|
.NET TIPS [ASP.NET AJAX]Accordionコントロールで伸縮自在のマルチペインを生成するには?[2.0のみ、C#、VB]山田 祥寛2007/05/17 |
 |
|
|
|
Accordionコントロールは、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、リスト内の詳細表示部分を開閉可能なマルチペインとして生成するためのコントロールだ。
Accordionコントロールを利用することで、以下のようにヘッダ/コンテンツ部から構成されるコンテンツ・リストを限られたスペースの中にコンパクトに表示することが可能になる。
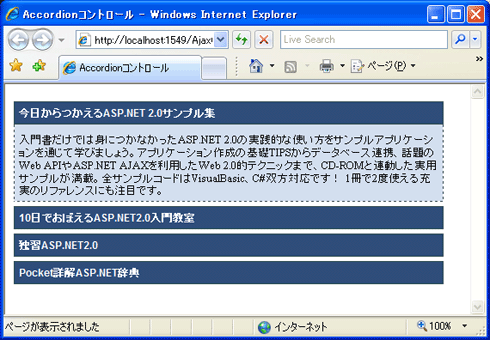
 |
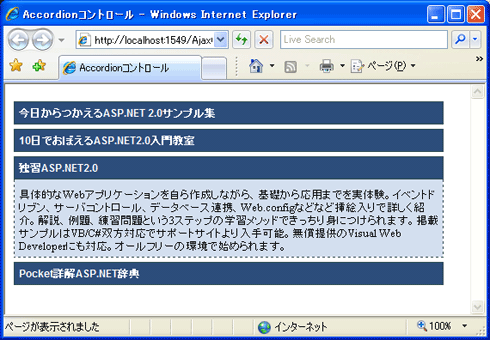
| 「独習ASP.NET2.0」というヘッダ部分をクリック |
 |
| Accordionコントロールによるコンテンツ・リストの開閉表示 |
| ヘッダ部分をクリックすることで、対応するコンテンツ部のみを動的に開く。 |
| [参考] |
|
Control Toolkitで提供されるサーバ・コントロールの多くは、「Extenderコントロール」と呼ばれ、既存のサーバ・コントロールに機能を追加するためのものがほとんどである(例えば、AutoCompleteExtenderやCalendarExtender、ListSearchExtenderなど)。しかし、Accordionコントロールはいわゆる「Extender」ではなく、それ単体で動作する数少ないコントロールの1つである。 |
それではさっそく、Accordionコントロール利用の具体的な手順を見ていくことにしよう。なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
●(1)静的なコンテンツを表示する方法
Accordionコントロールでは、配下の表示ペインを2つの方法で設定できる。
(1)Panesプロパティで静的に埋め込む方法
(2)データソース・コントロール経由でデータベースなどから読み込んだ情報を、指定テンプレート(HeaderTemplate/ContentTemplate)に従って動的に展開する方法
まずはよりシンプルな静的なコンテンツ埋め込みの手順を見ていくことにする。
1. 新規のWebフォームを作成する
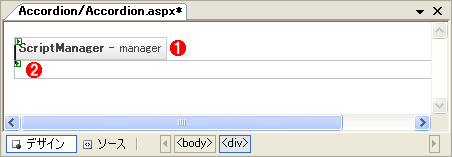
新規のWebフォーム(Accordion.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、表の内容でプロパティ値を設定しておこう。
 |
|||||||||||||||||||||
| Webフォーム(Accordion.aspx)のレイアウト | |||||||||||||||||||||
| 新規に作成したWebフォームに対して、Accordionコントロールを配置する。 | |||||||||||||||||||||
|
Accordionコントロールで利用可能なプロパティは、以下のとおり。
| 分類 | プロパティ | 概要 | ||||||||
| 一般 | AutoSize | ペインの表示方法
|
||||||||
| HeaderCssClass | ヘッダ部に適用するスタイル(CSSクラス名) | |||||||||
| ContentCssClass | コンテンツ部に適用するスタイル(CSSクラス名) | |||||||||
| TransitionDuration | 開閉に要するアニメーション時間(ミリ秒) | |||||||||
| バインド | DataMember | バインドするデータのメンバ | ||||||||
| DataSource | バインドするデータソース | |||||||||
| DataSourceID | 適用するデータソース・コントロールのID値 | |||||||||
| HeaderTemplate | ヘッダ部に適用するテンプレート | |||||||||
| ContentTemplate | コンテンツ部に適用するテンプレート | |||||||||
| トランジション | FadeTransitions | フェード・トランジション効果を適用するか | ||||||||
| FramesPerSecond | トランジション(遷移)のアニメーションに際して適用するフレーム・レート(フレーム数/秒) | |||||||||
| 情報 | Panes | Accordingコントロール配下のペイン群 | ||||||||
| SelectedIndex | 展開状態で表示するペインのインデックス番号 | |||||||||
| Accordionコントロールの主なプロパティ | ||||||||||
ヘッダ/コンテンツ部に適用するスタイルは、それぞれHeaderCssClass/ContentCssClassプロパティで指定が可能だ。ここではそれぞれaccordionHeader/accordionContentという名前のCSSクラスを指定しているが、これらはいずれもControl Toolkitで提供されているサンプル・アプリケーションに含まれている.cssファイルで定義されているクラスだ。スタイルシートの引用については、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」でも紹介しているので、併せて参照していただきたい。
2. Accordionコントロール配下のペインを定義する
執筆時点のバージョンでは、Accordionコントロール配下のペイン情報をフォーム・デザイナから設定することはできないようだ(プロパティ・ウィンドウのPanesプロパティからペインを追加することだけは可能であるが、それでも、本来追加されるべき<Panes>タグが追加されないため、コード・エディタからあらためて編集する必要がある)。ペイン情報を定義するには、コード・エディタから編集を行う必要がある。
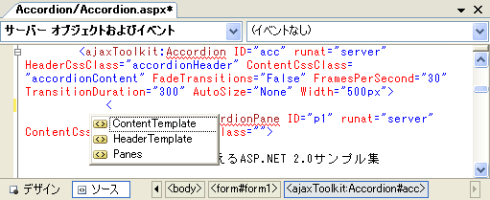
もっとも、コード・エディタではIntelliSense機能が働くため、入力候補はポップアップでリスト表示されるので、さほどに不便なこともないだろう。
 |
| コード・エディタから必要なペイン情報を直接コーディング |
ここで記述したコードの内容は、以下のとおりだ。
|
|
| Accordionコントロール配下のペイン情報を定義したコード(Accordion.aspx) |
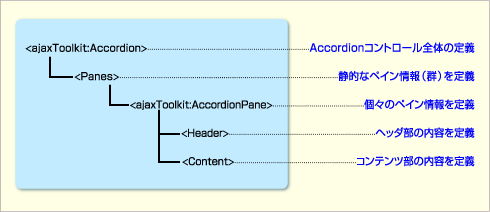
それぞれの要素の意味は以下のとおりだ。
 |
| Accordionコントロールのヘッダ部の定義構文 |
静的なペイン情報を束ねるのは<Panes>要素の役割だ。<Panes>要素の配下に、<ajaxToolkit:AccordionPane>要素で個々のペイン情報を定義することができる。ヘッダ部/コンテンツ部はそれぞれ<Header>/<Content>要素で登録しておこう。
ちなみに、<ajaxToolkit:AccordionPane>要素でもHeaderCssClass/ContentCssClassプロパティを指定することが可能だ。通常はAccordionコントロール全体でスタイルを適用するのが一般的であるが、もしも個々のペイン単位でスタイルを変更したい場合には、<ajaxToolkit:AccordionPane>要素の側でCSSクラスを指定すればよい。
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、アコーディオン状のコンテンツ・リストが表示され、たたまれた状態にあるペインのヘッダ部をクリックすると、コンテンツが動的に展開されることが確認できるはずだ。
●(2)データベースなどから取得したコンテンツを動的に表示する方法
冒頭で述べたように、Accordionコントロールでは静的なコンテンツを表示するばかりではない。データソース・コントロール経由でデータベースなどから取得したコンテンツを、マルチペインに動的に展開することも可能だ。
以下では、先ほどと同様のマルチペインをデータベースから動的に生成する方法を紹介する。
1. コンテンツ情報をデータベースに登録する
まずは、個々のペインを作成する基となるデータソースとして、以下のようなBookテーブルをデータベース上に作成しておこう。
| フィールド名 | データ型 | 概要 |
| isbn | VARCHAR(20) | ISBNコード(主キー) |
| title | VARCHAR(100) | 書名 |
| description | VARCHAR(MAX) | 紹介文 |
| Bookテーブルのフィールド・レイアウト | ||
また、複数のペインが展開されるよう、何冊かの書籍情報をあらかじめセットしておくこと。
2. 新規のWebフォームを作成する
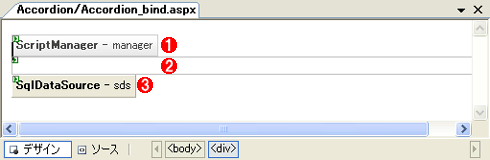
新規のWebフォーム(Accordion_bind.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、表の内容でプロパティ値を設定しておこう。
 |
||||||||||||||||||||||||||
| Webフォーム(Accordion_bind.aspx)のレイアウト | ||||||||||||||||||||||||||
| 新規に作成したWebフォームに対して、Accordionコントロールを配置する。 | ||||||||||||||||||||||||||
|
SqlDataSourceコントロールの諸プロパティは、フォーム・デザイナ上、SqlDataSourceコントロール右肩からタスク・メニューを開き、[データソースの構成]を選択することで、データソース構成ウィザード上から設定が可能だ。データソース構成ウィザードに関する詳細は、「無償データベース SQL Server 2005 Express Editionを使ってみよう」を参照していただきたい。
そのほか、Accordionコントロールで指定可能なプロパティ値は、静的な埋め込みの場合と同様だ。先のプロパティ表も併せて参照いただきたい。
3. ペインのテンプレートを定義する
静的なペイン情報同様、執筆現在のバージョンでは、ペインのテンプレート・レイアウトをフォーム・デザイナから設定することはできないようだ。このためテンプレートは、コード・エディタ上から編集する必要がある。
ここで記述したテンプレートの内容は、以下のとおり。
|
|
| Accordionコントロール配下のテンプレート情報を定義したコード(Accordion_bind.aspx) |
定義できるテンプレートは、<HeaderTemplate>/<ContentTemplate>要素の2種類。それぞれ名前のとおり、ヘッダ/コンテンツ部に適用するテンプレートを定義することができる。
なお、データソースから取得した値をバインドするには、<%#〜%>で囲まれたデータ・バインド式を指定する必要がある。バインド式に関する詳細は、「テンプレート機能でGridViewコントロールも自由自在」で詳説しているので、こちらも併せてご参照いただきたい。
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、アコーディオン状のコンテンツ・リストが表示され、たたまれた状態にあるペインのヘッダ部をクリックすると、コンテンツが動的に展開されることが確認できるはずだ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:Accordionコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




