDownList.Itemsプロパティに対しては、「Edit」「Catalog」という2つの選択オプション(ListItemオブジェクト)を追加しておこう。Itemsプロパティは、プロパティ・ウィンドウから起動可能な[ListItem コレクション エディタ]ダイアログから編集できる。
 |
||||||||||||
| Webフォーム(C#:WebParts_cs.aspx/VB:WebParts_vb.aspx)のフォーム・レイアウト | ||||||||||||
| この画面では「TIPS:[ASP.NET]WebPartsコントロールでパーソナライズ・ページを構築するには?」のサンプル・プログラムに追加した分のみを示している。 | ||||||||||||
|
2. プルダウン・メニュー変更時の挙動を定義する
次に、プルダウン・メニューを変更したタイミングで、WebPartsコントロールの表示モードを切り替えるコードを記述する。表示モードについては、前掲のTIPSでも紹介したとおりなので、詳細はそちらを参照していただきたい。
|
||
| 表示モードを切り替えるための処理(上:WebParts_cs.aspx/下:WebParts_vb.aspx) | ||
| 太字が本稿のサンプル・プログラムで追加した分のコードである。 |
以上で、カタログ/編集パーツをページに組み込む手順は完了だ。
●カタログ・パーツの挙動を確認する
それではさっそく、実際にサンプル・プログラムを起動して、動作を確認してみよう。
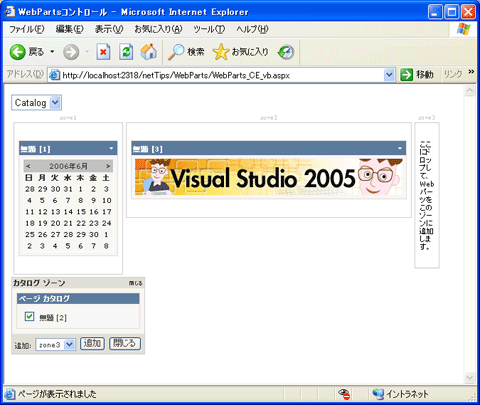
まずは[閉じる]コマンドで画面上から削除したWebパーツをページ上に再配置してみる。これには、ページの表示モードをカタログ・モードに変更すればよい。あらかじめ用意したプルダウン・メニューから[Catalog]を選択すると、以下の画面のように、ページ下部にCatalogZoneコントロールで定義したページ・カタログ(PageCatalogPartコントロール)が表示されるはずだ。
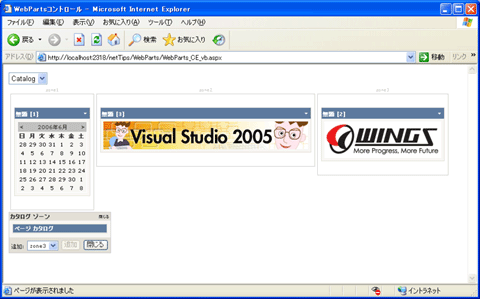
ページ・カタログには、前掲のTIPSでページから削除された「無題[2]」がリスト表示されているはずなので、チェック・ボックスにチェックを入れて、プルダウン・メニューから[zone3]を選択したうえで[追加]ボタンをクリックする。「無題[2]」の内容がWebZoneコントロールzone3の上部に追加されることを確認してほしい。
 |
 |
| カタログ・パーツによるWebパーツの再配置 |
| カタログ・パーツ上で指定されたWebパーツが、指定されたゾーン上に配置される。 |
ちなみに、CatalogZoneコントロールに配置可能なコントロールとしては、ページ上に配置されたWebパーツのカタログを表示するPageCatalogPartコントロールを含めて、以下のようなものが用意されている。これらXxxxxCatalogPartコントロールはCatalogZoneコントロール以外には配置できないので注意すること。
| コントロール | 概要 |
| PageCatalogPart | ページ上に配置されたWebパーツのカタログを表示 |
| DeclarativeCatalogPart | 定義済みWebパーツをカタログ表示 |
| ImportCatalogPart | インポートされたWebパーツをカタログ表示 |
| CatalogZoneコントロールに配置可能なカタログ・パーツ | |
DeclarativeCatalogPart/ImportCatalogPartコントロールによって、Webパーツをページにインポートする方法については、後日「TIPS:[ASP.NET]DeclarativeCatalogPartコントロールでコンテンツ・カタログを定義するには?」「TIPS:[ASP.NET]ImportCatalogPartコントロールでパーツ情報をページにインポートするには?」で紹介する予定だ。
●編集パーツの挙動を確認する
次に、ページ上のWebパーツについて見栄えを設定してみよう。
プルダウン・メニューから[Edit]を選択すると、各Webパーツのポップアップ・メニューに[編集]コマンドが追加されていることが確認できるはずだ。ここでは「無題[2]」のメニューから[編集]を選択することで、「無題[2]」の見栄えを設定してみよう。
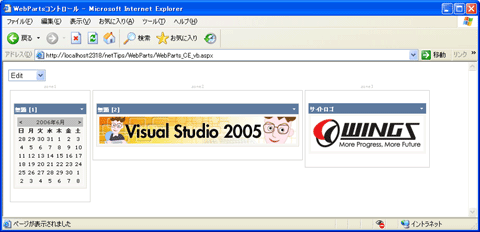
以下は、編集モードに切り替え、[編集]コマンドを選択したところだ。
 |
 |
| エディタ・ゾーンの表示(Webパーツの編集モードへの切り替え) |
| エディタ・ゾーンを表示するには、ページの表示モードを編集モードに切り替えたうえで、該当のWebパーツから[編集]コマンドを選択すればよい(編集コマンドに切り替えただけでは、エディタ・ゾーンは表示されないので、注意すること)。 |
上のように、ページ下部にEditorZoneコントロールで定義した表示編集画面(AppearanceEditorPartコントロール)が表示されるので、タイトルに「サイトロゴ」と入力して、[OK]ボタンをクリックする。すると、[無題[2]]パーツのタイトルに指定したテキストに変更されるのが確認できるはずである。これを実際に行ったのが次の画面だ。
 |
| エディタ・ゾーンによるWebパーツの編集 |
| エディタ・ゾーン内のエディタ・パーツを利用することで、ページ上に配置されたWebパーツの表示や挙動をブラウザ上からカスタマイズできる。ここではWebパーツのタイトル文字の変更を行った。 |
ちなみに、EditorZoneコントロールに配置可能なコントロールとしては、AppearanceEditorPartコントロールを含めて以下のようなものが用意されている。
| コントロール | 概要 |
| AppearanceEditorPart | Webパーツの表示内容を編集 |
| BehaviorEditorPart | Webパーツの挙動に関する情報を設定 |
| LayoutEditorPart | Webパーツのレイアウトに関する情報を設定 |
| PropertyGridEditorPart | Webパーツのカスタム・プロパティを設定 |
| EditorZoneコントロールに配置可能なエディタ・パーツ | |
それぞれのコントロールは、EditorZoneコントロールに配置するだけで、AppearanceEditorPartコントロールと同様の要領で利用できる。具体的な動作については、実際にこれらのコントロールをページ上に配置して、自分の目で確認していただきたい。
なお、やや特殊なエディタ・パーツとしてPropertyGridEditorPartコントロールがあるが、こちらについては「TIPS:[ASP.NET]ユーザー・コントロールでパーソナライズ可能なWebパーツを作成するには?」で紹介している。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:WebPartsパーツ 使用キーワード:<anonymousIdentification>要素 使用キーワード:<profile>要素 使用ライブラリ:ProfileAuthenticationOption列挙体(System.Web.Profile名前空間) 関連TIPS:[ASP.NET]WebPartsコントロールでパーソナライズ・ページを構築するには? 関連TIPS:[ASP.NET]DeclarativeCatalogPartコントロールでコンテンツ・カタログを定義するには?(後日公開予定) 関連TIPS:[ASP.NET]ImportCatalogPartコントロールでパーツ情報をページにインポートするには? 関連TIPS:[ASP.NET]ユーザー・コントロールでパーソナライズ可能なWebパーツを作成するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




