|
.NET TIPS [ASP.NET AJAX]PopupControlコントロールで標準コントロールにポップアップ機能を追加するには?[2.0のみ、C#、VB]山田 祥寛2007/03/22 |
 |
|
|
|
PopupControlコントロール(PopupControlExtender)はASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、テキストボックスなどの入力コントロールに対して補助ウィンドウを関連付けるためのコントロールだ。
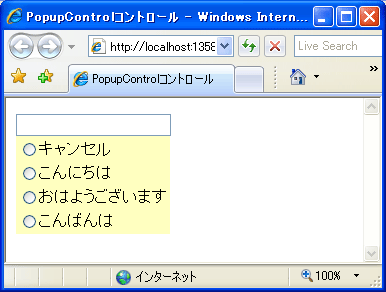
PopupControlコントロールを利用することで、例えば次の画面のように、テキストボックスから小さな補助ウィンドウをポップアップさせ、そのウィンドウ上に配置されたラジオボタンの中から値を選択して、それをテキストボックスへ入力するようなインターフェイスも容易に作成できるというわけだ。
| テキストボックスにフォーカスを移動する |
 |
| 4つのラジオボタンを含む補助ウィンドウがポップアップ表示 |
| 「おはようございます」の項目を選択 |
 |
| 選択されたラジオボタンの値をテキストボックスにフィードバック |
それではさっそく、PopupControlコントロール利用の具体的な手順を見ていくことにしよう。なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. 新規のWebフォームを作成する
新規のWebフォーム(PopupControl.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、表の内容でプロパティ値を設定しておこう。
 |
|||||||||||||||||||||||||||||||||
| Webフォーム(PopupControl.aspx)のレイアウト | |||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||
PopupControlコントロールでポップアップを表示させるための領域は、標準のPanelコントロールの配下に定義している。Panelコントロールの配下にUpdatePanelコントロールを配置しているのは、ポップアップ・ウィンドウ上で発生したポストバックによって画面全体をリフレッシュしないようにするためだ(UpdatePanelコントロールについては、「DBプログラミング 7つのヒント」を参照)。
ここでは、UpdatePanelコントロールの配下にRadioButtonListコントロールを配置しているが、もちろん必要に応じてそのほかのサーバ・コントロールを配置することも可能だ。
|
[注意] |
PopupControlコントロールのTargetControlIDプロパティは、ポップアップ・ウィンドウを関連付ける入力コントロールを指定するものだ。ここでは“txtMsg”を指定しているので、これによって、TextBoxコントロールtxtMsgにPopupControlコントロールの機能が付与されたことになるわけだ。
なお、PopupControlコントロールのそのほかのプロパティを設定する場合、(PopupControlコントロールではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。この場合であれば、TextBoxコントロールのプロパティ・ウィンドウに「popup(PopupControlExtender)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
ここでは、取りあえず最低限の情報として、ポップアップ表示するパネル(PopupControlIDプロパティ)、ポップアップ・ウィンドウの表示位置(Positionプロパティ)を指定しておくことにしよう。
以上で、画面の外観にかかわる設定は完了だ。ここで参考までにVisual Studio 2005によって自動生成されたコードを引用しておく。プロパティ・ウィンドウ上ではTextBoxコントロール配下のプロパティとして設定したPopupControlIDプロパティなども、コード上はPopupControlコントロールの属性として記述されていることが確認できるはずだ。
|
|
| PopupControl.aspxのソース・コード(抜粋) | |
| 一連のレイアウト編集を行った後、Visual Studio 2005によって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
2. ラジオボタン選択時の処理を記述する
あとは、ポップアップ・ウィンドウ上でラジオボタンの値が選択されたタイミングで実行される処理を記述するだけだ。具体的なコードは以下のとおり。
|
||
| ラジオボタンの選択値をテキストボックスにフィードバックするコード(PopupControl.aspx)(上:C#、下:VB) |
PopupControlコントロールで、ポップアップ・ウィンドウを操作するのはCommit/Cancelメソッドの役割だ。何もせずにポップアップ・ウィンドウを閉じるならば、Cancelメソッドを呼び出すだけでよい。ここでは[キャンセル]が選択されたタイミングで(ラジオボタンの選択値が「-」である場合に)、Cancelメソッドを呼び出し、ポップアップ・ウィンドウを閉じている。
一方、Commitメソッドは、パラメータに指定された値をTargetControlIDプロパティで選択されたコントロールに反映したうえで、ポップアップ・ウィンドウをクローズする。ここでは、[キャンセル]以外のオプションが選択された場合にCommitメソッドを呼び出し、ラジオボタンの選択値をテキストボックスにフィードバックしているわけだ。
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、テキストボックスにフォーカスを当てることでラジオボタンリストが表示され、かつ、ラジオボタンで選択した内容がテキストボックスに反映されることを、それぞれ確認してほしい。
ちなみに、PopupControlコントロールを利用することで、以下のような日付入力ボックスをテキストボックスに付加することも可能だ。ただしこの場合には、標準のCalendarコントロールをポップアップ表示させるより、専用のCalendarコントロール(CalendarExtender)を利用した方がよりシンプルな手順で実装できる。Calendarコントロールに関する詳細は、後日「TIPS:[ASP.NET AJAX]Calendarコントロールで日付入力ボックスを定義するには?」で紹介する予定だ。
 |
| 日付入力ボックスの利用例 |
| ASP.NET AJAX Control Toolkitに付属するCalendarコントロール(CalendarExtender)を利用している。 |
■
なお、本稿で紹介したほかにも、PopupControlコントロールでは多くのプロパティが公開されている。主要なものを以下の表にまとめておく。
| プロパティ | 概要 |
| TargetControlID | 関連付けるコントロールのID値 |
| PopupControlID | ポップアップ・ウィンドウとして表示するコントロールのID値 |
| Position | ポップアップ・ウィンドウの表示位置(ターゲットとなるコントロールからの相対的な位置。Left|Right|Top|Bottom|Center) |
| CommitProperty | ポップアップ・ウィンドウからの結果をセットするプロパティの名前 |
| CommitScript | ポップアップ・ウィンドウの結果をセットした後に実行するクライアント側関数 |
| OffsetX | ポップアップ・ウィンドウの表示位置(デフォルト位置からの水平方向のオフセット値) |
| OffsetY | ポップアップ・ウィンドウの表示位置(デフォルト位置からの垂直方向のオフセット値) |
| PopupControlコントロールの主なプロパティ | |
ちなみに、CommitPropertyプロパティが省略された場合、PopupControlコントロールはTargetControlIDプロパティで指定されたコントロールのデフォルト・プロパティ(TextBoxコントロールであればTextプロパティ)に対して結果の反映を行う。CommitPropertyプロパティを明示的に指定するのは、デフォルト・プロパティ以外のプロパティにPopupControlコントロールの値を反映させたい場合だけでよい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:PopupControlコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]Calendarコントロールで日付入力ボックスを定義するには?(後日公開予定) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




