|
.NET TIPS [ASP.NET]WebPartsコントロールでパーソナライズ・ページを構築するには?[2.0のみ、C#、VB]山田 祥寛2006/08/25 |
 |
|
|
|
Webページのレイアウトや表示方法を、エンドユーザーがブラウザ上からカスタマイズできるようにする機能の1つにWebパーツがある。例えば、「My Yahoo!」のようなサービスを想定してみると、イメージしやすいかもしれない。あらかじめ用意された「辞書」や「ニュース」「天気」「占い」といったコンテンツを、エンドユーザーが自分の使用頻度や好みに応じて選択表示し、かつ、ページ上の自由な位置に配置することができる。不要な情報は削除することもできるし、よく使う情報はより上位に配置することもできるから、ユーザーそれぞれのニーズに合致した機能性を提供できるというわけだ。
従来、このような機能を実現するには、恐らく膨大な量の(そして複雑な)コーディングが必要になったはずだ。しかし、ASP.NET 2.0で新たに提供されたWebパーツ用コントロールであるWebPartsコントロールを利用することで、このようなパーソナライズ機能を簡単に実装できるようになる。
 |
| WebPartsコントロールを利用したページの例 |
| WebPartsコントロールを利用することで、ブラウザ上でコンテンツをドラッグ&ドロップしたり、不要なコンテンツを最小化/閉じたりすることができる。 |
本稿ではWebPartsコントロールを利用して、レイアウトを自由に変更可能なページの作成方法を解説する。なお、本稿のサンプル・プログラムを利用するには、カレントユーザーを識別するために、あらかじめ「TIPS:[ASP.NET]セキュリティ・コントロールでログイン機能を作成するには?」で紹介した内容に従って、該当ページに対する認証設定を定義しておく必要がある。
1. ページ・レイアウトを設定する
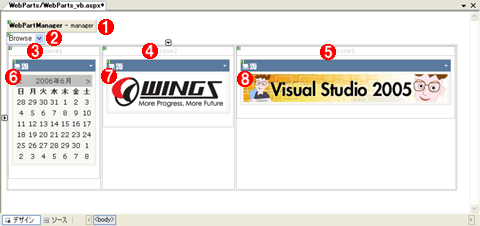
フォーム・デザイナ上には、以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、表の内容でプロパティ値を設定しておこう。DropDownListコントロールのItemsプロパティは、プロパティ・ウィンドウから起動可能な[ListItem コレクション エディタ]ダイアログから編集できる。
WebPartsコントロールを利用するうえで欠かせないのが、WebPartManagerコントロールだ。WebPartManagerコントロールは、その名のとおり、ページ内に配置されたWebPartsコントロール全体を制御するためのコントロールで、すべてのWebPartsコントロールの前に(つまり、ページの先頭に)配置しなければならない。
そして、ページ内の個々のコンテンツ(=Webパーツ)を配置するためのコンテナの役割を果たすのが、XxxxxZoneコントロール(=ゾーン)だ。
本稿のサンプル・プログラムでは、一般的なコンテンツを配置するためのWebPartZoneコントロールを使用しているが、このほかにも、1つの使用目的に特化したCatalogZone、EditorZoneなどのXxxxxZoneコントロールが用意されている(詳細は、「TIPS:[ASP.NET]WebPartsコントロールでページ内のコンテンツを編集/再配置するには?」で紹介している)。
WebPartZoneコントロールには、平文のテキスト(通常のHTMLのコンテンツ)をはじめ、サーバ・コントロール、ユーザー・コントロール、カスタム・コントロールなど、ほとんどありとあらゆるコンテンツをその中に配置することができる。本稿では、まず標準的なサーバ・コントロールを配置してみたが、ユーザー・コントロールを利用する方法については、「TIPS:[ASP.NET]ユーザー・コントロールでパーソナライズ可能なWebパーツを作成するには?」にて紹介している。
2. プルダウン・メニュー変更時の挙動を定義する
次に、プルダウン・メニューを変更したタイミングで、WebPartsコントロールの表示モードを切り替えるコードを記述しておこう。WebPartsコントロールでは、表示モードによってコントロールの表示/挙動が動的に変わる点に注目だ。
例えば、Browse(参照)モードではページ上のコンテンツは表示のみ可能であるが、Design(デザイン)モードではコンテンツをゾーン間/内で移動することができるといった具合だ。
WebPartsコントロールで対応可能な表示モードは以下のとおり。
| 表示モード | 概要 |
| BrowseDisplayMode | 参照モード。コンテンツを参照するデフォルトの状態 |
| DesignDisplayMode | デザイン・モード。Webパーツのドラッグ&ドロップによる移動が可能 |
| EditDisplayMode | 編集モード。編集パーツを利用することでページの設定が可能 |
| CatalogDisplayMode | カタログ・モード。カタログ・パーツを利用することでページへのパーツの追加/削除が可能 |
| ConnectDisplayMode | 接続モード。パーツ同士の接続設定が可能 |
| WebPartsコントロールで利用可能な表示モード | |
表示モードを切り替えるには、WebPartManager.DisplayModeプロパティに対して、適切なWebPartDisplayMode値を渡すだけでよい。
本サンプルでは、ごくシンプルに参照/デザイン・モードにのみ対応するものとする。編集/カタログ/接続モードを利用するには、ページ上にそれぞれEditZone/CatalogZone/ConnectionsZoneコントロールを配置しておく必要がある。これらXxxxxZoneコントロールの利用方法については、先ほども示した「WebPartsコントロールでページ内のコンテンツを編集/再配置するには?」で後日紹介する予定だ。
以下のコードは、表示モードを切り替えるための処理を実装したものである。
|
||
| 表示モードを切り替えるための処理(上:WebParts_cs.aspx、下:WebParts_cs.aspx) |
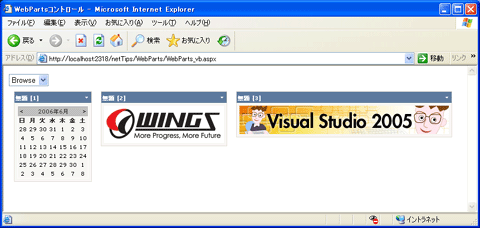
以上を理解したら、実際にサンプル・プログラムを起動して、動作を確認してみよう。次の画面は、先ほどフォーム・デザインしたWebページWebParts_cs.aspx/WebParts_vb.aspxを実行したときの初期状態だ。
 |
| WebParts_cs.aspx/WebParts_vb.aspxの実行結果 |
| それぞれのWebパーツには、[最小化]や[閉じる]といったメニューが用意されている。 |
実行結果を見ると、それぞれのWebパーツには、[最小化]や[閉じる]といったメニューが用意されていることが確認できるはずだ。
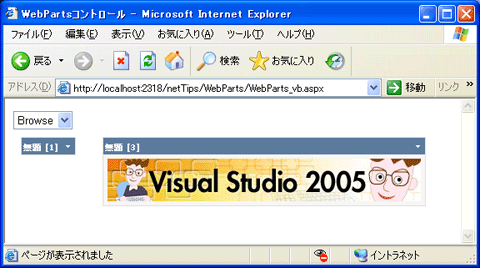
ポップアップ・メニューから[最小化]/[閉じる]を選択すると、次の画面のようにWebパーツが折りたたまれたり、閉じられたりすることが確認できる(ただし、本項で実装した機能では一度閉じたパーツを再表示することはできないので、注意すること)。
 |
| ユーザー操作によるWebパーツ表示のカスタマイズ |
| 「無題[1]」パーツの[最小化]と、「無題[2]」パーツの[閉じる]をクリックしたところ。「無題[2]」パーツは画面から削除された。[最小化]ボタンで折りたたまれたWebパーツは、[元に戻す]ボタンで元の大きさに戻すことができる。 |
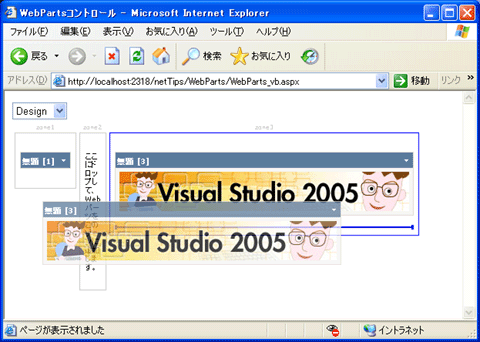
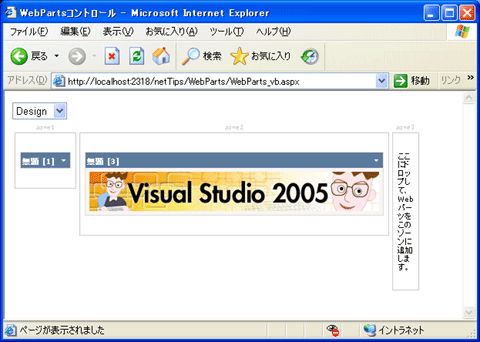
次に、ページ上部のプルダウン・メニューから表示モードをデザイン・モードに切り替えてみよう。すると、下の画面のようにページ全体が切り替わるはずだ。
この状態では、Webパーツのタイトルバーに相当する部分をクリックし、移動したい位置にドラッグ&ドロップすることで、Webパーツを適当なゾーンに移動することができる。
 |
| 「無題[3]」パーツをzone2へドラッグ&ドロップ |
 |
| デザインモードでのWebパーツの移動 |
| Webパーツをマウスでドラッグ&ドロップするだけで、ページ上のWebパーツを簡単に移動してレイアウトを変更できる。 |
レイアウトの変更を終えたら、再びプルダウン・メニューから[Browse]を選択することで、通常(参照)モードに戻る。この状態で、ブラウザを再起動してみよう。先ほど、カスタマイズしたページの状態がそのまま維持されていることが確認できるはずだ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:WebPartsパーツ 使用キーワード:WebPartsコントロール 関連TIPS:[ASP.NET]セキュリティ・コントロールでログイン機能を作成するには? 関連TIPS:[ASP.NET]WebPartsコントロールでページ内のコンテンツを編集/再配置するには? 関連TIPS:[ASP.NET]ユーザー・コントロールでパーソナライズ可能なWebパーツを作成するには? |
|
||||||||||||||||||||||||||||
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|