|
.NET TIPS [ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?(2008年7月改訂版)[2.0、3.0、3.5、C#、VB]山田 祥寛2007/03/01 2008/06/05 更新 2008/07/31 更新(大幅に改訂) 2009/10/08 更新 |
 |
|
|
|
ASP.NET AJAX Control Toolkit(以降、Control Toolkit)は、マイクロソフトが無償で提供する「ASP.NET AJAX」をベースに構築されたサーバ・コントロール集だ(ASP.NET AJAXについては「DBプログラミング 7つのヒント - 同時実行制御からASP.NET AJAXまで -」を参照のこと)。Control Toolkitを利用することで、ASP.NET AJAX単体では多くのコーディングを必要とした機能を、最低限のコードで実現することができる。
Control Toolkitで提供されているコントロールは本稿執筆時点では32種類だ(※コントロール名のリンクをクリックすると、各コントロールを説明したTIPSにジャンプする)。
| 分類 | コントロール | 概要 |
| 入力支援 | AsyncFileUpload | 非同期通信対応のFileUploadコントロール |
| AutoComplete | テキストボックスにオートコンプリート機能を付与 | |
| Calendar | テキストボックスに日付入力機能を付与 | |
| CascadingDropDown | 階層式のドロップダウンリストを生成 | |
| ColorPicker | テキストボックスにカラーパレット機能を付与 | |
| ComboBox | Windowsフォームライクなコンボボックスを生成 | |
| DropDown | Microsoft SharePointによく似た見た目のドロップダウン・メニューを生成 | |
| HTMLEditor | WYSIWYGにリッチテキストを編集できるテキストエリアを生成 | |
| ListSearch | リストボックス/選択ボックスに候補検索機能を付与 | |
| MultiHandleSlider | 複数ハンドル対応のスライダを生成 | |
| MutuallyExclusiveCheckBox | 排他的に選択可能なチェックボックスを生成 | |
| NumericUpDown | テキストボックスにアップダウン・ボタンを付与 | |
| PasswordStrength | 指定されたポリシーに従ってパスワードの強度を視覚的に表現 | |
| PopupControl | テキストボックスにポップアップ・ダイアログを追加 | |
| Rating | レート表示/更新のためのUIを生成 | |
| Slider | スライダーを生成 | |
| TextBoxWatermark | 未入力のテキストボックスに透かし文字を表示 | |
| ToggleButton | On/Offの表現が可能なトグルボタンを生成 | |
| 検証 | FilteredTextBox | 入力制限機能付きのテキストボックスを生成 |
| MaskedEdit | 指定された書式に従って入力マスクを施したテキストボックスを生成 | |
| ValidatorCallout | 検証時に発生したエラー・メッセージをより効果的に表示 | |
| リスト | Accordion | リスト内の詳細項目を開閉可能なマルチペイン |
| PagingBulletedList | ページング機能付きの個条書きリスト | |
| ReorderList | ドラッグ&ドロップで順番の変更が可能なリスト | |
| パネル | AlwaysVisibleControl | 画面スクロールに合わせて自動的に移動するパネルを定義 |
| CollapsiblePanel | 折り畳み可能なパネルを定義 | |
| DragPanel | ドラッグ可能なパネルを定義 | |
| ResizableControl | 表示サイズを変更可能なパネルを定義 | |
| SlideShow | 自動再生機能付きのスライドショーを生成 | |
| Tabs | タブ付きパネルを生成 | |
| メニュー/ダイアログ | ConfirmButton | ボタンのクリック時に確認ダイアログを表示 |
| HoverMenu | マウスのホバー時に(=何らかの項目の上にマウスを乗せたときに)ポップアップするメニューを生成 | |
| ModalPopup | モーダル・ウィンドウを生成 | |
| 効果 | Animation | ページ要素に対してアニメーション効果を付与 |
| DropShadow | ページ要素に影効果を付与 | |
| RoundedCorners | ページ要素の角に丸め効果を付与 | |
| Seadragon | ズーム/パンに対応した画像パネルを生成 | |
| UpdatePanelAnimation | 非同期通信時にアニメーション効果を付与 | |
| そのほか | DynamicPopulate | XML Webサービスの実行結果をページに反映 |
| NoBot | ページにボット対策機能(=手入力を介さないロボット型スパムを防ぐ機能)を追加 | |
| 基本 | ToolkitScriptManager | JavaScriptのまとめ送信に対応したScriptManager(詳しくはリンク先のコラムを参照) |
| ASP.NET AJAX Control Toolkitで提供されているコントロール(2008年7月時点) | ||
●Control Toolkitを利用するための準備
Control ToolkitはASP.NET AJAX本体には含まれていない。Control Toolkitで提供される各コントロールを利用するには、ASP.NET AJAX本体のインストールに加えて、Control Toolkitの動作に必要なファイルをアプリケーションに配置する必要がある。
ASP.NET AJAX本体のインストール方法については「DBプログラミング 7つのヒント - 同時実行制御からASP.NET AJAXまで -」を参照されたい。なお、ASP.NET 3.5(Visual Studio 2008)を使用している場合には、ASP.NET AJAXは標準で利用できるので、追加インストールは不要である。
1. Control Toolkitの動作に必要なファイルを配置する
Control Toolkitは、ASP.NET AJAX同様、以下のサイトからダウンロードが可能だ。
ダウンロードするファイルとしては、ASP.NET 2.0と3.5、それぞれに対応したパッケージ、さらにソース・コードが含まれている完全パッケージとソース・コードを除いたパッケージの計4種類が用意されている。詳しくは次の表にまとめた。
| ファイル名 | 対応バージョン | 区分 |
| AjaxControlToolkit.zip | ASP.NET 2.0 | 完全 |
| AjaxControlToolkit-NoSource.zip | ASP.NET 2.0 | ソース・コードなし |
| AjaxControlToolkit-Framework3.5.zip | ASP.NET 3.5 | 完全 |
| AjaxControlToolkit-Framework3.5-NoSource.zip | ASP.NET 3.5 | ソース・コードなし |
| Control Toolkitのダウンロード・ファイル | ||
自分のASP.NET開発環境に合わせて、適切なパッケージをダウンロードしてほしい。本稿では、ソース・コードも含んだ完全パッケージ(AjaxControlToolkit.zipもしくはAjaxControlToolkit-Framework3.5.zip)のダウンロードを前提に、手順を解説する。
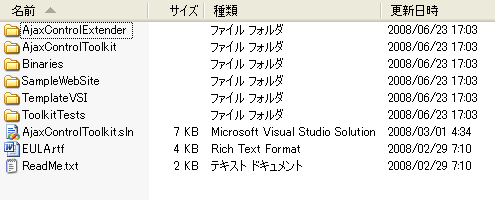
ダウンロードした.zipファイルを解凍すると、以下のようなフォルダが展開されるはずだ。
 |
| AjaxControlToolkit.zip/AjaxControlToolkit-Framework3.5.zipを展開したときのフォルダ内容 |
展開されたフォルダ配下の「/SampleWebSite/bin」フォルダから
- 「ja」「fr」など、すべてのサブフォルダ
- AjaxControlToolkit.dll
2. Control Toolkitのコントロール群をアプリケーションに登録する
次に、Control Toolkitで提供されるコントロールを利用するための設定をWeb.configに対して記述する。
|
|
| Control Toolkitを現在のアプリケーションに対して登録する設定(Web.config) |
以上の設定を行えば、接頭辞「<ajaxToolkit:〜」で表されるタグによって、Control Toolkitが提供する各種コントロールを利用することが可能になる。もちろん、接頭辞(tagPrefix属性の値)の部分は適宜変更して構わないが、その場合には、以降で登場するコードも併せて読み替える必要があるので、注意すること。
3. Control Toolkitをツールボックスに登録する
以上で、最低限、Control Toolkitを利用するための手続きは完了だ。ただし、開発にVisual Studio 2005/2008を使用しているならば、コントロールをフォーム・デザイナ上で編集できるようにツールボックスに登録しておいた方が便利だ。
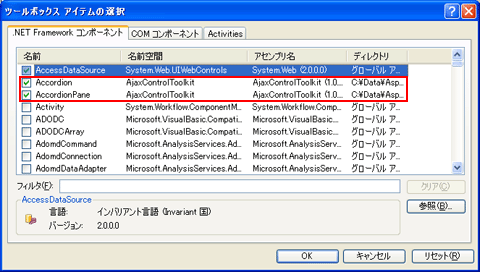
ツールボックスにコントロールを追加するには、まずツールボックス上で右クリックし、表示されたコンテキスト・メニューから[アイテムの選択]を選択して[ツールボックス アイテムの選択]ダイアログを表示させる。
 |
| [ツールボックス アイテムの選択]ダイアログ |
| [参照]ボタンをクリックし、アプリケーションに配置したAjaxControlToolkit.dllを選択する。これにより[.NET Frameworkコンポーネント]タブのコンポーネント一覧にControl Toolkitで提供されているコントロールが追加されるので、それらがチェックされていることを確認し[OK]ボタンをクリックする。 |
ここで[参照]ボタンをクリックし、先ほどアプリケーションに配置したAjaxControlToolkit.dllを選択する。[.NET Frameworkコンポーネント]タブのコンポーネント一覧にControl Toolkitで提供されているコントロールが追加され、かつ、チェックが入っていることが確認できたら、そのまま[OK]ボタンをクリックすればよい。
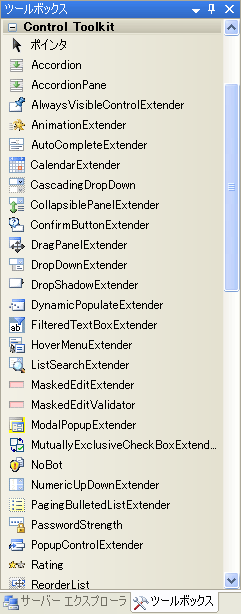
以下のように、ツールボックス上にControl Toolkitの各種コントロール群が追加されていれば成功だ。
 |
| ツールボックスに追加されているControl Toolkitの各種コントロール |
4. プロジェクト・テンプレートをインストールする
Control Toolkitには、Visual Studio上でControl Toolkitによる開発を行う場合に便利なプロジェクト・テンプレート群が含まれている。これらのテンプレート群を利用することで、Control Toolkitを利用したアプリケーションの開発や自作コントロールの開発において必要となるファイルなどを自動生成してくれ、ファイルの配置やweb.configの設定など、定型的な手順を省力化できる。Control Toolkitの利用に当たって、テンプレートのインストールは必須ではないが、Visual Studioで開発を行うならば、原則として導入しておくことをお勧めしたい。
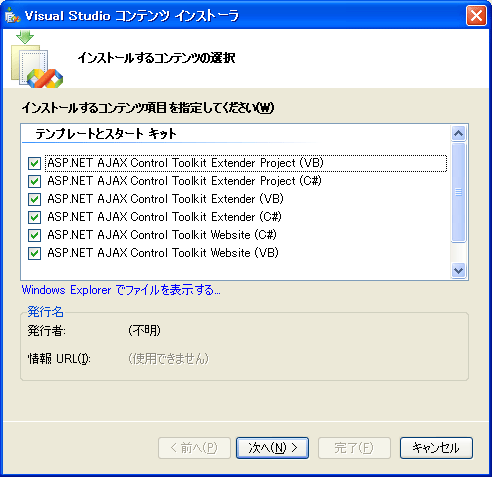
テンプレートのインストールは簡単。Control Toolkitのアーカイブを解凍すると、配下に「AjaxControlExtender」フォルダというフォルダが展開されるので、この中に含まれるAjaxControlExtender.vsiファイルをダブルクリックすればよい。
 |
| [Visual Studioコンテンツ インストーラ]ウィンドウ |
上の画面のような[Visual Studioコンテンツ インストーラ]ウィンドウが起動し、インストールするテンプレートの種類を聞かれるので、ここではすべてのテンプレートにチェックが入った状態(デフォルト)で[次へ]ボタンをクリックしよう。
ちなみに、「ASP.NET AJAX Control Toolkit Extender Project」「ASP.NET AJAX Control Toolkit Extender」は自作のコントロールを開発する際に使用するプロジェクト・テンプレート、「ASP.NET AJAX Control Toolkit Website」はControl Toolkitを利用してサイトを開発する際に使用するWebサイト・テンプレートである*1。それぞれでVisual Basic/C#対応のテンプレートが用意されている。
| *1 ただし、執筆時点ではVisual Studio 2008対応のASP.NET AJAX Control Toolkit Websiteテンプレートは存在しない。 |
[次へ]ボタンをクリックしたときに[署名が見つかりません]ダイアログが表示された場合には、そのまま[はい]をクリックすればよい。[完了]ボタンをクリックするとインストール作業が開始される。
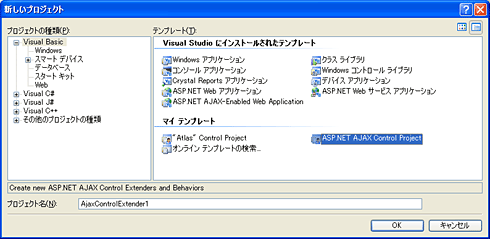
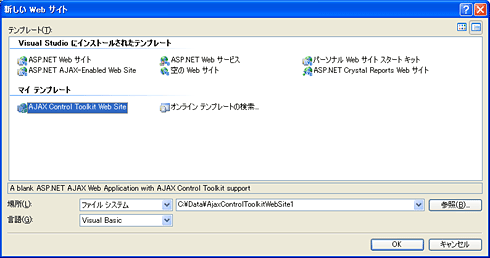
インストール後に、Visual Studioから[新しいプロジェクト]ダイアログを確認すると「ASP.NET AJAX Control Project」テンプレートが、[新しいWebサイト]ダイアログを確認すると、「AJAX Control Toolkit Web Site」テンプレートが、それぞれ追加されていることが確認できれば、インストールは成功だ。以下の画面は[新しいプロジェクト]ダイアログと[新しいWebサイト]ダイアログの例だ。
 |
| [新しいプロジェクト]ウィンドウ |
 |
| [新しいWebサイト]ウィンドウ |
5. テーマ&スキンを設定する
Control Toolkitでは、コントロールの表示に際してあらかじめCSS(Cascading StyleSheet)クラスの定義を必要とするものがいくつか存在する。もちろん、本来これらCSSクラスの設定は、アプリケーションのデザインに応じて個々に設定すべきものであるが、本稿のテーマからはやや逸脱してしまうので、取りあえず本稿ではControl Toolkitのサンプル・アプリケーションに含まれるスタイルシートを利用することにしよう。
必要なフォルダ/ファイルは、先ほどダウンロードしたファイルに含まれる「/SampleWebSite/Images」フォルダと「/SampleWebSite/StyleSheet.css」だ。これをアプリケーション・ルート配下の「/App_Themes/Basic」フォルダにコピーする。
App_Themesフォルダは、アプリケーションのテーマにかかわるリソースを配置するための予約フォルダである。テーマに関する詳細は、「TIPS:[ASP.NET]テーマ機能でサイト全体のデザインを一括変更するには?」を参照していただきたい。
あとは、アプリケーション全体にこのStyleSheet.cssで定義されたスタイルが適用されるように、アプリケーション構成ファイル(Web.config)に対してテーマを適用しておこう。
|
|
| テーマ「Basic」を適用する設定(Web.config) |
以上で、Control Toolkitを利用するための準備は完了だ。
なお、Control Toolkitに含まれるサーバ・コントロール(エクステンダ・コントロール)の使い方が、Visual Studio 2005からVisual Studio 2008で変更になっている。Visual Studio 2005での使い方については、「TIPS:[ASP.NET AJAX]AutoCompleteコントロールでGoogleサジェスト風なオートコンプリート機能を実装するには?」などを、Visual Studio 2008での使い方については、「ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part II」を、それぞれ参照いただきたい。![]()
|
利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 関連TIPS:[ASP.NET]テーマ機能でサイト全体のデザインを一括変更するには? 関連TIPS:[ASP.NET AJAX]AutoCompleteコントロールでGoogleサジェスト風なオートコンプリート機能を実装するには? |
| 更新履歴 | |
|
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




