|
.NET TIPS [ASP.NET]PropertyGridEditorPartコントロールでカスタム・プロパティを編集するには?[2.0のみ、C#、VB]山田 祥寛2006/11/03 |
 |
|
|
|
「TIPS:[ASP.NET]WebPartsコントロールでページ内のコンテンツを編集/再配置するには?」でも紹介したように、編集パーツを利用することで、Webパーツの表示内容や挙動、レイアウトなどの情報をエンド・ユーザーがブラウザ上から編集できる。が、編集パーツで変更可能なのは、こうした汎用的な項目だけではない。PropertyGridEditorPartコントロールを利用することで、ユーザー・コントロール/カスタム・コントロールで定義された独自のプロパティをブラウザ上から編集できるようになる。
以下では具体的なサンプル・アプリケーションを作成しながら、この方法について解説しよう。本稿で使用するのは、「TIPS:[ASP.NET]ユーザー・コントロールでパーソナライズ可能なWebパーツを作成するには?」で作成したユーザー・コントロールRssFeed.ascxだ。
本稿では、RssFeed.ascxにカスタム・プロパティとしてRssFeedプロパティ(取得するRSSフィードのURL)を追加するとともに、これを編集パーツ(PropertyGridEditorPartコントロール)から編集できるように設定する。
 |
| PropertyGridEditorPartコントロールによるカスタム・プロパティの編集 |
1. ユーザー・コントロールにプロパティを追加する
まずユーザー・コントロールにカスタム・プロパティRssFeedを追加する。前掲のTIPSで作成したRssFeed.ascxに対して、以下のコードを追加してほしい。
|
|
| ユーザー・コントロールにカスタム・プロパティRssFeedを追加(C#版:RssReader_cs.aspx.cs) |
|
|
| ユーザー・コントロールにカスタム・プロパティRssFeedを追加(VB版:RssReader_vb.aspx.vb) |
ユーザー・コントロールにプロパティを追加する方法については、「TIPS:[ASP.NET]ユーザー・コントロールで属性を設定するには?」をご参照いただくとして、本稿ではWebパーツ固有の構文について注目してみよう。
PropertyGridEditorPartコントロールで編集可能なプロパティを定義するには、プロパティ宣言の先頭に、以下の属性を追加する必要がある。
| 属性 | 概要 |
| Personalizable | パーソナライズが可能か |
| WebBrowsable | PropertyGridEditorPartコントロールで編集可能か |
| WebDisplayName | PropertyGridEditorPartコントロール上で表示されるラベル |
| WebDescription | カスタム・プロパティの説明(ラベルをポイントしたときに表示されるツールチップ) |
| PropertyGridEditorPartコントロールに関係する属性 | |
WebDisplayName属性、WebDescription属性については省略しても構わない。WebDisplayName属性が省略された場合、PropertyGridEditorPartコントロールはプロパティ名をラベルとして表示する。
2. ページにPropertyGridEditorPartコントロールを追加する
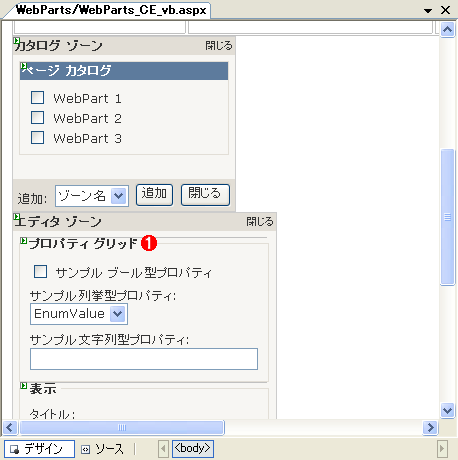
あとは、前掲のTIPS」で作成したWebParts_cs.aspx/WebParts_vb.aspxファイルに対して、以下の図の要領でサーバ・コントロールを追加する。
 |
|||
| Webフォーム(C#:WebParts_cs.aspx/VB:WebParts_vb.aspx)のフォーム・レイアウト | |||
| WebParts_cs.aspx/WebParts_vb.aspxファイルに対して、PropertyGridEditorPartコントロールを追加する。 | |||
|
PropertyGridEditorPartコントロールは、ユーザー・コントロールで設定されたカスタム・プロパティのデータ型を基に自動的に適切な入力コントロールをレンダリングするので、特別な設定は必要ない。
プロパティのデータ型と出力される入力コントロールの対応関係は以下のとおり。
| データ型 | 出力されるコントロールの種類 |
| String、Int、Float、DateTime | TextBox |
| Boolean | CheckBox |
| Enum | DropDownList |
| プロパティのデータ型と出力される入力コントロールの対応(PropertyGridEditorPartコントロール) | |
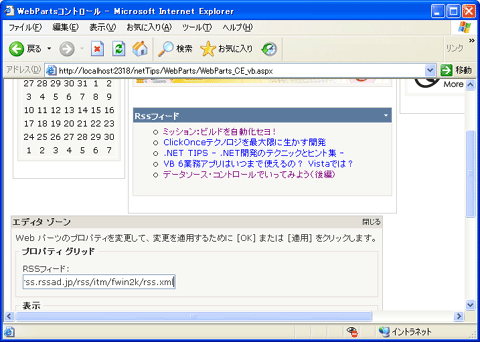
以上を理解したら、さっそくサンプル・アプリケーションを実行してみよう。編集モードに切り替えると、カスタム・プロパティ編集画面が表示される。
デフォルトでは、あらかじめ設定されたInsider.NETのRSSフィードが表示されているはずなので、ここでは、編集画面からWindows Server InsiderのRSSフィードを指定してみよう。
 |
| プロパティ編集画面からWindows Server InsiderのRSSフィードを指定 |
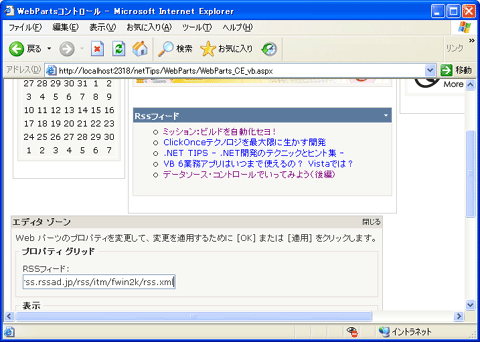
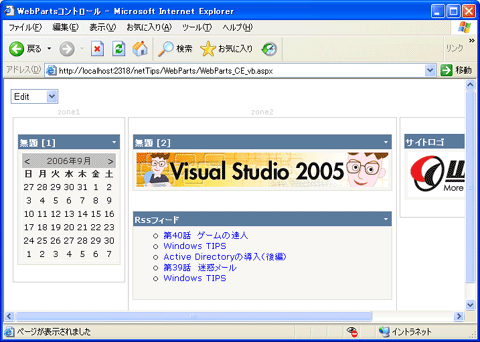
 |
| プロパティ編集画面の編集内容が反映される |
上図のように、プロパティの変更に従ってRSSフィードの内容が更新されれば成功だ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:WebPartsパーツ 使用ライブラリ:PropertyGridEditorPartコントロール 関連TIPS:[ASP.NET]WebPartsコントロールでページ内のコンテンツを編集/再配置するには? 関連TIPS:[ASP.NET]ユーザー・コントロールでパーソナライズ可能なWebパーツを作成するには? 関連TIPS:[ASP.NET]ユーザー・コントロールで属性を設定するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




